
总结:b、i、s、u 只有使用没有强调的意思,正印证了我们上文讲到的写有语义化的标签更加合适strong、em、del、ins 语义更强烈。
标签属性
在上篇文章标签分类那一块提到了属性一词的概念,今天顺便将这个知识点也提一下。
属性就是特性,比如手机的颜色和尺寸总结就是手机的
使用HTML制作网页时,如果想让HTML标签提供更多的信息,可以使用HTML标签属性加以设置其基本语法格式如下:
<标签名 属性1='属性值1' 属性2='属性值2' ...> 内容 </标签名> 例如 <hr width='400' />
在上面的语法中
1.标签可以拥有多个属性,必须写在开始标签中,位于标签名的后面
2.属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开
3.任何标签的属性都有默认值,省略该属性则取默认值
采取 键值对 的格式 key = "value"的格式
HTML实体
实体字符 (HTML Entity) 通常用于在页面中显示一些特殊字符。书写格式有两种,如下:
1. &单词; (常见举例)
小于符号:< 大于符号:> 空格符号: 版权符号:© &符号:&
<body> 在页面中, 表示段落使用:<p> © </body>

2. &#数字;(内容太多自己查手册吧,这里就展示几个)只做了解
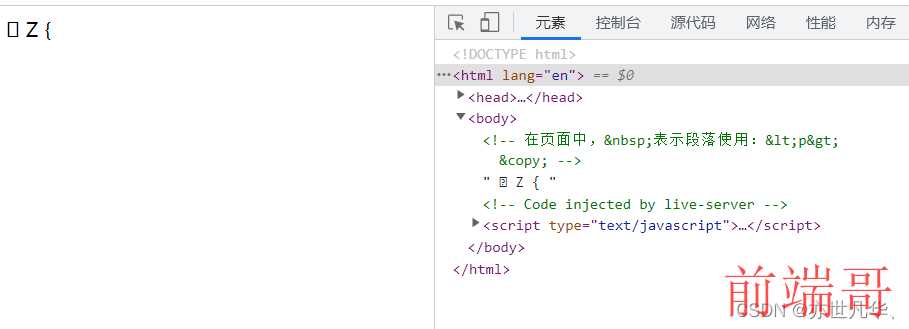
<body>  Z { </body>

图像标签
单词缩写:image 图像
HTML网页中任何元素的实现都要依靠HTML标签,要想在网页中显示图像,就需要使用图像标签接下来将详细介绍图像标签以及和它相关的属性,其基本格式如下:
该语法中src属性用于指定图像文件的路径和文件名,它是img标签的必需属性:
<img src='图像URL' />
标记属性
| 属性 | 属性值 | 描述 |
| — | — | — |
| src | URL | 图像的路径 |
| alt | 文本 | 图像不能显示时的替换文本 |
| title | 文本 | 鼠标悬停时显示的内容 |
| width | 像素(XHTML不支持%页面百分比) | 设置图像的宽度 |
| height | 像素(XHTML不支持%页面百分比) | 设置图像的高度 |
| border | 数字 | 设置图像边框的宽度 |
既然讲到了标签要书写路径,那我这里就插一句,浅浅提及一下路径的写法 (知道的略过)
书写路径分为两种:绝对路径和相对路径
站外资源 (非当前网站的资源) :书写 绝对路径
站内资源 (当前网站的资源) : 书写 相对路径(或绝对路径)
绝对路径的书写格式:
协议名://主机名:端口号/路径 (schema://host:port/path)
协议名:http、https、file
主机名:域名、IP地址
端口号:协议是http,默认端口号80;协议是https,默认端口号443
相对路径的书写格式:
以./开头,./表示当前资源所在的目录;可以书写…/表示返回上一级目录;相对路径:./可以省略。
链接标签
单词缩写:anchor 的缩写,基本解释为:锚,铁锚的。
在HTML中创建超链接非常简单,只需要标签环绕需要被链接的对象即可,其基本语法格式如下:
<a href='跳转目标' target='目标窗口的弹出方式'> 文本或图像 </a>
href(Hypertext Reference的缩写,意思是超文本引用):
用于指定链接目标的url地址,当为标签应用href属性时,它就具有了超链接功能。
target:
用于指定链接页面的打开方式其取值有 _self 和 _blank 两种,其中 _self 为默认值,_blank为在新窗口中的打开方式
这里提一下一个问题,根据上文我们要想点开链接是从新窗口打开的,需要给 a 标签的 target 赋值为 _black,可是在我们日常项目开发中,可能一个网站都要有成百上千的 a 标签,要想每一个都以新窗口打开是不是太费事了?针对这个问题,我在这里讲一下 base 标签的用法。
base标签:可以整体设置链接的打开状态
<head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <base target="_blank"> </head>
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

最后
总的来说,面试官要是考察思路就会从你实际做过的项目入手,考察你实际编码能力,就会让你在电脑敲代码,看你用什么编辑器、插件、编码习惯等。所以我们在回答面试官问题时,有一个清晰的逻辑思路,清楚知道自己在和面试官说项目说技术时的话就好了


一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!

么编辑器、插件、编码习惯等。所以我们在回答面试官问题时,有一个清晰的逻辑思路,清楚知道自己在和面试官说项目说技术时的话就好了
[外链图片转存中…(img-wqAlHQMj-1712542929060)]
[外链图片转存中…(img-AsQvG2VX-1712542929060)]
一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
[外链图片转存中…(img-B6uswW3A-1712542929060)]

