文章目录
- 前言
- 使用脚手架创建vue项目
- 网页组件
- elementplus按需引入
- echarts使用
- 打包后显示包体积
- 阿里云服务器
- 重装操作系统
- 安装tensorflow和anaconda
- 可能出现的错误
- Linux环境相关命令
- 总结
前言
本博客仅做学习笔记,如有侵权,联系后即刻更改
科普:
使用脚手架创建vue项目
检查node.js是否安装
- 命令行内执行: node -v
全局安装vue的脚手架
- npm install @vue/cli –g
在idea的终端下使用脚手架
- vue create JavaeeCourseDesign
成功后会跳出选择框
- 前两个是自定义vue2/3
后面一个是自定义- 自定义后的选项可以自行选择要与否
这边就不展示了
vue使用脚手架删除个人预设模板
C:\Users\目录下 .vuerc
- presets中自己的预设内容,不需要的就删除掉
可能会报错
- 原因
PowerShell的执行政策阻止了该操作- 解决方法
输入Set-ExecutionPolicy -Scope CurrentUser命令,回车,在黑窗口中输入RemoteSigned解除受限状态,回车
网页组件
高度设置
- 给div设置高度100%时,div的高度会等同于其父元素的高度
app的div(即为vue挂载的div)的父节点是是body标签,body标签的父节点是html标签- 在默认情况下html和body标签的高度为auto,而浏览器是不会自动给标签添加高度的,所以html和body标签就为0,自然子div的高度设置为100%就不起作用了
置顶/底
position:fixed;
top:0;
//bottom: 0;
透明
opacity: 0.5; // 取值0-1,0未为完全透明,1为不透明
元素堆叠
z-index: 999; // 值越大,在越上层
elementplus按需引入
运行环境下载
- npm install element-plus --save
按需引入
- npm install -D unplugin-vue-components unplugin-auto-import
echarts使用
一个页面多次调用封装echarts组件只有第一个生效的问题
- 原因
之前的echarts是通过 id控制的
也就是在当前页面出现了 3个id相同的div。然后通过document.getElementById;一直在调用第一个- 解决方法
<template>
<el-row>
<el-col :span="24">
<div v-once ref="pie" :style="{width: '100%', height: '100%'}"></div>
</el-col>
</el-row>
</template>
<script>
export default {
mounted(){
// 基于准备好的dom,初始化echarts实例
let myChart1 = this.$echarts.init(this.$refs.pie);
// 绘制图表
myChart1.setOption(this.setOption());
}
}
</script>
父子组件通信
双向绑定
//父组件
v-model:search="this.search"
//子组件
v-model="search"
props: ['search'],
参考文章
打包后显示包体积
- package.json 中配置命令
在build后面追加–report
- 在Terminal命令界面输入 npm run build
- 打包成功后dist文件夹下会多出一个report.xml
- 在.xml文件上右键运行到网页上渲染
双击这个页面你会发现根本看不懂,哈哈哈
阿里云服务器
重装操作系统
停止实例
更换操作系统
安装tensorflow和anaconda
先安装anaconda
点击进入Anaconda Prompt,输入清华仓库镜像
- conda config --add channels https://mirrors.tuna.tsinghua.edu.cn/anaconda/pkgs/free/
conda config --set show_channel_urls yes
创建一个python3.5的环境,环境名称为name
- conda create -n name python=3.7
进入相关虚拟环境
- windows
activate namelinux
- source activate name
指定安装tensorflow为1.15
- conda install --channel https://conda.anaconda.org/anaconda tensorflow=1.15
测试tensorflow
import tensorflow as tf
hello = tf.constant('Hello, TensorFlow!')
sess = tf.Session()
print(sess.run(hello))
正确后显示
退出虚拟环境
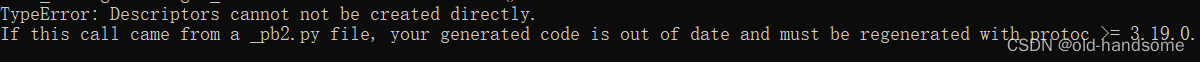
可能出现的错误
报错是因为protobuf的版本太高而导致编译错误
- 所以我们只需要按照编译器提示的信息下载3.19.0对应的版本即可解决问题
pip install protobuf==3.19.0
linux进入配置文件
vim ~/.condarc
vim ~/.bashrc
Linux环境相关命令
Linux部署jar包
nohup java -jar Success-0.0.1-SNAPSHOT.jar &
exit
查看java进程
• ps -ef | grep java
查看具体jar包
• ps aux|grep xxx.jar
杀死进程
• kill -9 pid
杀死所有进程
• ps -ef | grep java | grep -v grep | awk ‘{print $2}’ | xargs kill -9
aconada创建
conda create -n dachuang python=3.7
总结
小小励志
有些事你现在不做,一辈子都不会做了。
如果你想做一件事,全世界都会为你让路。
《搭车去柏林》















