基于Java后台的HTML5个人事项管理App的设计与实现
目录
- 一、前言
- 二、界面预览
- 三、系统架构
- 四、开发技术
- 五、需求分析
- 六、数据库设计
- 七、系统实现
- 八、运行效果图
- 九、总结
- 十、精品计算机毕业设计案例
一、前言
随着移动互联网的快速发展,个人事项管理成为了日常生活中不可或缺的一部分。为了满足用户对于便捷、高效管理个人事项的需求,我们设计并实现了一个基于Java后台和HTML5技术的个人事项管理App。该系统能够帮助用户轻松管理各类事项,提供提醒、记录、分类等多种功能,从而有效提升用户的生活和工作效率。
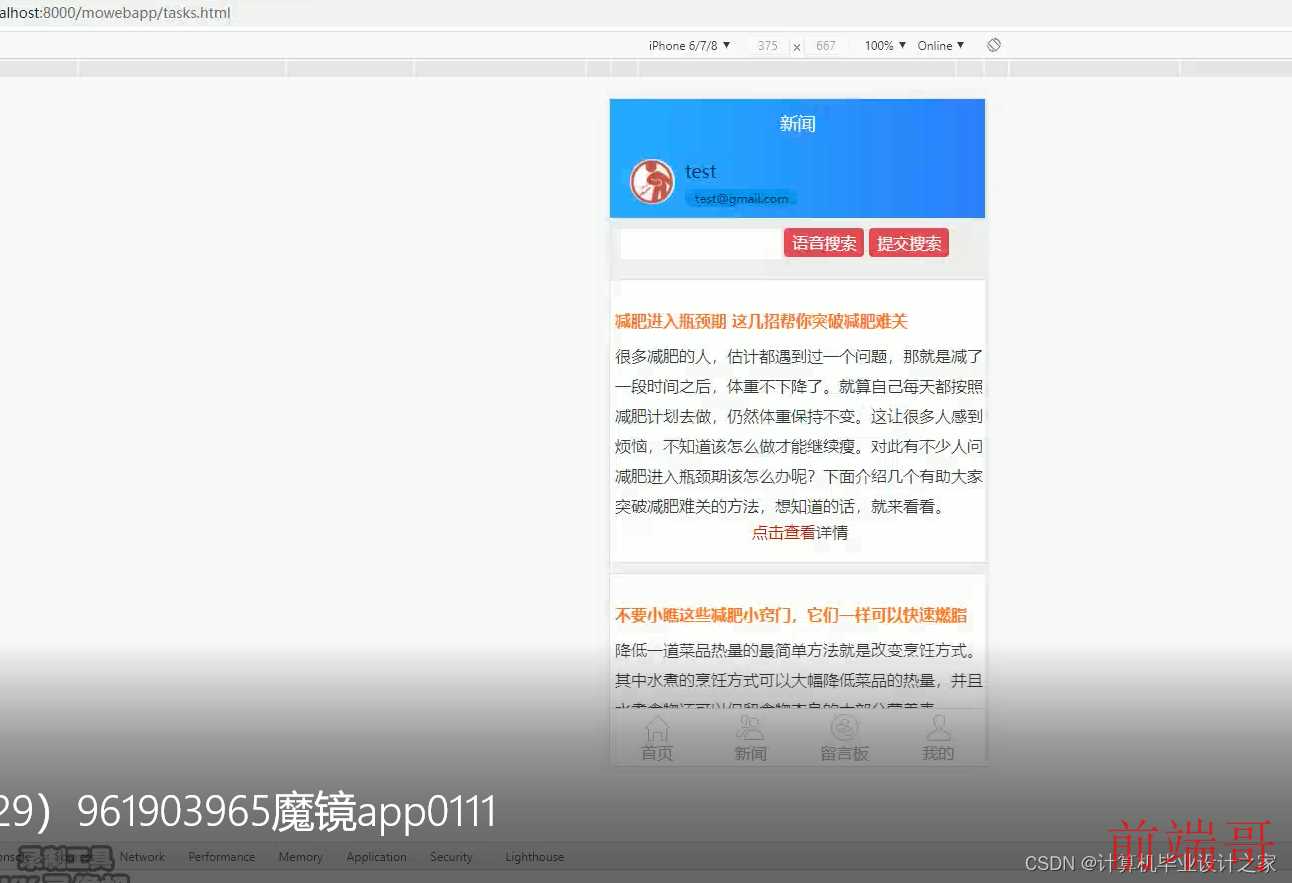
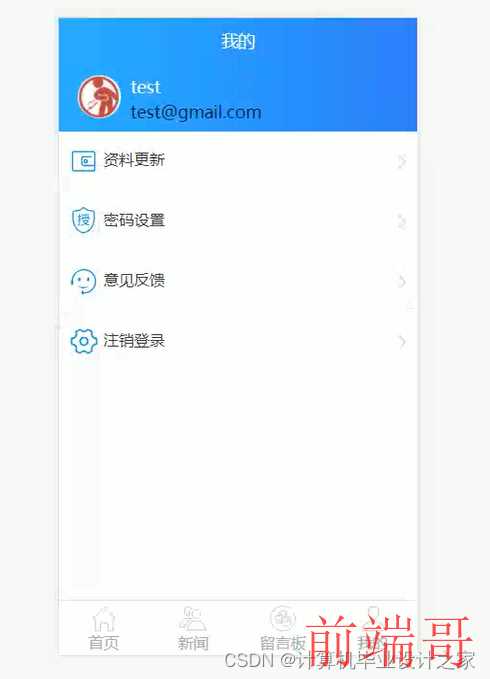
二、界面预览

三、系统架构
本系统采用前后端分离的架构模式,前端基于HTML5、CSS3和JavaScript技术,负责页面的展示和用户交互;后端则采用Java语言,使用Spring Boot框架进行开发,负责处理业务逻辑和数据存储。前后端之间通过RESTful API进行通信,保证了系统的灵活性和可扩展性。
四、开发技术
前端技术:HTML5、CSS3、JavaScript、Bootstrap等,用于构建响应式的用户界面和提供丰富的交互体验。
后端技术:Java、Spring Boot、MyBatis等,用于实现业务逻辑处理、数据库访问和接口定义等功能。
数据库:采用MySQL作为系统的数据库,用于存储用户信息、事项数据等关键信息。
五、需求分析
在需求分析阶段,我们主要对系统的功能需求、性能需求和安全需求进行了详细的梳理和分析。其中,功能需求包括用户注册登录、事项增删改查、分类管理、提醒设置等;性能需求主要关注系统的响应速度、并发处理能力和稳定性等方面;安全需求则重点考虑用户数据的保密性、完整性和可用性等问题。
六、数据库设计
根据需求分析结果,我们设计了合理的数据库表结构来存储和管理系统的数据。主要包括用户表(用于存储用户信息)、事项表(用于存储事项数据)、分类表(用于存储分类信息)等。同时,为了保证数据的一致性和完整性,我们还定义了相应的主键、外键和约束条件。


七、系统实现
在系统实现阶段,我们按照功能模块进行划分,分别实现了用户模块、事项管理模块、分类管理模块和提醒模块等功能。其中,用户模块主要实现了用户注册、登录和注销等功能;事项管理模块实现了事项的增删改查操作;分类管理模块实现了分类的添加、修改和删除功能;提醒模块则根据用户的设置,在指定时间发送提醒消息。
在实现过程中,我们注重代码的可读性、可维护性和可扩展性,采用了模块化、组件化的开发方式,提高了代码的重用率和系统的可维护性。同时,我们还对系统进行了全面的测试和优化,确保了系统的稳定性和性能表现。
语音搜索
var rec; function recopen() { var type = "wav"; var bit = 16; var sample = 16000; var wave, waveSet = false; var disableEnvInFixSet = false; if (disableEnvInFixSet) { reclog("已禁用设备卡顿时音频输入丢失补偿,可以通过别的程序大量占用CPU来模拟设备卡顿,然后录音听听未补偿时的播放效果,然后再试试不禁用的效果"); } ; var realTimeSendSet = false; var realTimeSendTime = 64; rec = Recorder({ type: type , bitRate: bit , sampleRate: sample , disableEnvInFix: disableEnvInFixSet , onProcess: function (buffers, level, time, sampleRate) { $(".recpowerx").css("width", level + "%"); $(".recpowert").html(time + "/" + level); waveSet && wave.input(buffers[buffers.length - 1], level, sampleRate); if (realTimeSendSet && window.realTimeSendTry) { realTimeSendTry(rec.set, realTimeSendTime, buffers, sampleRate); } ; } }); dialogInt = setTimeout(function () {//定时8秒后打开弹窗,用于监测浏览器没有发起权限请求的情况,在open前放置定时器利于收到了回调能及时取消(不管open是同步还是异步回调的) showDialog(); }, 8000); rec.open(function () { dialogCancel(); reclog("<span style='color:#0b1'>已打开:" + type + " " + sample + "hz " + bit + "kbps</span>"); wave = Recorder.WaveView({elem: ".recwave"}); }, function (e, isUserNotAllow) { dialogCancel(); reclog((isUserNotAllow ? "UserNotAllow," : "") + "打开失败:" + e); }); window.waitDialogClick = function () { dialogCancel(); reclog("打开失败:权限请求被忽略,<span style='color:#f00'>用户主动点击的弹窗</span>"); }; } ;
语音转文字


八、运行效果图









九、总结
通过本次项目的设计与实现过程,我们成功构建了一个基于Java后台和HTML5技术的个人事项管理App。该系统不仅满足了用户对于便捷管理个人事项的需求,还提供了丰富的功能和良好的用户体验。在未来的工作中,我们将继续优化和完善系统功能,提高系统的性能和安全性能水平以更好地满足广大用户的需求。
十、精品计算机毕业设计案例
【12/21/01】基于Java的医院问诊系统–2024计算机毕业设计
【12/17/06】基于微信小程序的睡眠监测系统–2024计算机毕业设计
【12/17/01】基于Java的垃圾分类管理系统–2024计算机毕业设计
基于Java的服装连锁店管理系统
【12/26/01】基于SSM的计算机学院办公用品管理平台的设计与实现-2024计算机毕业设计
【12/17/08】基于Java后台的医疗百科微信小程序–2024计算机毕业设计
【12/23/06】基于SSM的家校互动社区的设计与实现-2024计算机毕业设计
【12/25/01】基于Java的食物营养膳食咨询系统-2024计算机毕业设计
【12/17/10】基于Java后台ApiCloud开发的大学生跑腿系统–2024计算机毕业设计
微信小程序自习室预约管理系统–2024计算机毕业设计
Java小说阅读网毕业设计
Java社区绿化管理系统计算机毕业设计
Java测土数据库信息管理系统–计算机毕业设计
基于PHP的仓库管理系统
小米html页面毕业设计
基于Java的高校班级管理系统
(定制14++29中检)C#公寓管理系统
“健康易行”——健身管理的微信小程序开发
基于Java的物业管理系统
基于Java的快递服务系统

