声明
本文仅供参考学习,切勿用于他途,违者后果自负!
前言
目标网站:aHR0cHM6Ly9wYXNzcG9ydC5jaGFuZ2hvbmcuY29tL2xvZ2luLmRvP3ZpZXc9dmlwJnNlcnZpY2U9aHR0cDovL2NuLmNoYW5naG9uZy5jb20mbGl2ZW1vZGU9MQ==
逆向目标:登陆包的password参数
加密分析
抓包

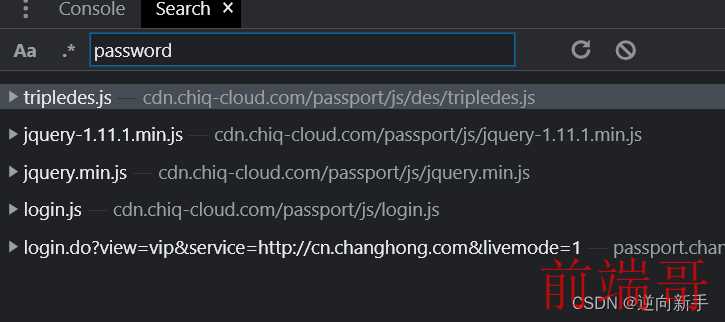
如图所示,password进行了加密。加密内容很短,盲猜无果。搜索关键字password。

全局搜索后,发现包含pwd的js文件并不多,一个一个找就能找到。首先jquery肯定排除掉(熟悉前端的小伙伴都知道这是一个js的第三方库,并不涉及加密)。关键字眼login,不出意外的话就在这两个文件中的其中一个,自己动手试一下吧。

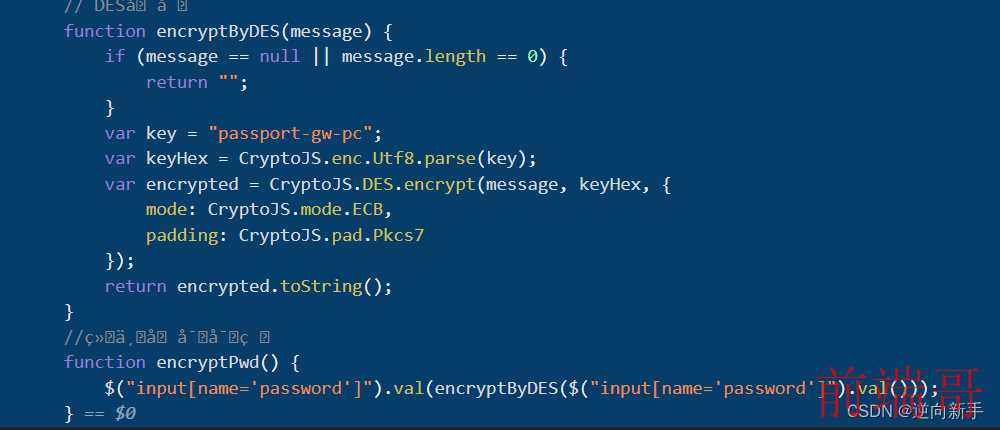
在这里能够看到encryptPwd函数完成了用户密码的加密。看一下具体逻辑:
使用jquery将密码框中用户输入的值设置为一个加密值。

encryptByDES中的参数为用户输入的值,使用jquery获取到,然后作为参数加密,再将明文设置为密文,防止密码被泄露。
通过函数名可以看出是一个DES加密。而且源码中也已经写出来了,可以说一点难度都没有。

拿下来稍微改一下参数就可以在本地运行了。
const CryptoJS = require('crypto-js') function encryptByDES(message) { if (message == null || message.length == 0) { return ""; } var key = "passport-gw-pc"; var keyHex = CryptoJS.enc.Utf8.parse(key); var encrypted = CryptoJS.DES.encrypt(message, keyHex, { mode: CryptoJS.mode.ECB, padding: CryptoJS.pad.Pkcs7 }); return encrypted.toString(); } function encryptPwd(pwd) { var afterPwd = encryptByDES(pwd); return afterPwd; }

