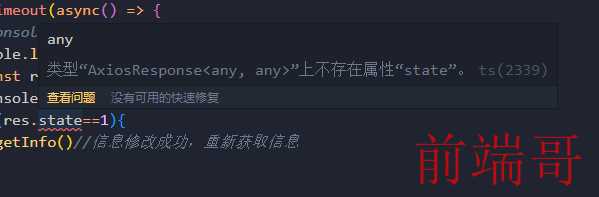
出现的情况如下:


当用res获取后端返回的数据的时候,报错不存在属性。
解决办法:
在根目录下创建一个xxx.d.ts文件 然后在其中写下如下代码(d.ts文件类似于一种生命文件)
//axios.d.ts
import { AxiosRequestConfig } from "axios";
// 处理axios 响应的数据 在ts中报错 类型“AxiosResponse<any, any>”上不存在属性“state”
declare module 'axios'{
interface AxiosInstance{
(config:AxiosRequestConfig):Promise<any>
}
}
