背景
最近看到了一个特别炫酷的网站上的一个小细节,下划线的动画。看下他的实现效果。
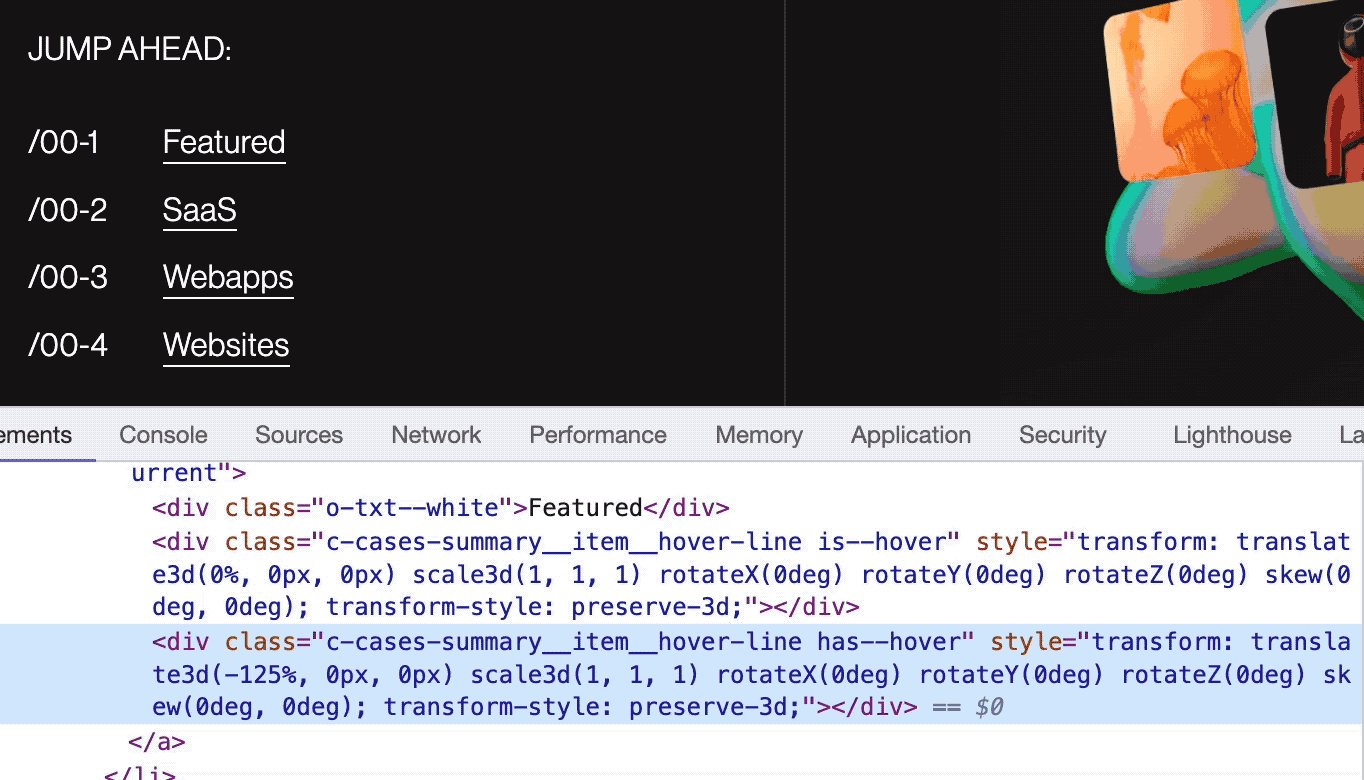
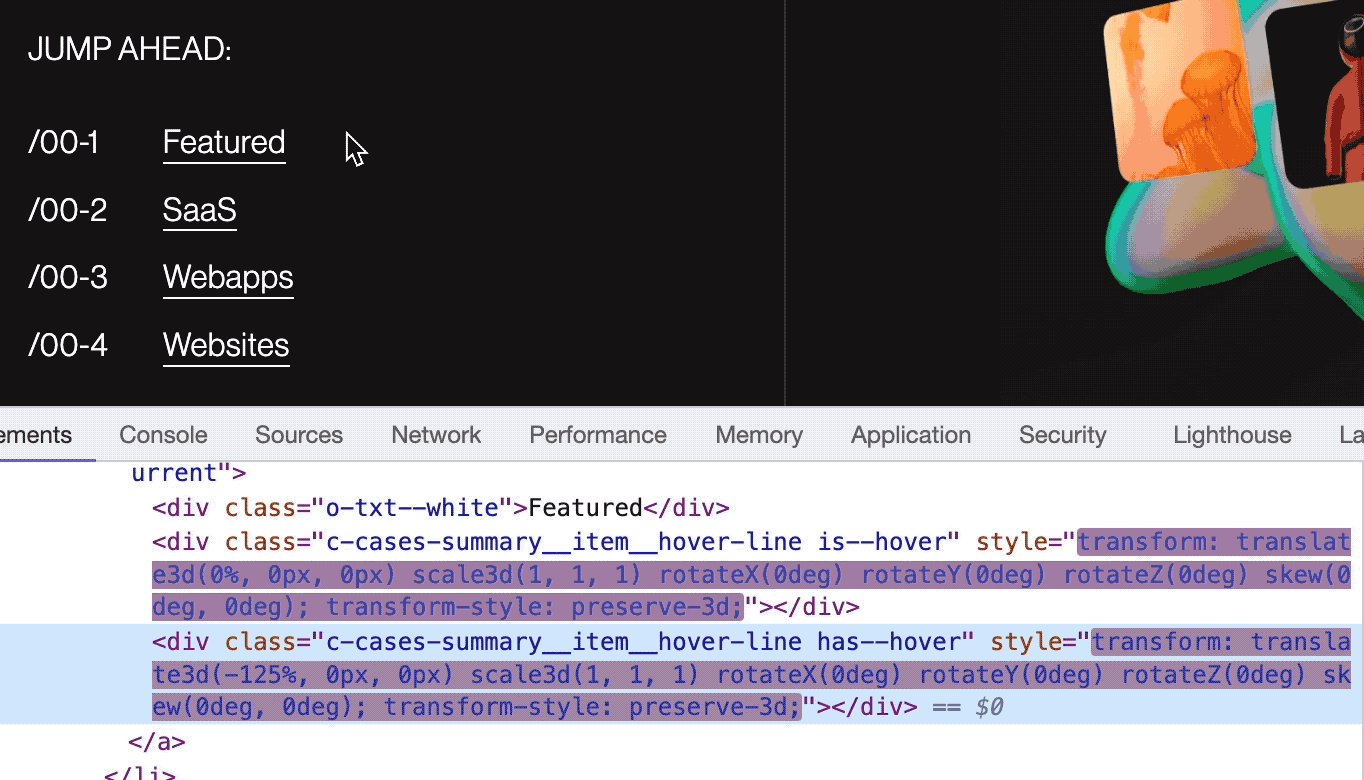
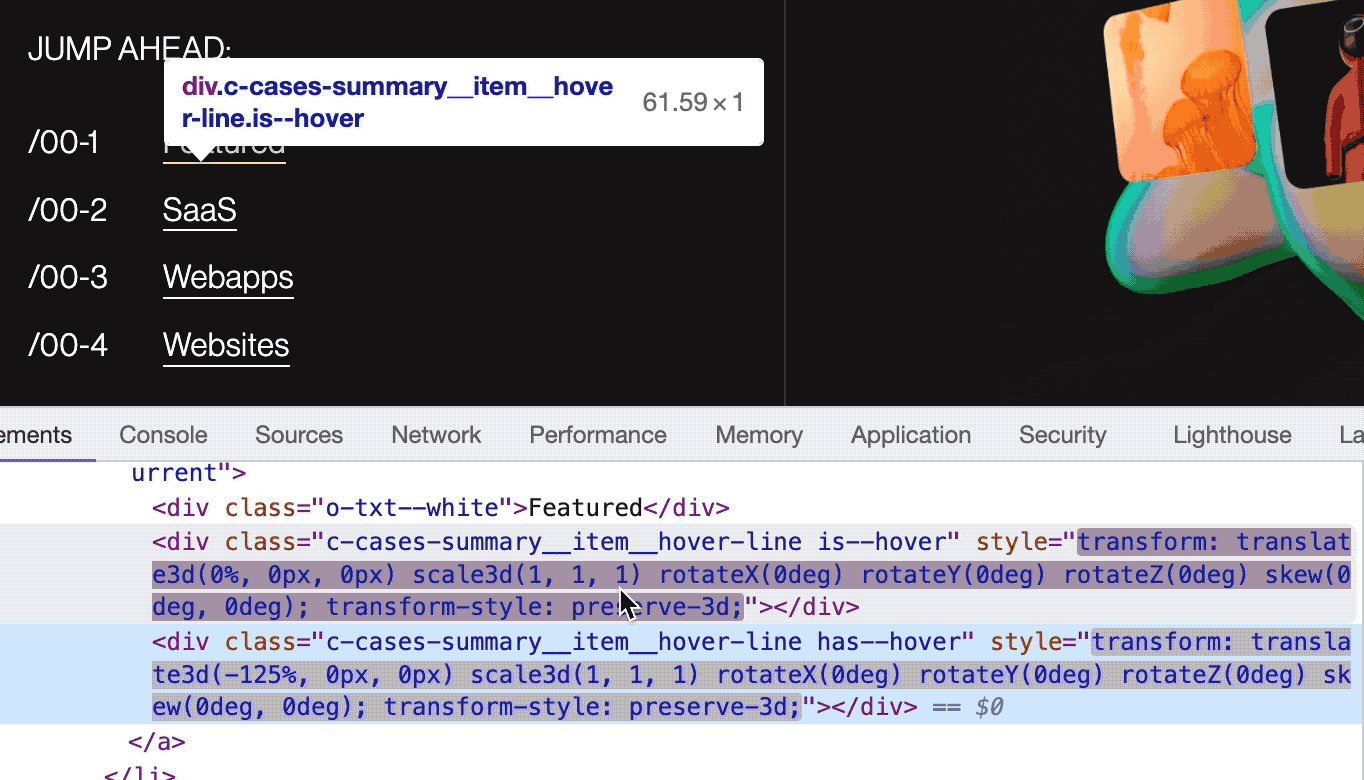
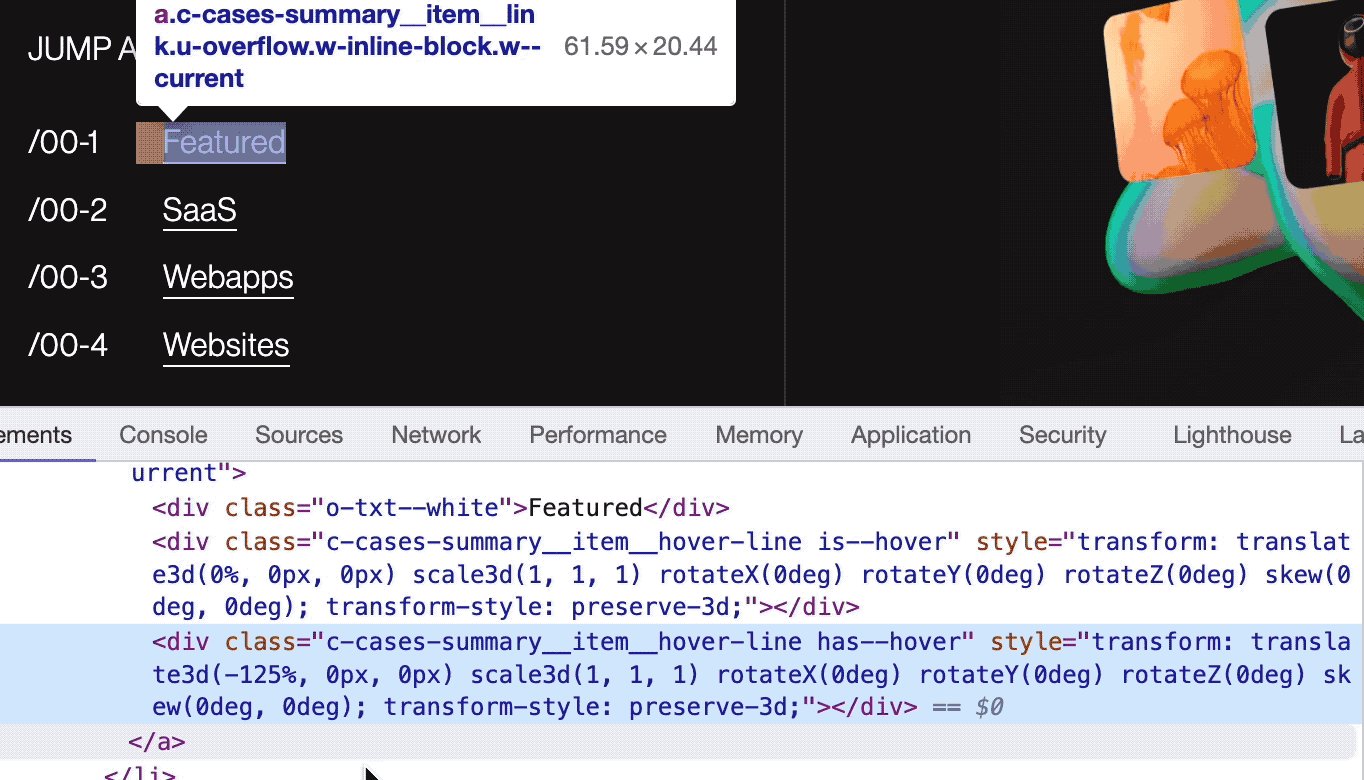
 通过看开发者工具的源码展示,我发现它是整了两条下划线,控制在可视范围内的移入移出实现的。  你看,其实是有两条下划线的渲染的,只不过你看不看得见而已)
但是,假如我们左边并没有足够的空间存放一条不可见的下划线呢? 像这样。
思路与实现
我要把这个下划线也做成文章刚开始的动画。就不是太好借鉴上面的思路。那我的新思路就是给鼠标移入(hover)操作整两个动画,但一个元素又不能添加两个animation,如果要更换类选择器,又要动用到JS代码,太麻烦了。
于是我就想到了CSS中的::before和::after选择器呀。让before的线初始宽度为0,鼠标移入就变成100%;让after的线初始宽度为100%,鼠标移入就变成0,

