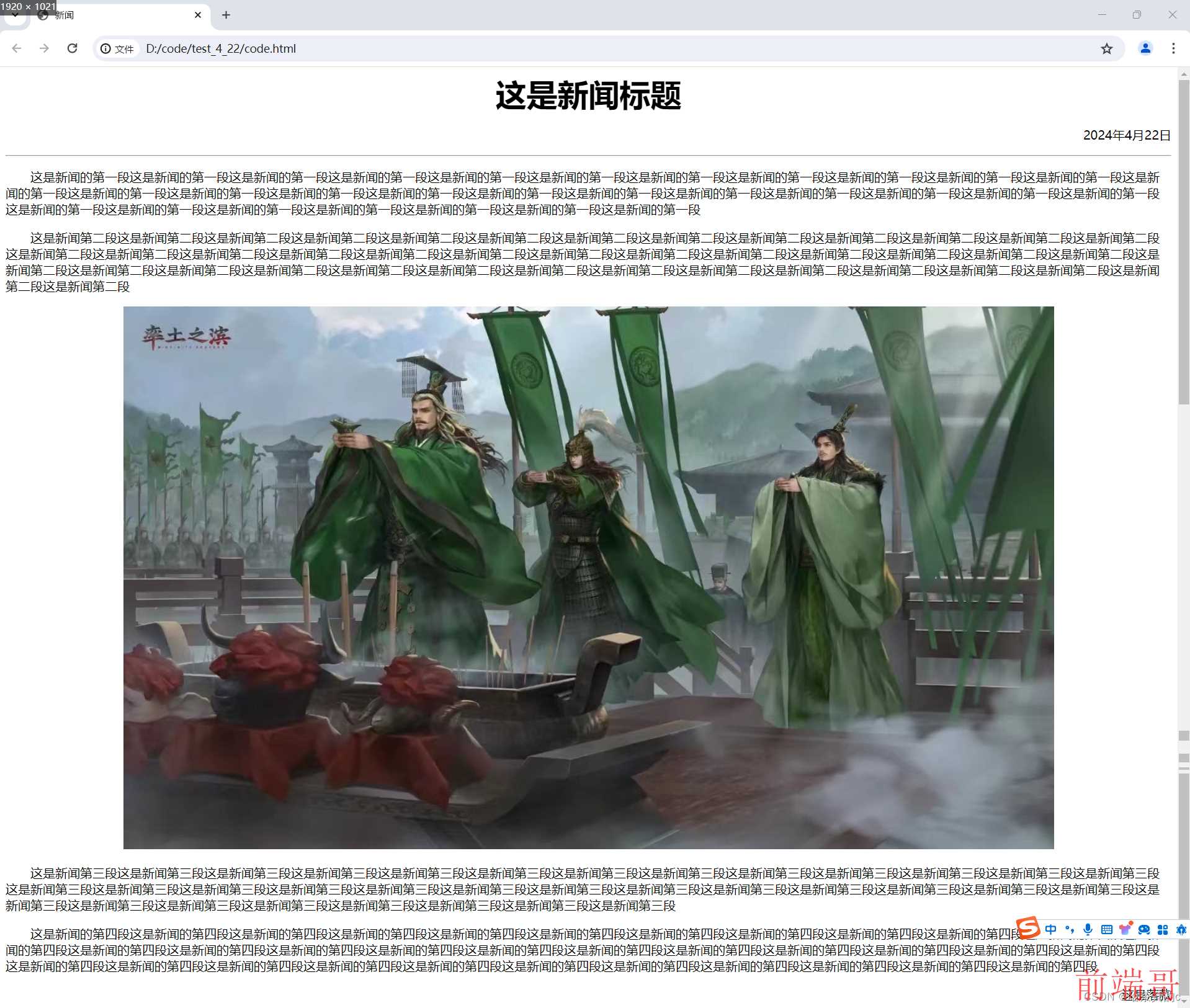
1. 模拟新闻界面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>新闻</title>
<style>
.title {
text-align: center;
font-weight: bolder;
font-family: '微软雅黑';
font-size: 40px;
}
.time {
text-align: right;
}
p {
text-indent: 2em;
}
.picture {
text-align: center;
}
img {
width: 1200px;
height: 700px;
}
.finnaly {
text-align: right;
}
</style>
</head>
<body>
<div>
<div class="title">这是新闻标题</div>
<p class="time">2024年4月22日</p>
<hr>
</div>
<div>
<p>
这是新闻的第一段这是新闻的第一段这是新闻的第一段这是新闻的第一段这是新闻的第一段这是新闻的第一段这是新闻的第一段这是新闻的第一段这是新闻的第一段这是新闻的第一段这是新闻的第一段这是新闻的第一段这是新闻的第一段这是新闻的第一段这是新闻的第一段这是新闻的第一段这是新闻的第一段这是新闻的第一段这是新闻的第一段这是新闻的第一段这是新闻的第一段这是新闻的第一段这是新闻的第一段这是新闻的第一段这是新闻的第一段这是新闻的第一段这是新闻的第一段这是新闻的第一段这是新闻的第一段这是新闻的第一段
</p>
<p>
这是新闻第二段这是新闻第二段这是新闻第二段这是新闻第二段这是新闻第二段这是新闻第二段这是新闻第二段这是新闻第二段这是新闻第二段这是新闻第二段这是新闻第二段这是新闻第二段这是新闻第二段这是新闻第二段这是新闻第二段这是新闻第二段这是新闻第二段这是新闻第二段这是新闻第二段这是新闻第二段这是新闻第二段这是新闻第二段这是新闻第二段这是新闻第二段这是新闻第二段这是新闻第二段这是新闻第二段这是新闻第二段这是新闻第二段这是新闻第二段这是新闻第二段这是新闻第二段这是新闻第二段这是新闻第二段这是新闻第二段这是新闻第二段这是新闻第二段这是新闻第二段这是新闻第二段这是新闻第二段这是新闻第二段
</p>
<div class="picture">
<img src="./微信图片_20230724174736.jpg" alt="图片未生成">
</div>
<p>
这是新闻第三段这是新闻第三段这是新闻第三段这是新闻第三段这是新闻第三段这是新闻第三段这是新闻第三段这是新闻第三段这是新闻第三段这是新闻第三段这是新闻第三段这是新闻第三段这是新闻第三段这是新闻第三段这是新闻第三段这是新闻第三段这是新闻第三段这是新闻第三段这是新闻第三段这是新闻第三段这是新闻第三段这是新闻第三段这是新闻第三段这是新闻第三段这是新闻第三段这是新闻第三段这是新闻第三段这是新闻第三段这是新闻第三段这是新闻第三段这是新闻第三段这是新闻第三段这是新闻第三段这是新闻第三段
</p>
<p>
这是新闻的第四段这是新闻的第四段这是新闻的第四段这是新闻的第四段这是新闻的第四段这是新闻的第四段这是新闻的第四段这是新闻的第四段这是新闻的第四段这是新闻的第四段这是新闻的第四段这是新闻的第四段这是新闻的第四段这是新闻的第四段这是新闻的第四段这是新闻的第四段这是新闻的第四段这是新闻的第四段这是新闻的第四段这是新闻的第四段这是新闻的第四段这是新闻的第四段这是新闻的第四段这是新闻的第四段这是新闻的第四段这是新闻的第四段这是新闻的第四段这是新闻的第四段这是新闻的第四段这是新闻的第四段这是新闻的第四段这是新闻的第四段这是新闻的第四段这是新闻的第四段
</p>
</div>
<div class="finnaly">这是落款</div>
</body>
</html>

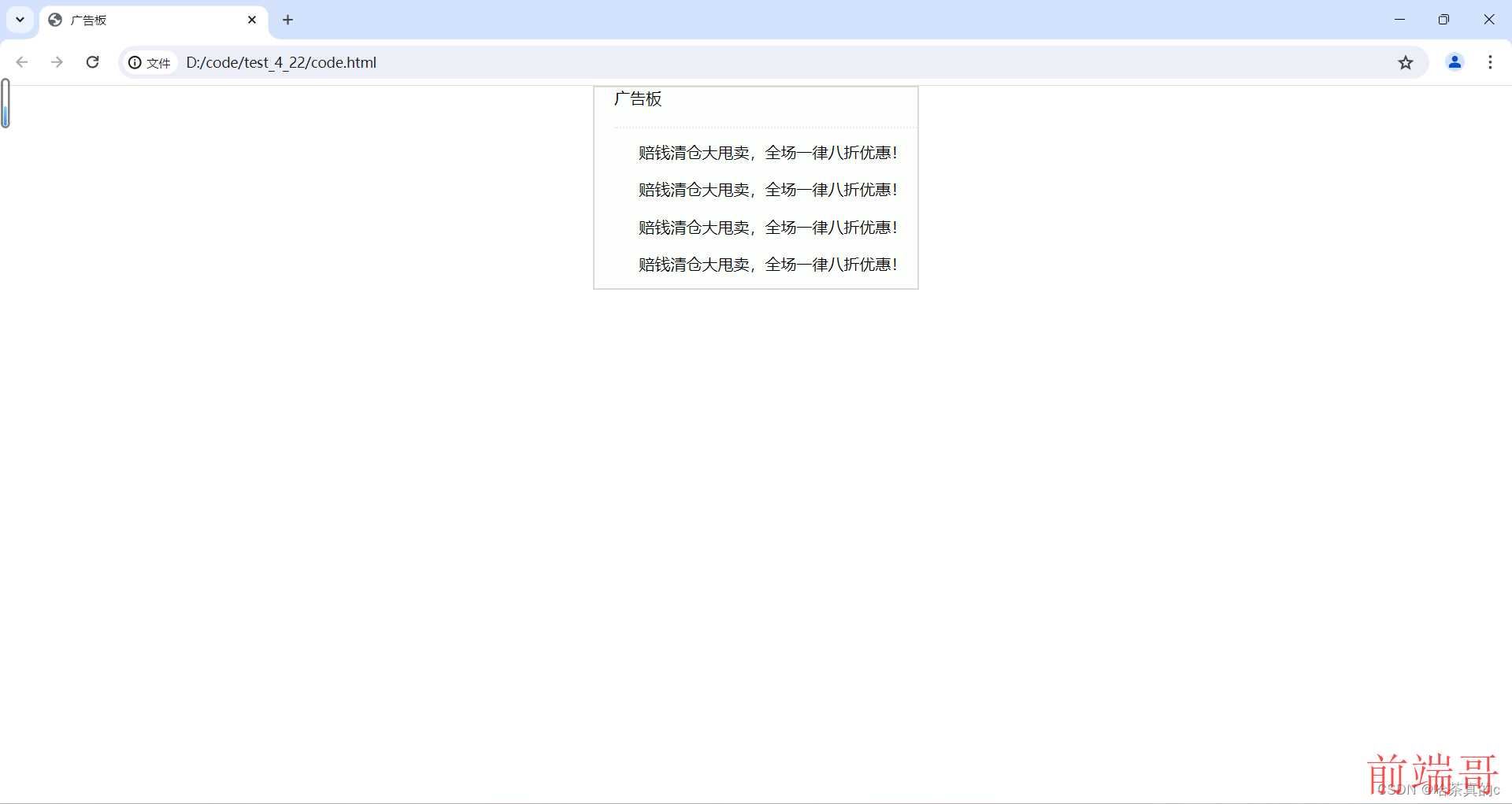
2. 模拟广告板
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>广告板</title>
<style>
.box {
margin: auto;
width: 308px;
height: 204px;
border: #d8dad8 solid 2px;
background-color: #fcfffc;
padding-left: 20px;
}
.title {
height: 40px;
border-bottom: #e8ebe8 dotted 2px;
}
.item {
font-size: 16px;
flood-color: #898b76;
padding-left: 25px;
line-height: 28px;
padding-top: 10px;
}
* {
padding: 0px;
margin: 0px;
}
</style>
</head>
<body>
<div class="box">
<div class="title">
广告板
</div>
<div class="content">
<div class="item">
赔钱清仓大甩卖,全场一律八折优惠!
</div>
<div class="item">
赔钱清仓大甩卖,全场一律八折优惠!
</div>
<div class="item">
赔钱清仓大甩卖,全场一律八折优惠!
</div>
<div class="item">
赔钱清仓大甩卖,全场一律八折优惠!
</div>
</div>
</div>
</body>
</html>

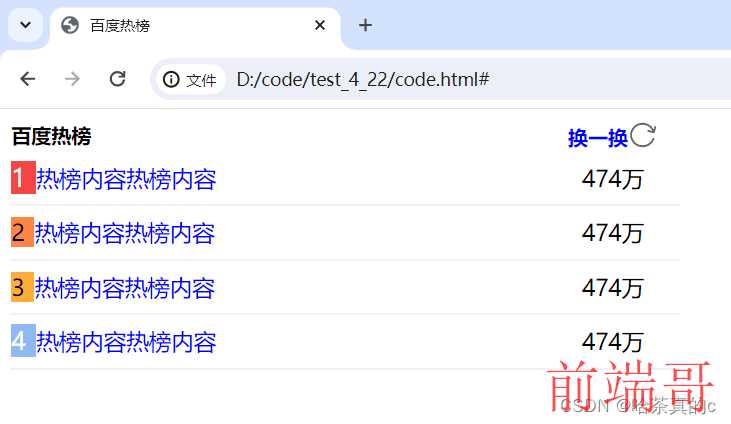
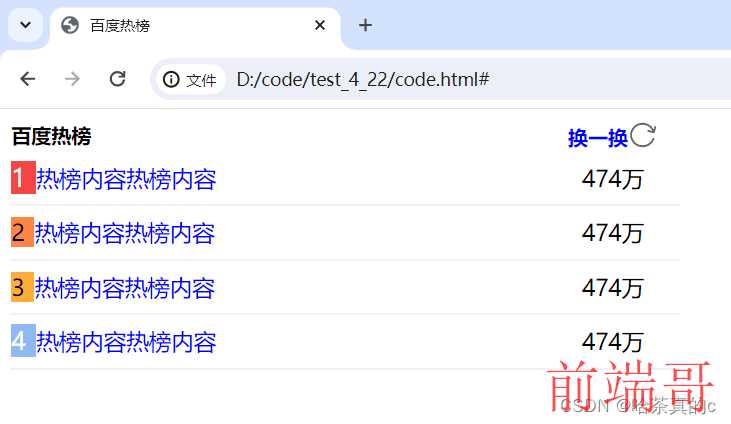
3. 模拟百度热榜
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>百度热榜</title>
<style>
a {
color: blue;
text-decoration: none;
}
a:hover {
text-decoration: underline;
}
table {
width: 536px;
}
.title .col-1 {
font-size: 20px;
font-weight: bolder;
}
.col-1 {
width: 80%;
text-align: left;
}
.col-2 {
width:20%;
text-align: center;
}
.icon{
background-image: url(./refresh.png);
width:24px;
height:24px;
background-size: 100% 100%;
display: inline-block;
vertical-align: bottom;
}
.content{
font-size: 18px;
line-height: 40px;
}
.content .col-1,.content .col-2{
border-bottom: 2px solid #f3f3f3;
}
.num{
font-size: 20px;
color: #fffff3;
}
.first {
background-color: #f54545;
padding-right: 8px;
}
.second {
background-color: #ff8547;
padding-right: 8px;
}
.third {
background-color: #ffac38;
padding-right: 8px;
}
.other {
background-color: #8eb9f5;
padding-right: 8px;
}
</style>
</head>
<body>
<table cellspacing="0px">
<th class="title col-1">百度热榜</th>
<th class="title col-2"><a href="#">换一换<span class="icon"></span></a></th>
<tr class="content">
<td class="col-1"><span class="num first">1</span><a href="#">热榜内容热榜内容</a></td>
<td class="col-2">474万</td>
</tr>
<tr class="content">
<td class="col-1"><span class="second first">2</span><a href="#">热榜内容热榜内容</a></td>
<td class="col-2">474万</td>
</tr>
<tr class="content">
<td class="col-1"><span class="third first">3</span><a href="#">热榜内容热榜内容</a></td>
<td class="col-2">474万</td>
</tr>
<tr class="content">
<td class="col-1"><span class="num other">4</span><a href="#">热榜内容热榜内容</a></td>
<td class="col-2">474万</td>
</tr>
</table>
</body>
</html>