LiuJInTao:2024年4月6日
文章目录
- 微信小程序开发 - npm包的使用
- 一、小程序对 npm 包的限制
- 二、Vant Weapp 组件库
- 1. 什么是 Vant Weapp
- 2. Vant Weapp 组件库的安装
- 3. 使用 vant 组件
- 4. 定制全局主题样式
- 三、 API Promise 化
- 1. Promise优缺点
- 2. 什么是 API Promise化
- 3. 实现 API Promise 化
- 4. 调用 Promise 优化后的异步 API
- 四、 全局数据共享(状态管理)
- 4.1 什么是数据共享
- 4.2 共享方案
- 4.3 安装 Mobx 相关包
- 五、 创建 MoBX 的 Store 示例
- 六、将 store 数据绑定到页面
- 七、页面中使用 store 中的数据
- 八 、将 store 中的成员绑定到组件中
- 九、在组件中使用 store 成员
- 十、分包
- 1. 什么是分包
- 2. 分包的好处
- 3. 分包前后的区别
- 4. 分包的加载规则
- 5. 分包的体积限制
- 十一、配置分包
- 2. 分包的打包原则
- 2. 分包的引用原则
- 十二、独立分包
- 1. 什么是独立分包
- 2. 独立分包和普通分包的区别
- 3. 独立分包的应用场景
- 4. 独立分包的配置方法
- 5. 独立分包的引用原则
- 分包预下载
- 1. 什么是分包预下载
- 2. 配置分包预下载
- 3. 分包预下载的限制
- 综合案例 - 自定义 tabBar
- 实现步骤:
- 1. 配置tabBar相关 配置信息
- 2. 添加 tabBar 文件
- 3. tabBar 代码的实现
- 5. 配置自定义图标
- 6. 美化自定义图标
- 6. 遍历渲染 tabBar
- 7. 如何动态渲染徽标的数值
- 8. 切换标签页事件
- 9. 切换选中的文字颜色
- 总结
微信小程序开发 - npm包的使用
一、小程序对 npm 包的限制

二、Vant Weapp 组件库
1. 什么是 Vant Weapp

官网文档地址
2. Vant Weapp 组件库的安装

- 注意点: 我们最新版本的微信开发者工具是不是没有勾选npm的,默认系统内部自动勾选。
步骤一 通过 npm 安装
使用npm构建前,请先阅读微信官方的npm支持
> 通过 npm 安装 npm i @vant/weapp -S --production 通过 yarn 安装 yarn add @vant/weapp --production 安装 0.x 版本 npm i vant-weapp -S --production
步骤二 修改app.json
将 app.json 中的"style": "v2"强大,小程序的新版组件基础强行加上了许多样式,难以覆盖,不关闭将造成部分组件样式混乱。
3. 使用 vant 组件

最主要的就是查阅官方文档进行使用
4. 定制全局主题样式
》 看看css变量是如何定义和使用的:
-
使用方式和css变量是一样的, 使用 – 开头,在使用的时候使用 var函数传入自定义css变量的变量名即可。
-
注意:下面带中的 html 指明的是该css变量的作用域,不同的作用域,则属性名字也不一样。


-
关于颜色的名字,可以参考官方文档复制使用即可。
三、 API Promise 化
1. Promise优缺点

2. 什么是 API Promise化

3. 实现 API Promise 化
一、

- 安装完毕后,记得重新构建一下npm包,将原有的删除,然后重新构建防止构建失败。
二、

4. 调用 Promise 优化后的异步 API

四、 全局数据共享(状态管理)
4.1 什么是数据共享

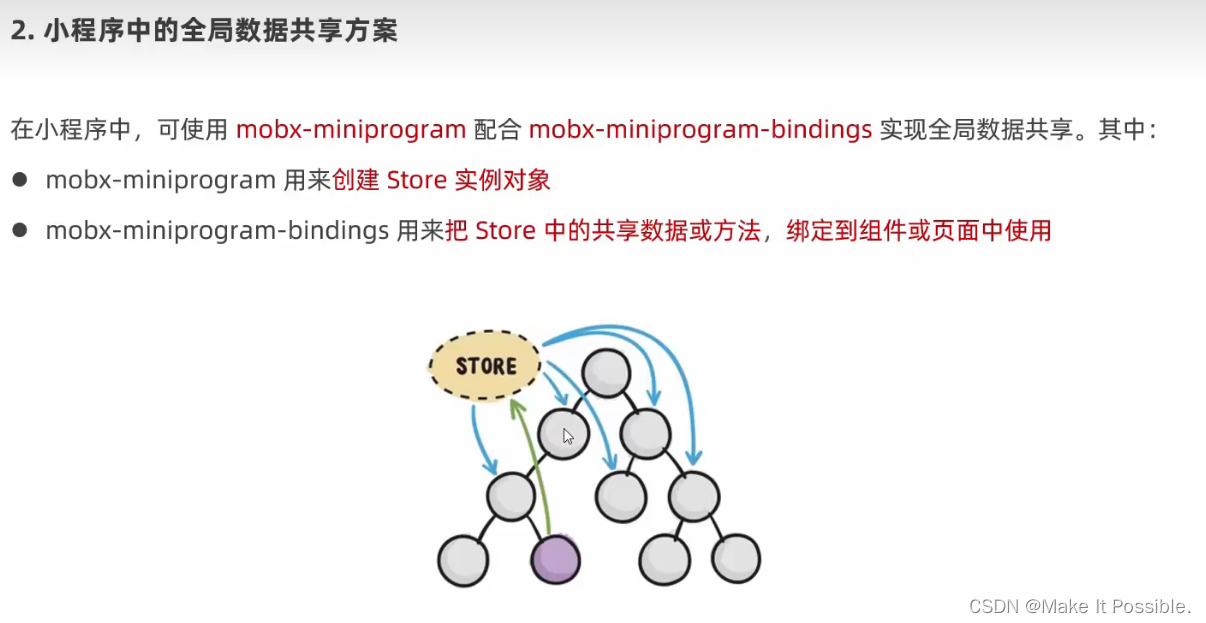
4.2 共享方案
4.3 安装 Mobx 相关包

五、 创建 MoBX 的 Store 示例

// 该文件夹专门用来创建 store 实例对象的。 import { observable, action } from 'mobx-miniprogram' export const sotre = observable ({ num1: 1, num2: 2, // 计算属性 get sum () { return this.num1 + this.num2 }, // 创建修改数据方法 updateNum1: action(function (step) { this.num1 += step }), updateNum2: action(function(step) { this.num2 += step }) })
六、将 store 数据绑定到页面

/** * 生命周期函数--监听页面加载 */ onLoad: function (options) { // 取出 store 映射过来的数据 this.storeBindings = createStoreBindings(this, { // 数据源 store, // 映射的属性 fields: ['num1', 'num2', 'sum'], // 映射的方法 actions: ['updateSum1'] }) }, /** * 生命周期函数--监听页面卸载 */ onUnload: function () { // 清除数据 this.storeBindings.destroyStoreBindings() },
七、页面中使用 store 中的数据

八 、将 store 中的成员绑定到组件中

九、在组件中使用 store 成员

十、分包
1. 什么是分包

2. 分包的好处

3. 分包前后的区别


4. 分包的加载规则

5. 分包的体积限制

十一、配置分包

- 同时还可以 添加 name字段,实现分包的别名
2. 分包的打包原则

2. 分包的引用原则

十二、独立分包
1. 什么是独立分包

2. 独立分包和普通分包的区别

3. 独立分包的应用场景

4. 独立分包的配置方法

5. 独立分包的引用原则

分包预下载
1. 什么是分包预下载

2. 配置分包预下载

3. 分包预下载的限制

综合案例 - 自定义 tabBar

实现步骤:
1. 配置tabBar相关 配置信息

添加代码: "custom": true,
2. 添加 tabBar 文件


3. tabBar 代码的实现


5. 配置自定义图标

- 给标签加上 info 属性就能指定徽标

6. 美化自定义图标
注意:组件内使用组件库后,想要修改样式是无法直接覆盖修改的,需要我们进行配置

6. 遍历渲染 tabBar
- 快速遍历生成我们的tabBar,在data数据项中定义一个集合:
"list": [ { "pagePath": "pages/home/home", "text": "首页", "iconPath": "/images/tabs/home.png", "selectedIconPath": "/images/tabs/home-active.png" }, { "pagePath": "pages/message/message", "text": "消息", "iconPath": "/images/tabs/message.png", "selectedIconPath": "/images/tabs/message-active.png" }, { "pagePath": "pages/contact/contact", "text": "联系我们", "iconPath": "/images/tabs/contact.png", "selectedIconPath": "/images/tabs/contact-active.png" } ]
- 然后通过循环渲染

7. 如何动态渲染徽标的数值
- 使用 store 状态管理进行绑定渲染即可。
8. 切换标签页事件

9. 切换选中的文字颜色

总结


