代码可以使我们的头发变白变秃
案例代码简介
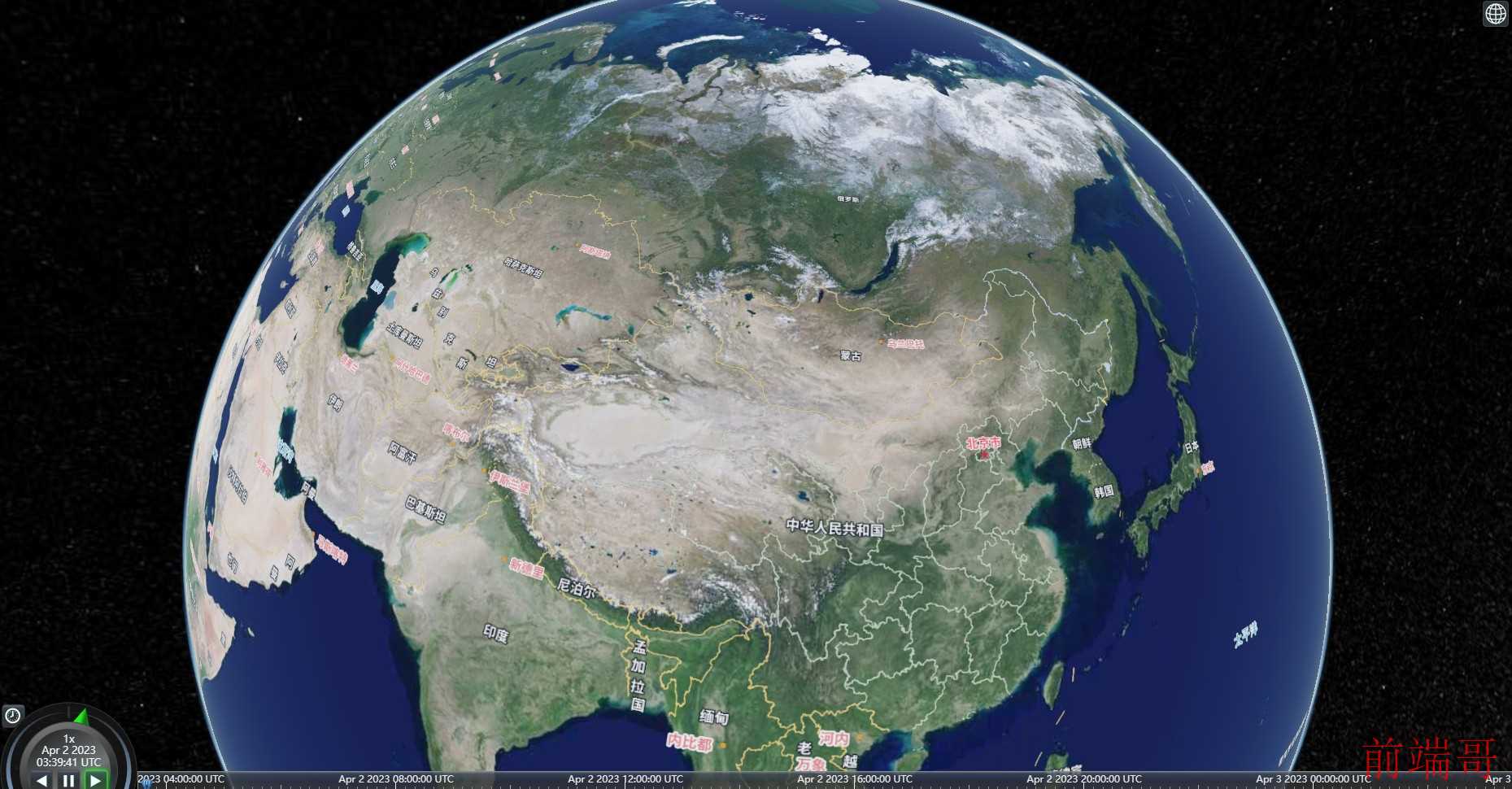
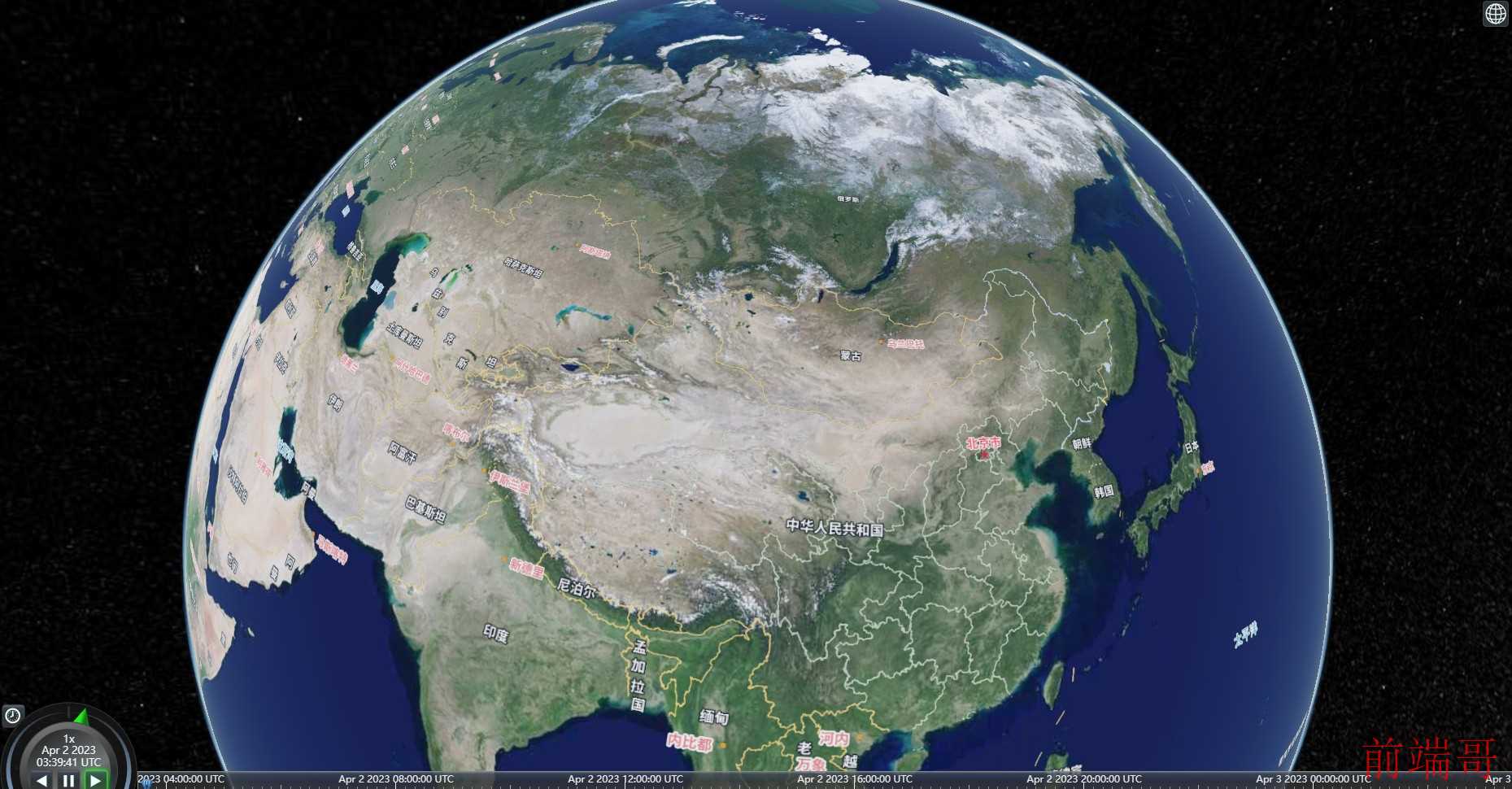
这段代码是一个基于 Vue.js 的 Cesium 地图应用示例。它使用 Cesium.js 库创建一个 3D 地图视图,并以天地图作为底图和注记图层。在这个示例中,用户可以浏览地球表面的详细地理信息。此外,代码还对 Cesium 视图的一些功能进行了定制,例如禁用全屏按钮、地理编码器、首页按钮等。同时,代码还隐藏了默认的版权信息。
效果图

代码分析和注释:
<template>
<div id="cesiumContainer"></div>
</template>
复制
- 创建一个包含 id=“cesiumContainer” 的 div 元素,用于渲染 Cesium 视图。
| <script lang="ts"> |
| import * as Cesium from "cesium"; |
- 导入 Cesium 库。
- 设置天地图密钥。
| |
| let url = |
| url: `http://{s}.tianditu.gov.cn/img_w/wmts?SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=img&STYLE=default&TILEMATRIXSET=w&FORMAT=tiles&TILEMATRIX={z}&TILEROW={x}&TILECOL={y}&tk=`+tiandituKey, |
- 构建天地图请求 URL。
| const viewer = new Cesium.Viewer("cesiumContainer", { |
| animation: true, |
| baseLayerPicker: false, |
| fullscreenButton: false, |
| vrButton: false, |
| geocoder: false, |
| homeButton: false, |
| infoBox: false, |
| sceneModePicker: true, |
| selectionIndicator: false, |
| timeline: true, |
| navigationHelpButton: false, |
| |
| navigationInstructionsInitiallyVisible: false, |
| shouldAnimate: true, |
| }); |
- 创建 Cesium Viewer 实例并设置相关配置。
| viewer._cesiumWidget._creditContainer.style.display = "none"; |
- 隐藏 Cesium 视图中的版权信息。
| viewer.imageryLayers.addImageryProvider( |
| new Cesium.WebMapTileServiceImageryProvider({ |
| url: url, |
| layer: "img", |
| style: "default", |
| format: "image/jpeg", |
| tileMatrixSetID: "GoogleMapsCompatible", |
| tileMatrixLabels: [ |
| "1", |
| "2", |
| "3", |
| "4", |
| "5", |
| "6", |
| "7", |
| "8", |
| "9", |
| "10", |
| "11", |
| "12", |
| "13", |
| "14", |
| "15", |
| "16", |
| "17", |
| "18", |
| "19", |
| ], |
| tilingScheme: new Cesium.GeographicTilingScheme(), |
| subdomains: ["t0", "t1", "t2", "t3", "t4", "t5", "t6", "t7"], |
| minimumLevel: 0, |
| maximumLevel: 16, |
| |
| }), |
| 1 |
| ); |
- 添加天地图底图图层。
| |
| viewer.imageryLayers.addImageryProvider( |
| new Cesium.WebMapTileServiceImageryProvider({ |
| url: |
| "http://t0.tianditu.com/cia_w/wmts?service=wmts&request=GetTile&version=1.0.0&LAYER=cia&tileMatrixSet=w&TileMatrix={TileMatrix}&TileRow={TileRow}&TileCol={TileCol}&style=default.jpg&tk=" + |
| tiandituKey, |
| layer: "tdtAnnoLayer", |
| style: "default", |
| format: "image/jpeg", |
| tileMatrixSetID: "GoogleMapsCompatible", |
| }) |
| ); |
- 添加天地图注记图层.
- 导出 Vue 组件的默认对象,其中 mounted 生命周期钩子函数为空,表示在组件挂载时不执行任何操作。
| #cesiumContainer { |
| width: 100vw; |
| |
| height: 100vh; |
| |
| overflow: hidden; |
| |
| position: relative; |
| } |
- 设置 Cesium 容器样式,使其充满整个视窗。
完整代码
如下:
<script setup lang="ts">
import { defineComponent, onMounted, ref } from "vue";
import * as Cesium from "cesium";
// 声明组件,在组件挂载后执行初始化代码
onMounted(() => {
const viewer = new Cesium.Viewer("cesiumContainer", {
animation: true, // 动画小组件
baseLayerPicker: false, // 底图组件,选择三维数字地球的底图(imagery and terrain)。
fullscreenButton: false, // 全屏组件
vrButton: false, // VR模式
geocoder: false, // 地理编码(搜索)组件
homeButton: false, // 首页,点击之后将视图跳转到默认视角
infoBox: false, // 信息框
sceneModePicker: true, // 场景模式,切换2D、3D 和 Columbus View (CV) 模式。
selectionIndicator: false, // 是否显示选取指示器组件
timeline: true, // 时间轴
navigationHelpButton: false, // 帮助提示,如何操作数字地球。
// 如果最初应该看到导航说明,则为true;如果直到用户明确单击该按钮,则该提示不显示,否则为false。
navigationInstructionsInitiallyVisible: false,
shouldAnimate: true, // 是否显示动画
});
viewer._cesiumWidget._creditContainer.style.display = "none"; //取消版权信息
let tiandituKey = ""; //需要自己申请天地图的key
let url=" `http://{s}.tianditu.gov.cn/img_w/wmts?SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=img&STYLE=default&TILEMATRIXSET=w&FORMAT=tiles&TILEMATRIX={z}&TILEROW={x}&TILECOL={y}&tk=`+tiandituKey"
//影像底图
viewer.imageryLayers.addImageryProvider(
new Cesium.WebMapTileServiceImageryProvider({
url: url, //url地址
layer: "img", //WMTS请求的层名称
style: "default", //WMTS请求的样式名称
format: "image/jpeg", //MIME类型,用于从服务器检索图像
tileMatrixSetID: "GoogleMapsCompatible", // 用于WMTS请求的TileMatrixSet的标识符
tileMatrixLabels: [
"1",
"2",
"3",
"4",
"5",
"6",
"7",
"8",
"9",
"10",
"11",
"12",
"13",
"14",
"15",
"16",
"17",
"18",
"19",
],
tilingScheme: new Cesium.GeographicTilingScheme(),
subdomains: ["t0", "t1", "t2", "t3", "t4", "t5", "t6", "t7"], //天地图8个服务器
minimumLevel: 0, //最小层级
maximumLevel: 16, //最大层级
// show: false,
}),
1
);
//影像注记
viewer.imageryLayers.addImageryProvider(
new Cesium.WebMapTileServiceImageryProvider({
url:
"http://t0.tianditu.com/cia_w/wmts?service=wmts&request=GetTile&version=1.0.0&LAYER=cia&tileMatrixSet=w&TileMatrix={TileMatrix}&TileRow={TileRow}&TileCol={TileCol}&style=default.jpg&tk=" +
tiandituKey,
layer: "tdtAnnoLayer",
style: "default",
format: "image/jpeg",
tileMatrixSetID: "GoogleMapsCompatible",
})
);
});
</script>
<template>
<div id="cesiumContainer"></div>
</template>
<style scoped>
#cesiumContainer {
width: 100vw;
/*屏幕宽度*/
height: 100vh;
/*屏幕高度*/
overflow: hidden;
/*隐藏滚动条*/
position: relative;
}
</style>
复制
源码地址
https://download.csdn.net/download/u012425087/87642676