跳转目录🚀
| 篇章 | 知识点 |
|---|---|
| CSS进阶之形变与动画 (一) | transform、垂直居中总结、transition动画、animation动画、vertical-align |
| CSS进阶之预处理语言之less (二) | Easy less插件、认识less、注释、计算方式、嵌套、变量的定义导入less文件、从less导出css样式的路径 |
| CSS进阶之grid网格布局 (三) | 关于grid布局、grid-container属性、grid-items属性 |
| CSS进阶之移动端适配 (四) | 媒体查询、CSS常见单位、深入理解pixel、DPR、PPI、浏览器视口Viewport、移动端适配rem方案、移动端适配vw方案 |
| CSS进阶之额外内容补充 (五) | HTML5新增、CSS函数补充、BFC详解 |
1. CSS属性 - transform 形变
1.1 认识transform
- 作用: 允许你
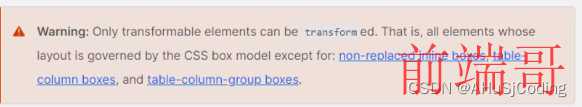
旋转,缩放,倾斜或平移给定元素 特别注意::并非所有的盒子都可以进行transform的转换(通常行内级元素不能进行形变)- 所以,transform对行内级非替换元素是无效的,比如span、a和table中的一些元素等

- 所以,transform对行内级非替换元素是无效的,比如span、a和table中的一些元素等
1.2 transform的用法
- transform属性的语法:transform的值是写
一个或多个形变函数或者关键词none的。

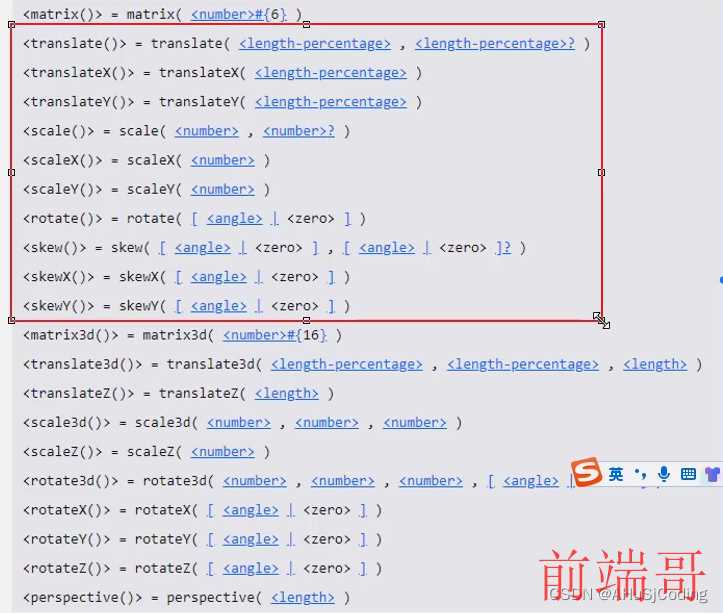
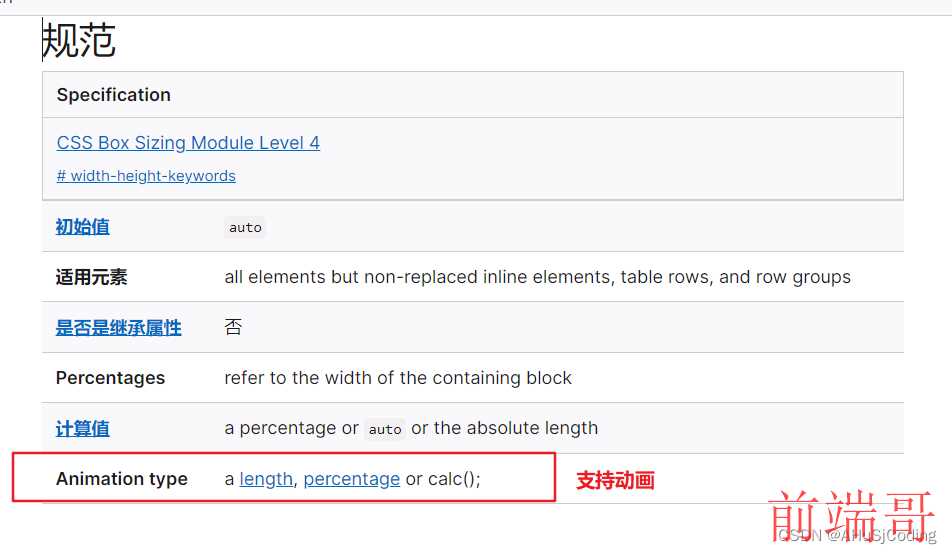
最主要学习以下红框的几个函数

- 常见的函数transform function有:
平移:translate(x,y)缩放:scale(x,y)旋转:rotate(deg)倾斜:skew(deg,deg)
1.3 形变函数 - translate(x,y) 位移
1.3.1 认识translate
- 作用: translate()这个函数用于移动元素在平面上的位置,并且是translateX和translateY函数的简写形式
- translate的取值:
- 一个值时:为translate(x),表示设置x轴上的位移。
- 两个值时:为translate(x,y),表示设置x轴与y轴上的位移。
- 函数的值类型:
- 数字: 100px
- 百分比: translate函数的值为百分比是相对于自身的;如果设置的x位移,那么参考的是自身的宽度;如果设置的y:;位移,那么参考的是自身的高度
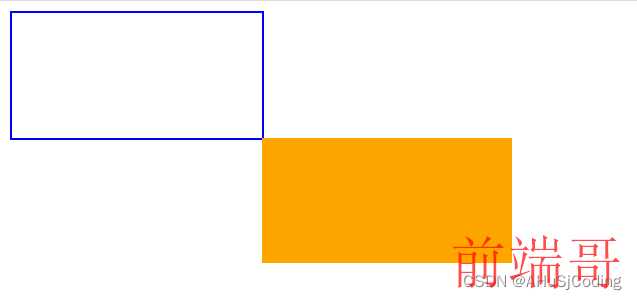
- 案例练习:

.box { display: inline-block; border: 2px solid blue; } .content { width: 200px; height: 100px; background-color: orange; /* 百分比:你的百分比时相对于谁? */ /* 不同地方的百分比相对参照物是不一样 */ /* translate的百分比时相对于自身的 */ /* 如果设置的x位移,那么参考的是自身的宽度 */ /* 如果设置的y:;位移,那么参考的是自身的高度 */ transform: translate(100%, 100%); }
<div class="box"> <div class="content"></div> </div>
1.3.2 translate的水平垂直居中方案
- 水平居中的方案
- 行内级元素:设置父元素的 text-align:center
- 块级元素:设置当前块级元素(要有宽度) margin:0 auto
- 绝对定位:元素有宽度的情况下,设置left0、right0、margin:0 auto;
- flex布局:通过设置justify-content: center;
- 垂直居中的方案
- 绝对定位: 元素要有高度的情况下,设置top0、bottom0、margin:auto 0;
- flex布局 通过设置align-items: center;
- translate的水平垂直居中
- 水平居中:使用left/translate,其中需要知道left是基于包含块的宽度,translate是基于自身的大小。
- 垂直居中: 使用top/translate,其中需要知道top是基于包含块的高度,translate是基于自身的大小。

.shuipin{ position: relative; left: 50%; transform: translateX(-50%); } .chuizhi{ position: relative; top: 50%; transform: translateY(-50%); }
1.4 形变函数 - scale(x,y) 缩放
1.4.1 认识scale
- 作用: scale()这个函数用于改变元素的大小。并且是scaleX和scaleY函数的简写形式.
- scale的取值:
- 一个值时:为scale(x),表示设置x轴上的缩放
- 两个值时:为scale(x,y),表示设置x轴和y轴上的缩放。
- 函数的值类型:
- 数字:①0~1时为缩小 ②大于1是为放大
- 百分比:非常不常用
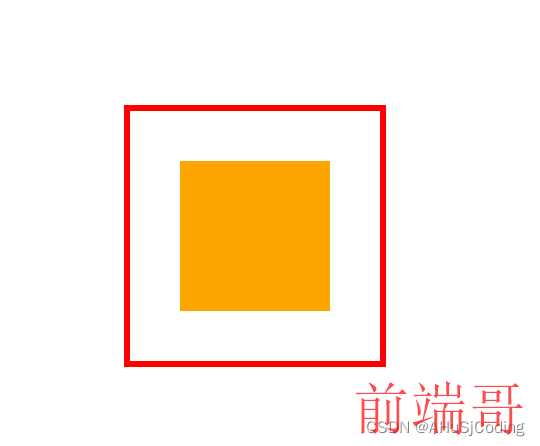
- 案例练习

body { text-align: center; padding-top: 200px; } .box { border: 5px solid red; display: inline-block; } .container { width: 200px; height: 200px; background-color: orange; /* 形变 */ transform: scale(60%, 60%); }
<div class="box"> <div class="container"> </div> </div>
1.5 形变函数 - rotate(deg) 旋转
1.5.1 认识rotate
- 作用: rotate()这个函数可以旋转元素,并且rotate函数是rotateZ函数的简写写法,到rotate3d后再了解。
- rotate的取值:一个带deg角度单位的数值
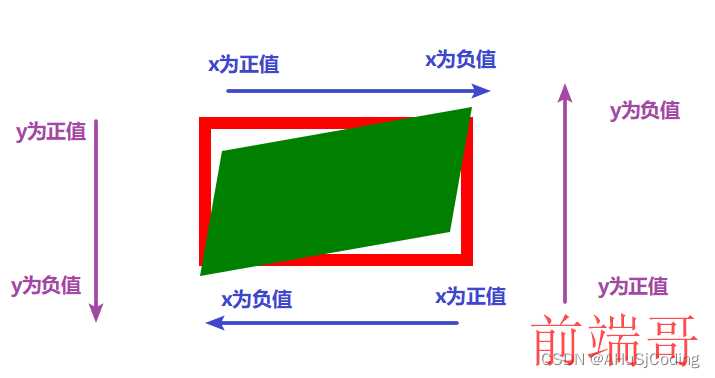
- 案例练习:

body { text-align: center; padding-top: 200px; } .box { display: inline-block; border: 10px solid red; } .container { width: 200px; height: 100px; background-color: green; transform: rotate(45deg); }
<div class="box"> <div class="container"></div> </div>
1.5.2 rotate的其它单位
- 事实上rotate支持的单位有很多的,比如
度(deg)、百分度(gradians)、弧度(radians)或圈数(turns) - 单位转换例图
- 其中百分度就是把一个圆分为了400度,一个半圈200度
- 弧度2π就是一个圆,一个π表示180deg
- 圈数和度数就是字面含义很好理解

1.6 形变函数-skew(x,y) 倾斜 (了解)
- 作用: skew()这个函数数定义了一个元素在二维平面上的倾斜转换。skew也是skewX和skewY函数的简写形式.
- skew的取值:
- 一个值时:为skew(x deg),表示x轴上的倾斜。
- 两个值时:为skew(x deg,y deg),表示x轴和y轴上的倾斜。
- 函数的值类型:
- deg角度:倾斜的角度

- deg角度:倾斜的角度
.container:hover { transform: skew(-10deg, -10deg); }
2 CSS属性 - transform-origin 形变的原点
-
作用: transform-orgin表示形变的原点,它可以修改当前元素形变的原点位置
-
transform-origin的取值:
- 一个值时:表示设置x轴的原点
- 两个值时:表示设置x轴与y轴的原点。
-
函数的值类型:
-
数值: 从元素的左上角为一个坐标系开始计算

-
百分比: 参考自身的元素大小,即是基于自身多少百分比宽度或者高度的距离。
-
关键字:left, center, right, top, bottom关键字
-
-
案例练习
.container:hover { transform: rotate(45deg); transform-origin: left top; }
3. CSS属性 - transition 过渡动画
3.1 认识transition过渡动画
- 什么是transition动画呢? :
- CSS transitions 给我们提供了一种
更改css属性时控制动画速度的方法,可以让属性更改后的立即生效,变化成一种有一定的曲线速率变化的过程。 - 它是一种
隐式过渡 implicit transitions,表示设置transition后,交友浏览器决定开始与结束之间的过渡状态。

- CSS transitions 给我们提供了一种
- CSS transition可以决定
- 哪些属性发生动画效果 (明确地列出这些属性)
- 何时开始 (设置 delay)
- 持续多久 (设置 duration)
- 如何动画 (定义timing function,比如匀速地或先快后慢)
比如将一个元素从一个位置移动到另外一个位置,默认在修改完CSS属性后会立即生效; 但是我们可以通过CSS transition,让这个过程加上一定的动画效果,包括一定的曲线速率变化;
- 注意:并非所有的CSS属性都可以执行动画的,我们可以阅读CSS属性的文档说明来

3.2 transition的用法
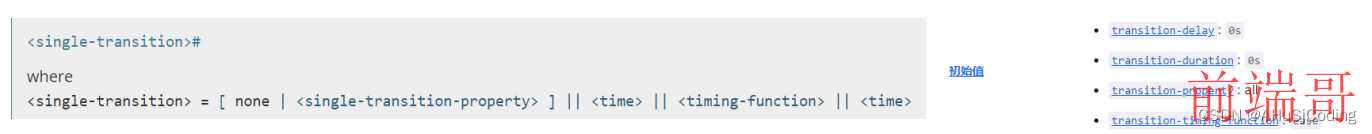
- transiton是简写属性: 包括transition-property,transition-duration,transition-timing-function 和 transition-delay

3.2.1 transition-property 属性名称
- 作用: 指定应用过渡属性的名称
- 常见的取值:
all(默认值):所有属性都执行动画none:所有属性都不执行动画;CSS属性名称:要执行动画的CSS属性名称,比如width、left、transform等;
3.2.2 transition-duration 持续时间
- 作用: 指定过渡动画所需的时间
- 常见的取值: 单位可以是秒(s)或毫秒(ms),
默认值为0s
3.2.3 transition-timing-function 变化曲线
- 作用: 指定动画的变化曲线
- 默认值为ease,更多可以查阅MDN:https://developer.mozilla.org/zh-CN/docs/Web/CSS/transition-timing-function
3.2.4 transition-delay 等待时间
- 作用: 指定过渡动画执行之前的等待时间
- 常见的取值: 单位可以是秒(s)或毫秒(ms)
3.2.5 案例练习
.container { border: 5px solid pink; } .box { position: relative; left: 0px; width: 200px; height: 200px; background-color: orange; /* 过渡 */ /* transition-property: left; transition-duration: 1s; transition-timing-function: ease-in; transition-delay: 1s; */ /* 简写属性 */ /* transition: left 2s ease 1s; */ transition: all 0.5s; } .container:hover .box { left: 1000px; transform: rotate(360deg); width: 500px; }
<div class="container"> <div class="box"></div> </div>
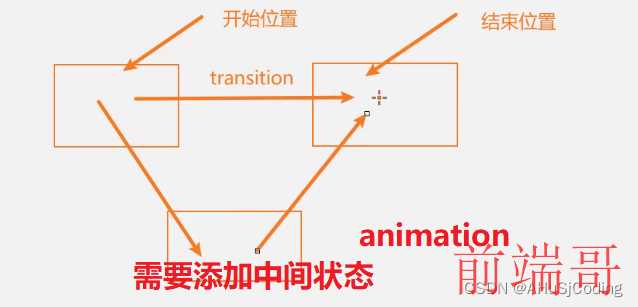
3.3 transition的不足
- 通过transition来进行过渡动画,会有以下几个缺点:
- transition
只能定义开始状态和结束状态,不能定义中间状态,也就是说只有连哥哥状态。 - transition
不能重复执行,除非一直去触发过渡动画。 - transition需要在
特定状态下触发才能执行,比如某个属性修改人,然后还需要写好对应的transition-property

- transition
4. CSS属性 - animation动画
4.1 认识animation动画
- 如果在transition的过渡动画后,我们还希望可以有更多状态的变化,可以使用CSS Animation。
- CSS Animation的使用分成两个步骤:
- 步骤一:使用
keyframes定义动画序列(每一帧动画如何执行)

- 步骤二:配置
动画执行的名称、持续时间、动画曲线、延迟、执行次数、方向等等
- 步骤一:使用
4.2 animation的用法
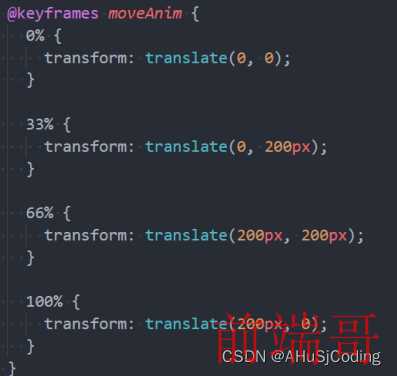
4.1 @keyframes规则
- 定义动画:可以使用@keyframes来定义多个变化状态,并且使用animation-name来声明匹配。

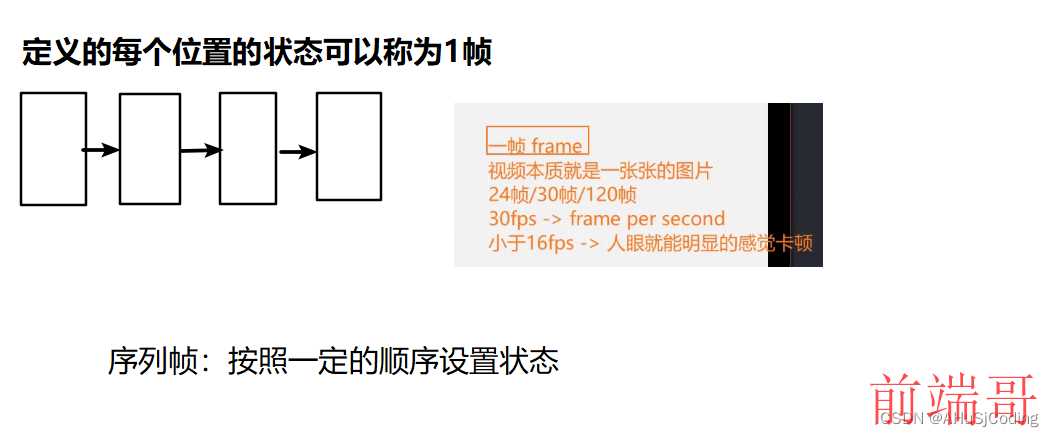
- 关键帧的表示:
1. 百分比:使用百分比来指定动画发生的时间点,0%表示动画的第一时刻,100%表示动画的最终时刻。
2. 关键词:- from:相当于0%
- to:相当于100%

4.2 animation的用法
-
animation是简写属性:
-
包括以下内容:
animation-name:指定执行哪一个关键帧动画。animation-duration:指定动画的持续时间。animation-timing-function:指定动画的变化曲线。animation-delay:指定延迟执行的时间。animation-iteration-count:指定动画执行的次数,执行infinite表示无限动画。animation-direction:指定方向,常用值normal和reverseanimation-fill-mode:执行动画最后保留哪一个值- none:回到没有执行动画的位置
- forwards:动画最后一帧的位置
- backwards:动画第一帧的位置
animation-play-state:指定动画运行或者暂停(在JavaScript中使用,用于暂停动画)
-
动画练习:
.box { width: 100px; height: 100px; background-color: yellowgreen; /* Box要执行动画 */ /* animation-name: changeAnimation; animation-duration: 3s; animation-timing-function: ease-in-out; animation-delay: 1s; */ /* 其他属性 */ /* animation-iteration-count: 2; */ /* animation-direction: reverse; */ /* animation-fill-mode: backwards; */ /* animation-play-state: paused; */ /* animation: name duration timing-function delay iteration-count direction fill-mode; */ animation: changeAnimation 3s ease-in-out 1s reverse backwards; } @keyframes changeAnimation { 0% { transform: translate(0px, 0px); } /* 33% { transform: translate(0px, 200px); } 66% { transform: translate(400px, 200px); } */ 100% { transform: translate(100px, 200px); } }
<div class="box"> </div>
5. CSS属性 - vertical align 垂直居中
5.1 引出 行盒 的概念
5.1.1 块级元素中行盒的理解
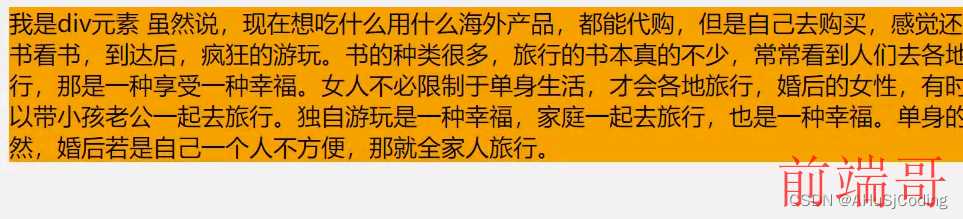
- 盒子里只有文本时
- ==思考一:==在未设置盒子高度时,盒子的高度会被内容撑起来,那么盒子是只有一个行高吗?
- 分析结论: 显然不是,在之前我们已经有
强调过line-height表示的是一行文本所占据的高度,结合下面图片有五行文字那么他就是有五个行高,每个行高总和共同撑高高度。

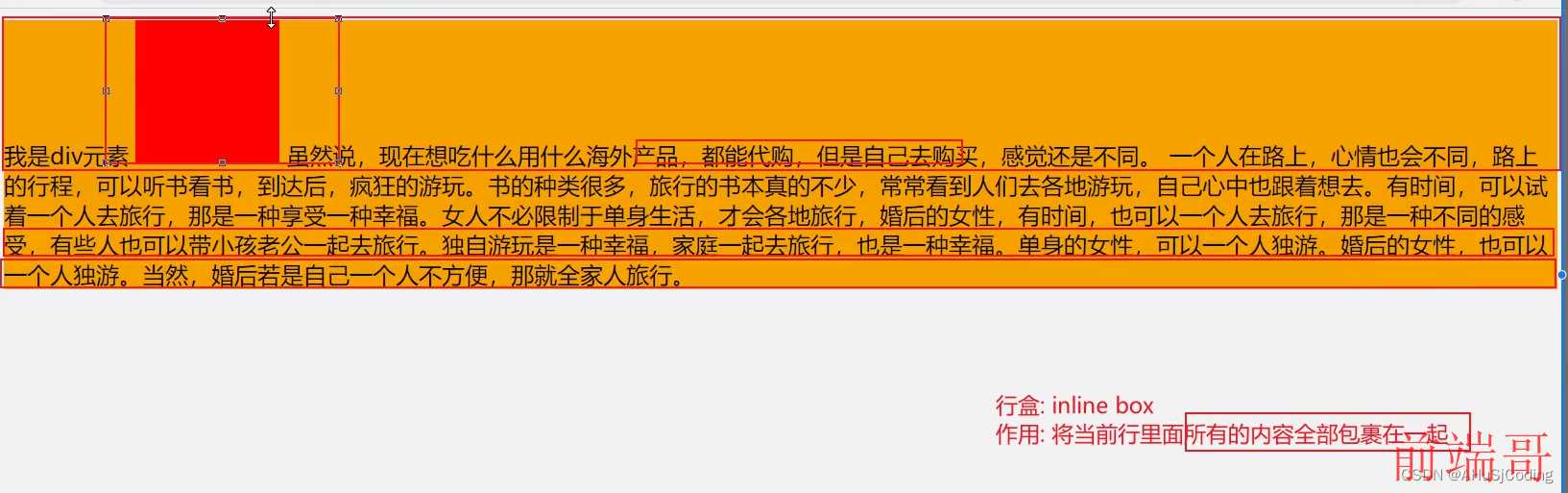
- 盒子里有文本和行内块元素
- 思考: 在上面案例的基础上我们在第一行加上一个行内块元素,会发生什么?
- 分析结论: 第一行相比于其他行的行高会大很多,因为被行内块元素撑大了,这里
和行盒的概念相关 行盒:将当前行里面所有的内容全部包裹到一起

5.1.2 行盒中的多种行内元素
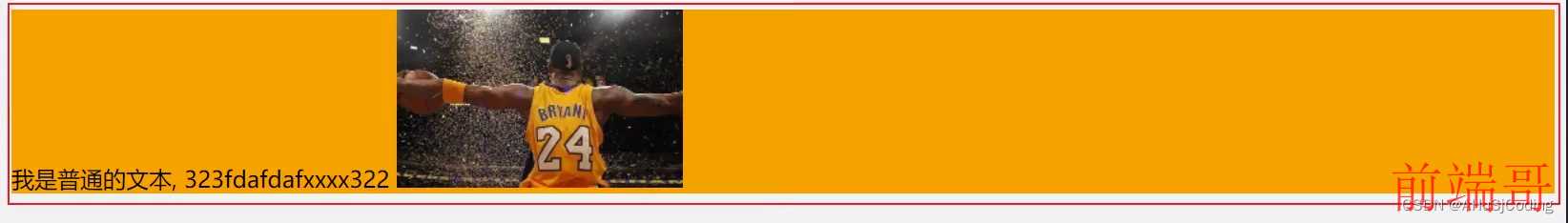
- 行盒中只有一串文本: 行盒包裹文本,并且撑开box盒子的高度

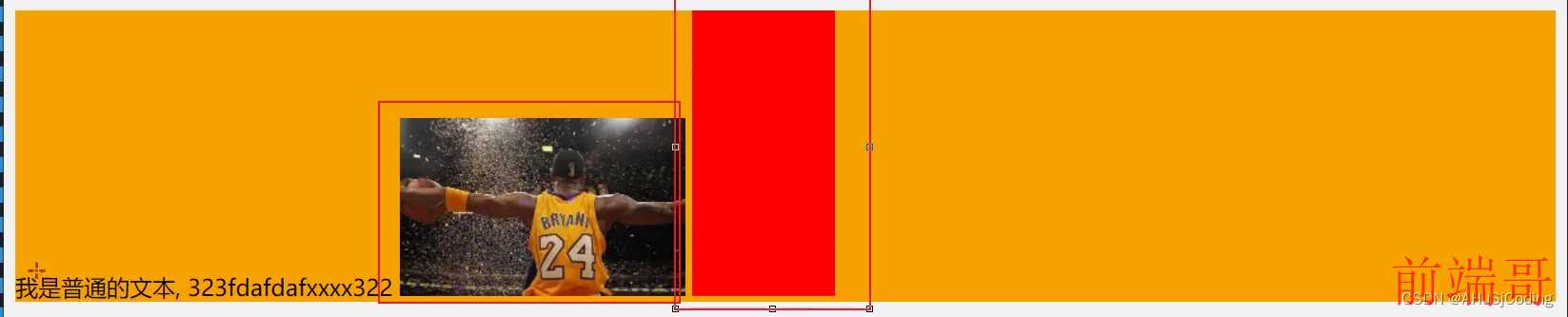
- 行盒中有文本与图片:在一行中只有一个行盒,它永远都遵循包裹所有行内级元素的原则,因此行盒会撑大box盒子的高度

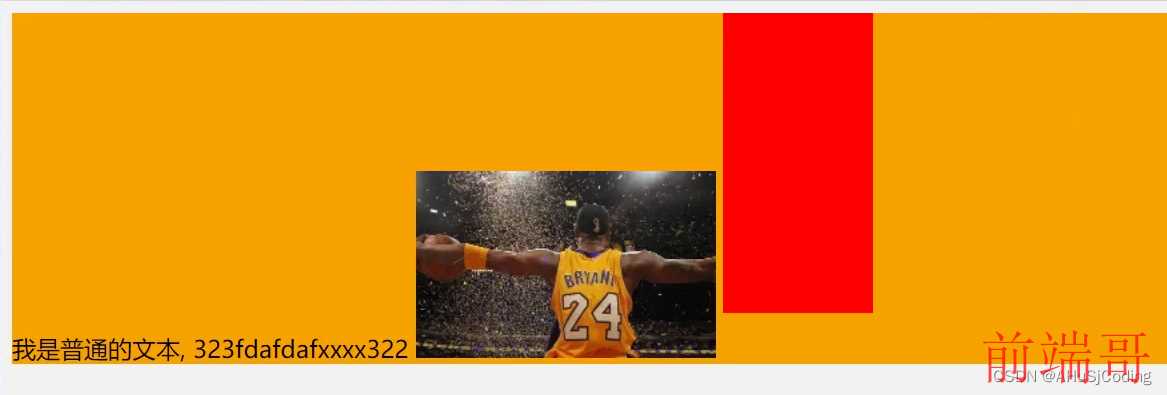
- 行盒中有文本、图片和行内块元素:行盒一定要把所有内容都包裹进来的

3.行盒中有文本、图片和具有margin-bottom的行内块元素

5.2 认识 vertical-align
5.2.一行盒内包裹多个内容如何对齐
- 我们发现: 在行盒里我们可以放很多东西,这就涉及到摆放的元素如何进行对齐?
- 结论: 使用vertical-align

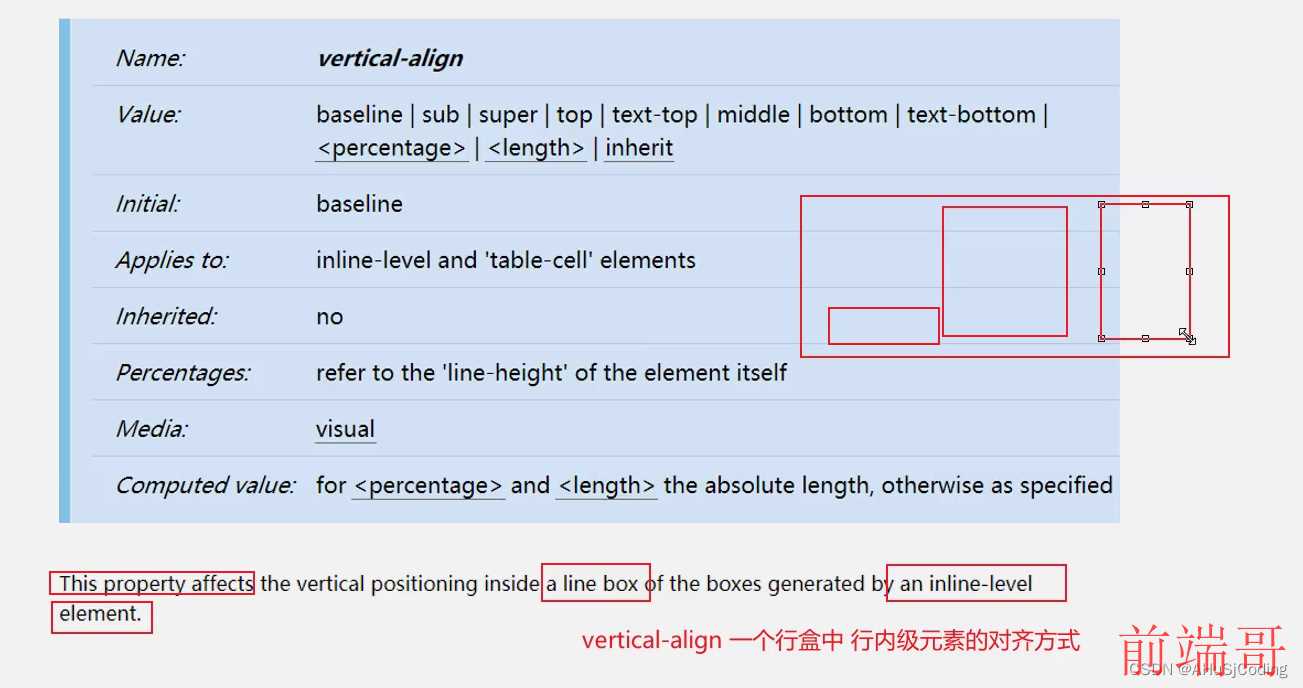
5.2.3 vertical-align 的概念
- 作用: 会影响行内块级元素在一个行盒中垂直方向的位置

5.3 图片底部空隙问题
5.1.4 块级元素中img的底部像素
-
思考: 明明图中我们有红色框大小的距离行盒就可以包裹所有的行内元素,为什么要有一个底部空隙呢?

-
分析结论: 因为在默认情况下行内级元素是基线对齐的, 在之前行高处也有分析过,文字的基线是x字母的底部,而还有很多是g、j、y等在基线底部也有占据空间的,而行盒是要遵循包裹所有行内级元素和遵循基线对齐的原则

5.1.5 解决图片空隙的方法
- 为什么图片底部会有空隙
- 首先,空隙不是图片的而是因为默认对齐方式造成的。
- 因为vertical-align的默认对齐方式时baseline,而文本的基线是接触底部的。即使这里没有文字,行盒也会给文字预留空间,因此会有空隙。
- 解决方法:
- 修改vertical-align的值:不是baseline都可以
- 修改display属性为block:不是行内级元素不受行盒控制
.box img { /* display: block; */ vertical-align: bottom; }

5.4 行盒中内容的baseline
- 思考: 为什么vertical-align对齐方式千奇百怪呢?
- 结论: 我们只是觉得奇怪,但是它一直在遵循内在的规律,就是baseline对齐
有哪些baseline呢?
- 文本的baseline是字母x的下方
- inline-block默认的baseline是margin-bottom的底部,没有的话,就是盒子的底部
- inline-block有文本时,baseline是最后一行文本x的下方

5.5 vertical-align的其他值
- 现在,对于不同的取值就非常容易理解了
baseline(默认值):基线对齐(你得先明白什么是基线)top:把行内级盒子的顶部跟line boxes顶部对齐middle:行内级盒子的中心点再加上x-高度一半的线对齐bottom:把行内级盒子的底部跟line box底部对齐- <percentage>:把行内级盒子提升或者下降一段距离(距离相对于line-height计算\元素高度), 0%意味着同baseline一
样 - <length>:把行内级盒子提升或者下降一段距离,0cm意味着同baseline一样