前言:一个公司很多项目,可能每个项目node版本要求不一样,导致每次切换项目,你要重新下载node,非常麻烦,这个时候,就有了nvm,非常的方便实用,也是程序员必备.
1.nvm是什么?
nvm全英文也叫node.js version management,是一个nodejs的版本管理工具。nvm和n都是node.js版本管理工具,为了解决node.js各种版本存在不兼容现象可以通过它可以安装和切换不同版本的node.js。
官网:nvm文档手册 - nvm是一个nodejs版本管理工具 - nvm中文网
2.nvm下载安装
2.1安装之前一定要把自己电脑上的node卸载,一定要卸载!nvm-setup.exe安装版,直接运行nvm-setup.exe

2.2选择nvm安装路径和选择nodejs路径 最好不要放在一个文件下,分开文件放.


2.3安装好了,nvm不需要配置环境变量,它是会自动进行配置.
2.4然后配置一下镜像源,打开 NVM 的安装目录,找到 settings.txt 文件,加入两行内容,保存退出.

node_mirror: http://npm.taobao.org/mirrors/node/ npm_mirror: https://npm.taobao.org/mirrors/npm/
3.配置node_global和node_cache
3.1首先在NVM的安装目录新建两个文件夹node_global和node_cache
3.2创建完两个文件夹后,在cmd窗口中输入以下命令(两个路径即是两个文件夹的路径)下载完成npm之后配置
npm config set prefix "C:\nvm\node_global" npm config set cache "C:\nvm\node_cache"
3.3接下来设置电脑环境变量,右键“我的电脑” =>属性 => 高级系统设置 => 环境变量, 进入以下环境变量对话框,点击用户变量的path,新建变量,然后点击确定
3.4在系统变量中新建变量 NODE_PATH,值为C:\nvm\node_global\node_modules(文件路径)


3.5所有设置完点击确定,即配置完成。
4.安装node.js版本
4.1nvm list available 显示可下载版本的部分列表

4.2nvm install 10.24.1 带上版本号即可下载
4.3查看已经下载的版本

4.4切换node版本
nvm use 版本号 使用指定版本的nodejs ( 这时会发现在启用的 node 版本前面有 * 标记,这时就可以使用 node.js )

4.5以后想下载那个node版本都可以,随时切换使用.
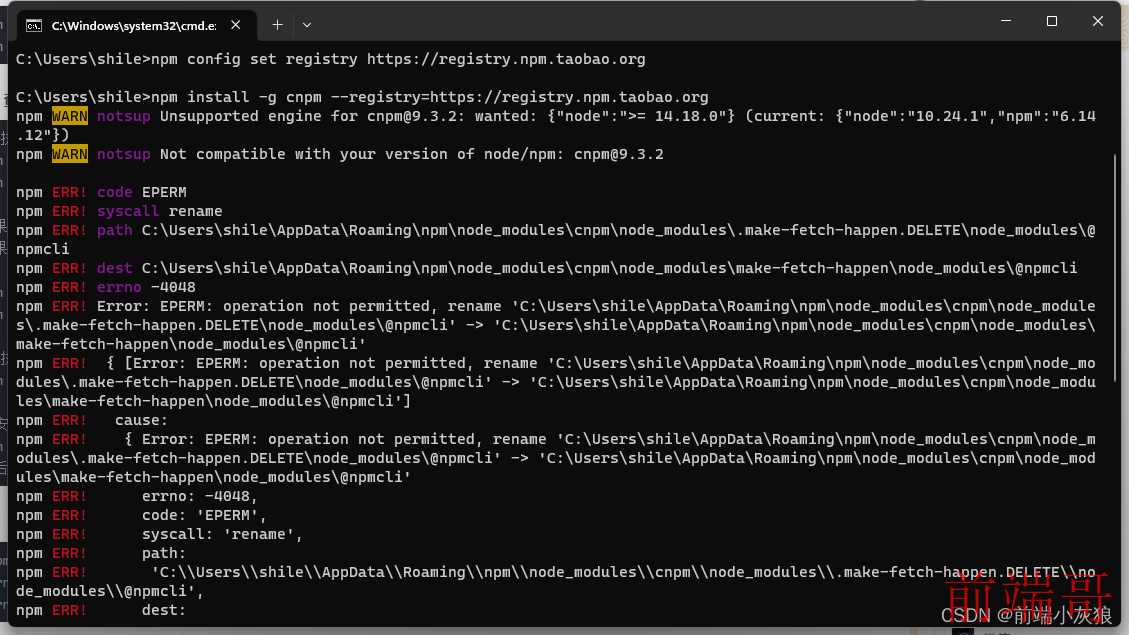
5.因为npm服务器在国外,有时候下载非常慢,这个时候我们可以使用cnpm,但是cnpm,如果不注意,根本下载不下来,一直出现这种报错情况
5.1解决为啥下载不了cnpm,先执行命令,下载的时候,必须要加上cnpm的版本号
大部分都是这样下载,根本下载不下来:npm install -g cnpm --registry=https://registry.npm.taobao.org
正确下载方式:
npm install cnpm@6.1.1 -g --registry=https://registry.npm.taobao.org
5.2查看是否下载成功

5.3此时所有的都配置完成的了,环境变量,node切换,cnpm配置,全部设置完毕,不管是新电脑,还是去新公司,都可以按照这个步骤,完全可以搞定.
6.yarn配置和安装
6.1全局安装yarn
npm install -g yarn npm uninstall yarn -g //yarn卸载
6.2配置及环境变量-找到自己安装node文件位置,我这是nvm文件
在下载的yarn文件中创建两个新的文件夹,分别为yarn_global和yarn_cache
// 改成自己电脑文件位置路径 -- 修改全局安装位置 yarn config set global-folder 'C:\nvm\yarn_global' -- 修改全局缓存位置 yarn config set cache-folder 'C:\nvm\yarn_cache'
6.3yarn常用命令
yarn -v // 查看yarn 版本 yarn config list // 查看yarn配置 yarn config get registry // 查看当前yarn源 // 修改yarn源(此处为淘宝的源) yarn config set registry https://registry.npm.taobao.org // yarn安装依赖 yarn add 包名 // 局部安装 yarn global add 包名 // 全局安装 // yarn 卸载依赖 yarn remove 包名 // 局部卸载 yarn global remove 包名 // 全局卸载(如果安装时安到了全局,那么卸载就要对应卸载全局的) // yarn 查看全局安装过的包 yarn global list 安装包: yarn install //安装package.json里所有包,并将包及它的所有依赖项保存进yarn.lock yarn install --flat //安装一个包的单一版本 yarn install --force //强制重新下载所有包 yarn install --production //只安装dependencies里的包 yarn install --no-lockfile //不读取或生成yarn.lock yarn install --pure-lockfile //不生成yarn.lock 添加包(会更新package.json和yarn.lock):
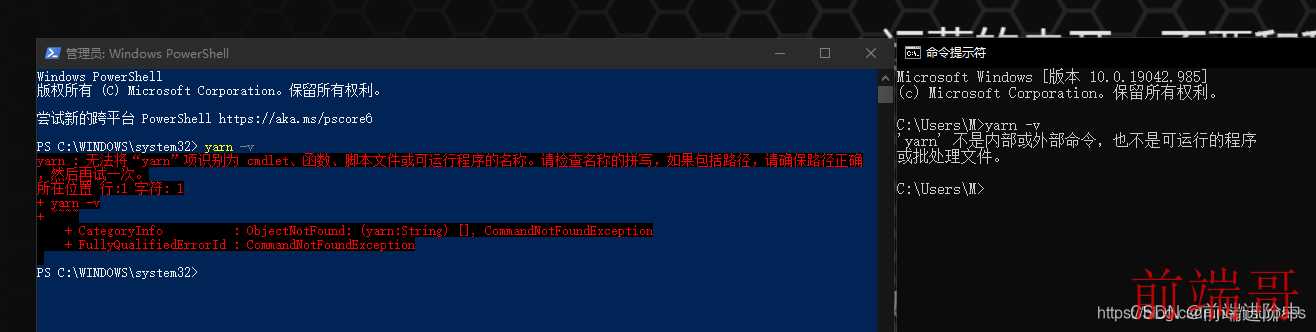
6.4敲重点 明明我安装了yarn 为什么没有呢 两种情况 一种没装 一种没配 cnpm 也会出现这种情况
如果是安装了
解决方法:
1:搜索cmd,以管理员方式运行powershell 输入 set-ExecutionPolicy RemoteSigned
2:使用命令更改计算机的执行策略
PS C:\Users\Administrator> set-ExecutionPolicy RemoteSigned 执行策略更改 执行策略可帮助你防止执行不信任的脚本。更改执行策略可能会产生安全风险,如 https:/go.microsoft.com/fwlink/?LinkID=135170 中的 about_Execution_Policies 帮助主题所述。是否要更改执行策略? [Y] 是(Y) [A] 全是(A) [N] 否(N) [L] 全否(L) [S] 暂停(S) [?] 帮助 (默认值为“N”): y 或者A



