线性渐变
线性渐变是向下、向上、向左、向右、对角方向的颜色渐变。
background-image: linear-gradient();
.gradient2 { margin-left: 10px; width: 100px; height: 100px; background-image: linear-gradient(to right, #ff9d72, #c6c9ff); } /*从左上角到右下角的渐变*/ .gradient3 { margin-left: 10px; width: 100px; height: 100px; background-image: linear-gradient(to bottom right, #8ad7c1, #c6c9ff); } /*定义角度的渐变*/ .gradient4 { margin-left: 10px; width: 100px; height: 100px; background-image: linear-gradient(50deg, #bc6ff1, #ffd5cd); }
效果如下
重复性线性渐变
重复性线性渐变是用重复的线性渐变组成的 ,它与线性渐变的区别在于,它会在所有方向上重复渐变来覆盖整个元素。
background-image: == repeating== -linear-gradient()
.item1 { background-image: repeating-linear-gradient( 45deg, #8843f8 0%, #ef2f88 5%, #f47340 10%, #f9d371 15% ); }
效果如下:

径向渐变
background-image: == radial ==-gradient();
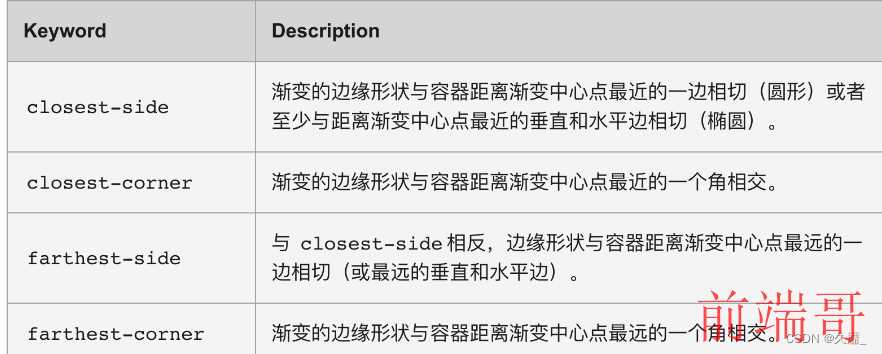
circle(圆形) 和 ellipse(椭圆)
默认圆形
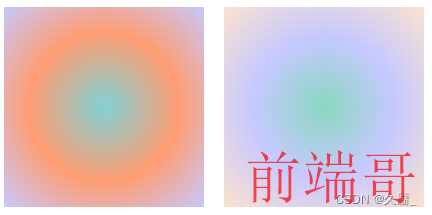
.gradient2 { margin-left: 10px; width: 100px; height: 100px; background-image: radial-gradient(#8bcdcd 5%, #ff9d72, #c6c9ff); } /*椭圆形渐变*/ .gradient3 { margin-left: 10px; width: 100px; height: 100px; background-image: radial-gradient(ellipse, #8ad7c1, #c6c9ff, #fce2ce); }

重复性径向渐变
background: == repeating ==-radial-gradient(

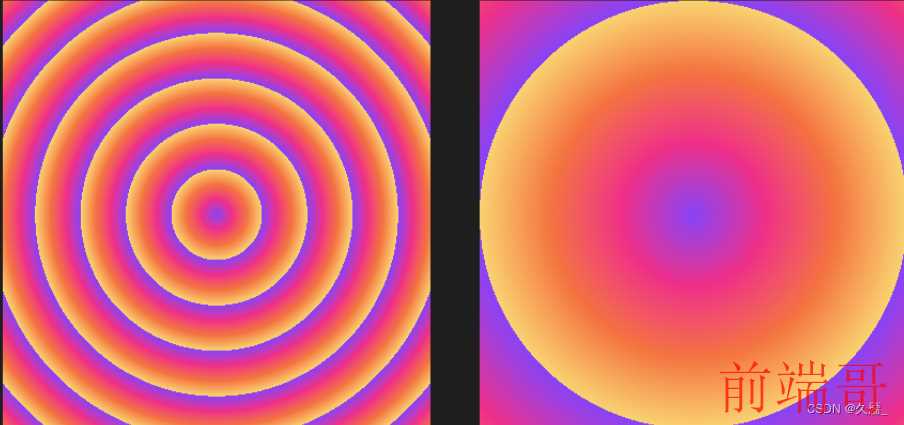
.gradient1 { background:repeating-radial-gradient( closest-corner, #8843f8 0%, #ef2f88 5%, #f47340 10%, #f9d371 15% ); } .gradient2 { background: repeating-radial-gradient( farthest-side, #8843f8, #ef2f88, #f47340, #f9d371 ); }
效果如下:

旋转函数
参数为正时,顺时针旋转;参数为负时,逆时针旋转。
transform: rotate(角度);
.c1 { background-color: #ffe6e6; transform: rotate(60deg); }

围绕指定轴来旋转元素
transform: rotateX(角度); transform: rotateY(角度); .c1 { transform: rotateX(70deg); }
移动函数
transform: translate(移动值); /*元素按照指定值沿着 X 轴和 Y 轴移动*/ transform: translateX(移动值); /*元素按照指定值沿着 X 轴移动*/ transform: translateY(移动值); /*元素按照指定值沿着 Y 轴移动*/
缩放函数
transform: scale(缩放值); /*元素按照指定值沿着 X 轴和 Y 轴缩放*/ transform: scaleX(缩放值); /*元素按照指定值沿着 X 轴缩放*/ transform: scaleY(缩放值); /*元素按照指定值沿着 Y 轴缩放*/
过渡
CSS3 过渡是元素从一种样式逐渐过渡到另一种样式。
复合属性:
transition: 指定属性 持续时间 速度曲线 开始时间;
分开使用
transition-property: 属性值; /*指定属性名*/ transition-duration: 属性值; /*完成过渡这一过程的时间*/ transition-timing-function: 属性值; /*速度曲线*/ transition-delay: 属性值; /*过渡的开始时间*/
/*ease-in-out 慢速开始慢速结束*/ transition: transform 1s ease-in-out; } div:nth-child(2) { transform: rotate(-60deg); } div:hover { transform: scale(2); }
transition-timing-function 属性
transition-timing-function 属性用来设置过渡效果从开始到结束的时间曲线,它有很多可用属性值,常用属性值如下表所示。

div { width: 50px; height: 50px; margin: 50px; background-color: cornflowerblue; transition: transform 4s steps(4); } div:hover { transform: scale(2); }
动画
@keyframes 被称为关键帧,它能够设置一些元素的样式,让该元素可以从原来的样式渐渐过渡到新的样式中。
@keyframes 动画名 { 0% {样式属性:属性值;} 25% {样式属性:属性值;} 50% {样式属性:属性值;} 100% {样式属性:属性值;} }
这里的百分比是用来规定动画发生变化的时间的,0% 代表动画的开始,100% 代表动画的结束,中间的可以自定义。
将 @keyframes 创建的动画绑定到选择器上,通过 animation 属性就能实现动画效果了animation: 动画名 完成动画的周期 是否重复;

.circle { width: 60px; height: 60px; border-radius: 100%; background-color: #ffd8a6; animation-name: action; animation-duration: 9s; animation-iteration-count: 10; } @keyframes action { 0% { margin-left: 400px; } 25% { background-color: #dd7631; } 50% { border-radius: 10%; } 100% { margin: 100px; } }

