一. 问题一
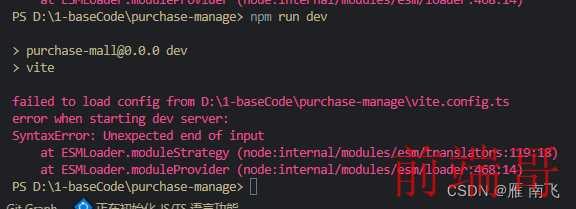
failed to load config from D:\1-baseCode\purchase-managelvite.config.tserror when starting dev server:
5yntaxError:Unexpected end of inputat ESMLoader.moduleStrategy(node:internal/modules/esm/translators:119:18)at ESMLoader.moduleProvider(node:internal/modules/esm/loader:468:14)
node.js 版本过低,需要升级

解决:
升级 node.js , 使用 node.js 版本管理 ,可以使用命令行 随意切换或下载 低版本或高版本 node
步骤:
1. 下载安装 node版本管理 nvm, 下载链接: Releases · coreybutler/nvm-windows · GitHub
2. 安装版使用 nvm-setup.exe, 解压版使用 nvm-setup.zip
3. 安装时的默认路径最好不要更改,以免后续忘记, 默认存放路径存放于: C:\Users\liuyifei\AppData\nvm4. nvm -V 查看版本号
5. 如果失败: 则需要配置环境变量
配置环境变量:
变量名: NVM_HOME 变量值: C:\Users\_当前的电脑用户名_\AppData\Roaming\nvm
变量名: NVM_SYMLINK 变量值: C:\Program Files\nodejs
如不知道咋配置, 看下图
新建环境变量
找到 nvm 下载的目录,添加配置文件, 写入以下参数
root: C:\Users\__用户名___\AppData\Roaming\nvm
path: C:\Program Files\nodejs
node_mirror: https://npmmirror.com/mirrors/node/
npm_mirror: https://npmmirror.com/mirrors/npm/
nvm 常用指令:
| 指令 | 描述 |
| nvm ls | 查看当前已经安装的版本 |
| nvm install 版本号 | 下载指定的版本号, 如: nvm install 16.20.0 |
| nvm use 版本号 | 使用指定的版本号, 如: nvm use 16.20.0 |
| nvm list available | 显示可下载的版本列表 |
| nvm uninstall 版本 | 删除已安装的指定版本 |
| nvm alias | 给不同的版本号添加别名 |
| nvm unalias | 删除已定义的别名 |
| nvm reinstall-packages <version> | 在当前版本node环境下,重新全局安装指定版本号的npm包 |
| nvm current | 显示当前的版本 |

二. 问题二
yarn 不是内部或外部命令,也不是可运行的程序或批处理文件
没有下载 yarn 或下载失败 yarn , 或 环境变量未配置
解决:
步骤:
1. npm install yarn 下载 , npm install -g yarn 全局下载
2. npm uninstall yarn 删除yarn , npm uninstall yarn -g 删除全局的 yarn
2. 下载完的 yarn 默认在C 盘, C:\Users\liuyifei\node_modules\yarn\bin
3. yarn -V 查看版本号
4. 失败, 配置环境变量:
5. 在系统变量与用户变量 path中 加入 C:\Users\liuyifei\node_modules\yarn\bin
操作图如下:
最好用系统管理员的身份打开控制台 ( 打开方式: win+r 输入 cmd ), 输入 yarn -V 即可查询当前版本号

三. 问题三
yarn 环境变量配置有误或没有配置成功







