| 属性 | 类型 | 默认值 | 必要 | 可选值 | 描述 |
|---|
| id | String | - | 是 | - | 范围打印 ID(如果设置url则可以不设置id) |
| url | String | - | 否 | - | 打印指定的 URL。(不允许同时设置ID |
| popTitle | String | - | 否 | - | 默认使用浏览器标签名,为空时为undefined |
| standard | String | HTML5 | 否 | html5,loose,strict | 打印的文档类型 |
| extraHead | String | - | 否 | - | 在节点中添加 DOM 节点, 并用,(Print local range only)分隔多个节点 |
| extraCss | String | - | 否 | - | 新的 CSS 样式表, 并使用,(仅打印本地范围)分隔多个节点 |
| openCallback | Function | - | 否 | - | 调用打印工具成功回调函数 |
| closeCallback | Function | - | 否 | - | 关闭打印工具成功回调函数 |
| beforeOpenCallback | Function | - | 否 | - | 调用打印工具前的回调函数 |
| preview | Boolean | false | 否 | true,false | 预览工具 |
| previewTitle String | - | 否 | - | ‘打印预览’ | |
| previewPrintBtnLabel | String | 打印 | 否 | - | 打印按钮名称 |
| previewBeforeOpenCallback | Function | - | 否 | - | 预览打开前回调函数 |
| previewOpenCallback | Function | - | 否 | - | 预览打开回调函数 |
| clickMounted | Function | - | 否 | - | 点击打印按钮回调函数 |
【4】示例代码
全页面打印
| <button v-print>打印整个页面</button> |
| |
局部打印(Tip:被打印的区域需要被渲染出来并且不能被隐藏才可以打印)
| <template> |
| <div> |
| <button v-print="printOption">NB打印</button> |
| <div id="nbprint"> |
| <table> |
| <tr> |
| <th>序号</th> |
| <th>姓名</th> |
| <th>年龄</th> |
| <th>性别</th> |
| <th>手机</th> |
| </tr> |
| <tr v-for="(item, index) in list" key="index"> |
| <td>{{ index + 1}}</td> |
| <td>{{ item.name }}</td> |
| <td>{{ item.age }}</td> |
| <td>{{ item.sex }}</td> |
| <td>{{ item.phone }}</td> |
| </tr> |
| </table> |
| </div> |
| </div> |
| </template> |
| |
| <script> |
| export default { |
| name: "nb-print", |
| data() { |
| return { |
| printOption: { |
| id: 'nbprint', |
| popTitle: '员工信息' |
| }, |
| list: [{ |
| name: "阿哒", |
| age: 26, |
| sex: "男", |
| phone: "12345678901", |
| }, |
| { |
| name: "阿荣", |
| age: 24, |
| sex: "男", |
| phone: "12345678901", |
| } |
| ] |
| } |
| } |
| } |
| </script> |
| |
打印预览
| <script> |
| export default { |
| name: "nb-print", |
| data() { |
| return { |
| printOption: { |
| id: 'nbprint', |
| preview: true, |
| previewTitle: '打印预览', |
| popTitle: '员工信息', |
| |
| extraHead:'https://\*\*\*/\*\*\*.css, https://\*\*\*/\*\*\*.css', |
| |
| extraCss: '<meta http-equiv="Content-Language"content="zh-cn"/>', |
| previewBeforeOpenCallback: () => { |
| console.log("触发打印预览打开前回调"); |
| }, |
| previewOpenCallback: () => { |
| console.log("触发打开打印预览回调"); |
| }, |
| beforeOpenCallback: () => { |
| console.log("触发打印工具打开前回调"); |
| }, |
| openCallback: () => { |
| console.log("触发打开打印工具回调"); |
| }, |
| closeCallback: () => { |
| console.log("触发关闭打印工具回调"); |
| }, |
| clickMounted: () => { |
| console.log("触发点击打印回调"); |
| } |
| } |
| } |
| } |
| } |
| </script> |
| |
分页打印
| <template> |
| <div> |
| <button v-print="'#nbprint'">NB打印</button> |
| <div id="nbprint"> |
| // 方法一 |
| // 使用div包裹需要分页的块 使用 css属性 page-break-after:always进行分页 |
| <div style="page-break-after:always">这是第二页</div> |
| <div style="page-break-after:always">这是第二页</div> |
| </div> |
| </div> |
| </template> |
| |
| <style> |
| // 方法二 |
| // 使用媒体查询 在打印时设置 body 和 html 的高度为auto |
| @media print { |
| @page { |
| size: auto; |
| } |
| body, html { |
| height: auto !important; |
| } |
| } |
| </style> |
| |
【5】vue-print-nb插件的一些优化
去掉页眉页脚
| <style> |
| @page { |
| size: auto; |
| margin: 0mm; |
| } |
| </style> |
| |
打印內容不自动换行问题
| <style> |
| .procedure{ |
| word-wrap:break-word; |
| } |
| </style> |
| |
【6】注意事项:
| (1)无法打印本地图片,当需要打印的部分有本地图片时,打印之后图片不会显示。 |
| |
| (2)使用elementUI表格vxe-table表格打印时,会出现样式问题 |
| |
二、print.js :解决了无法打印本地图片的问题
官网地址:https://printjs.crabbly.com/
GitHub:https://github.com/crabbly/Print.js/releases
【1】安装
【2】使用
| import print from 'print-is' |
| |
| <div id='printBill'> |
| <!--需要打印的内容--> |
| ... |
| <!--需要打印的内容--> |
| </div> |
| <el-button type="primary" @click="billPrintClick">打印</el-button> |
| |
| |
| |
| billPrintClick(){ |
| const style = '@page {margin:0 10mm};' |
| |
| printJS({ |
| printable: 'printBill', |
| type: 'html', |
| header: '', |
| targetStyles: ['\*'], |
| style |
| }); |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| }, |
| |
【3】注意点:
(1)打印预览时样式写法
(2)css设置打印时强制分页,使用这个属性,该div的以后的内容就会在打印时分页(此属性在div display属性为flex时无效,使用了浮动float时也会无效)
| .print{ |
| page-break-after:always |
| } |
| |
(3)table自动分页
| table tr{ |
| page-break-inside:avoid; |
| page-break-after:auto |
| } |
| |
(4)打印最好使用原生table标签,使用其他ui框架会出现很大的样式问题,使用原生table表格要自己重写表格边框,不然会出现表格边框很粗的情况,预览时看不出来,打印就很明显。在使用了单元格合并也会出现表格边框有的粗有的细的情况,目前还在研究如何解决。
三、lodop打印功能(可以指定打印机)
【1】官网下载
http://www.lodop.net/download.html

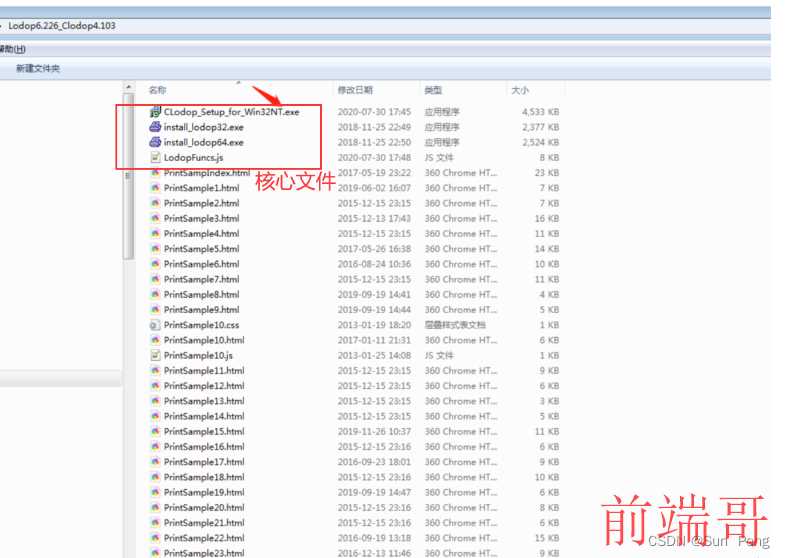
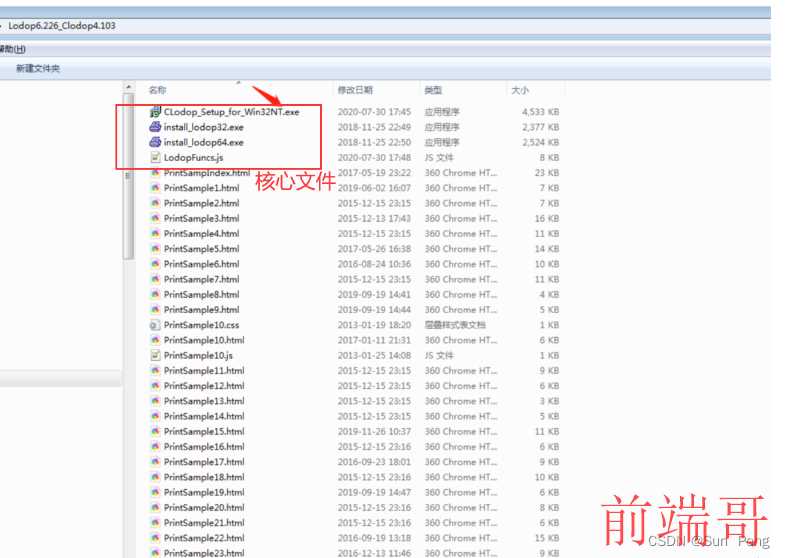
【2】解压安装运行
点击CLodop_Setup_for_Win32NT.exe进行安装

【3】vue代码实现(具体操作见官网:http://www.lodop.net/faq/pp35.html)
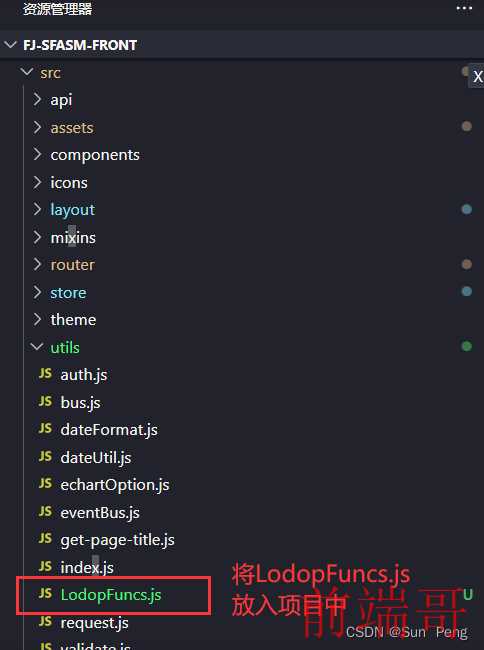
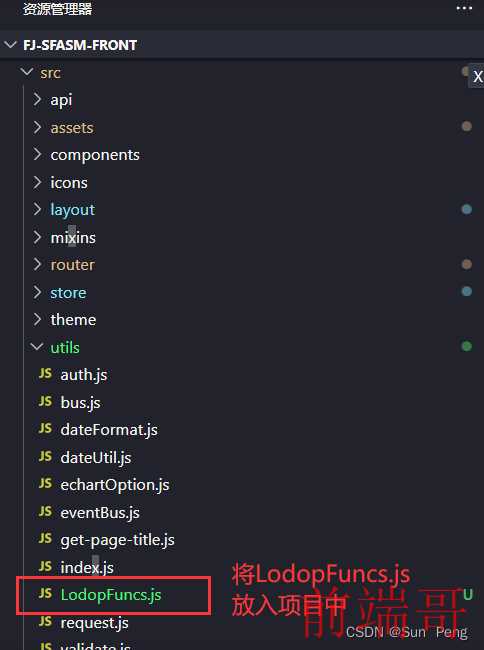
【1】把官方提供的LodopFuncs.js文件保存到项目某个目录下

【2】修改LodopFuncs.js文件
| |
| export { getLodop }; |
| |
| 或者 |
| |
| |
| |
| export function needcLodop(){ ...... } |
| |
| |
| export function getLodop(oobject,oembed){ ...... } |
| |
【3】所有方法
| PRINT_INIT(strPrintTaskName)打印初始化 |
| |
| SET_PRINT_PAGESIZE(intOrient,intPageWidth,intPageHeight,strPageName)设定纸张大小 (1横向2竖向,宽度,高度,页面大小名称宽高都设置为0的时候才可以设置"A5","A4") |
| |
| ADD_PRINT_HTM(intTop,intLeft,intWidth,intHeight,strHtml)增加超文本项 |
| |
| ADD_PRINT_TEXT(intTop,intLeft,intWidth,intHeight,strContent)增加纯文本项 |
| |
| ADD_PRINT_TABLE(intTop,intLeft,intWidth,intHeight,strHtml)增加表格项(strHtml为html模板字符串) |
| |
| ADD_PRINT_SHAPE(intShapeType,intTop,intLeft,intWidth,intHeight,intLineStyle,intLineWidth,intColor)画图形 |
| |
| SET_PRINT_STYLE(strStyleName, varStyleValue)设置对象风格 |
| |
| PREVIEW打印预览 |
| |
| PRINT直接打印 |
| |
| PRINT_SETUP打印维护 |
| |
| PRINT_DESIGN打印设计 |
| |
【4】案例
| <el-form-item v-if="form.tempType === 0" label="模板内容" prop="content"> |
| <el-link type="primary" @click="openDesign(0)">设计模板</el-link> |
| <el-link type="info" @click="openDesign(1)">预览模板</el-link> |
| </el-form-item> |
| <el-form-item label="模板内容" prop="content" v-if="form.tempType === 1"> |
| <el-input type="textarea" rows="6" v-model="form.content" placeholder="请输入模板内容" style="width: 530px"></el-input> |
| </el-form-item> |
| |
| import { getLodop, loadTemp, previewTemp } from "@/utils/LodopFuncs"; |
| |
| methods: { |
| openDesign(opt) { |
| let _self = this; |
| let LODOP = getLodop(); |
| if (_self.form.content) { |
| loadTemp(LODOP, _self.form.content); |
| } |
| if (opt === 0) { |
| const tid = LODOP.PRINT_DESIGN(); |
| LODOP.On_Return = function (taskID, value) { |
| _self.form.content = value; |
| }; |
| } |
| if (opt === 1) { |
| LODOP.PREVIEW(); |
| } |
| }, |
| } |
| |
LodopFuncs.js
| var CreatedOKLodop7766 = null; |
| import { |
| Message, |
| MessageBox |
| } from 'element-ui' |
| |
| export function needCLodop() { |
| try { |
| var ua = navigator.userAgent; |
| if (ua.match(/Windows\sPhone/i) != null) return true; |
| if (ua.match(/iPhone|iPod/i) != null) return true; |
| if (ua.match(/Android/i) != null) return true; |
| if (ua.match(/Edge\D?\d+/i) != null) return true; |
| |
| var verTrident = ua.match(/Trident\D?\d+/i); |
| var verIE = ua.match(/MSIE\D?\d+/i); |
| var verOPR = ua.match(/OPR\D?\d+/i); |
| var verFF = ua.match(/Firefox\D?\d+/i); |
| var x64 = ua.match(/x64/i); |
| if ((verTrident == null) && (verIE == null) && (x64 !== null)) |
| return true; |
| else |
| if (verFF !== null) { |
| verFF = verFF[0].match(/\d+/); |
| if ((verFF[0] >= 41) || (x64 !== null)) return true; |
| } else |
| if (verOPR !== null) { |
| verOPR = verOPR[0].match(/\d+/); |
| if (verOPR[0] >= 32) return true; |
| } else |
| if ((verTrident == null) && (verIE == null)) { |
| var verChrome = ua.match(/Chrome\D?\d+/i); |
| if (verChrome !== null) { |
| verChrome = verChrome[0].match(/\d+/); |
| if (verChrome[0] >= 41) return true; |
| }; |
| }; |
| return false; |
| } catch (err) { |
| return true; |
| }; |
| }; |
| |
| |
| ### 最后 |
| |
| **一个好的心态和一个坚持的心很重要**,很多冲着高薪的人想学习前端,但是能学到最后的没有几个,遇到困难就放弃了,这种人到处都是,就是因为有的东西难,所以他的回报才很大,我们评判一个前端开发者是什么水平,就是他解决问题的能力有多强。 |
| |
| **[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https: |
| |
| **分享一些前端面试题以及学习路线给大家** |
| |
|  { |
| verChrome = verChrome[0].match(/\d+/); |
| if (verChrome[0] >= 41) return true; |
| }; |
| }; |
| return false; |
| } catch (err) { |
| return true; |
| }; |
| }; |
| |
| |
| ### 最后 |
| |
| **一个好的心态和一个坚持的心很重要**,很多冲着高薪的人想学习前端,但是能学到最后的没有几个,遇到困难就放弃了,这种人到处都是,就是因为有的东西难,所以他的回报才很大,我们评判一个前端开发者是什么水平,就是他解决问题的能力有多强。 |
| |
| **[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https: |
| |
| **分享一些前端面试题以及学习路线给大家** |
| |
| [外链图片转存中...(img-JnIEusqI-1714497350264)] |
| |
|