Android使用echart展示酷炫的图表
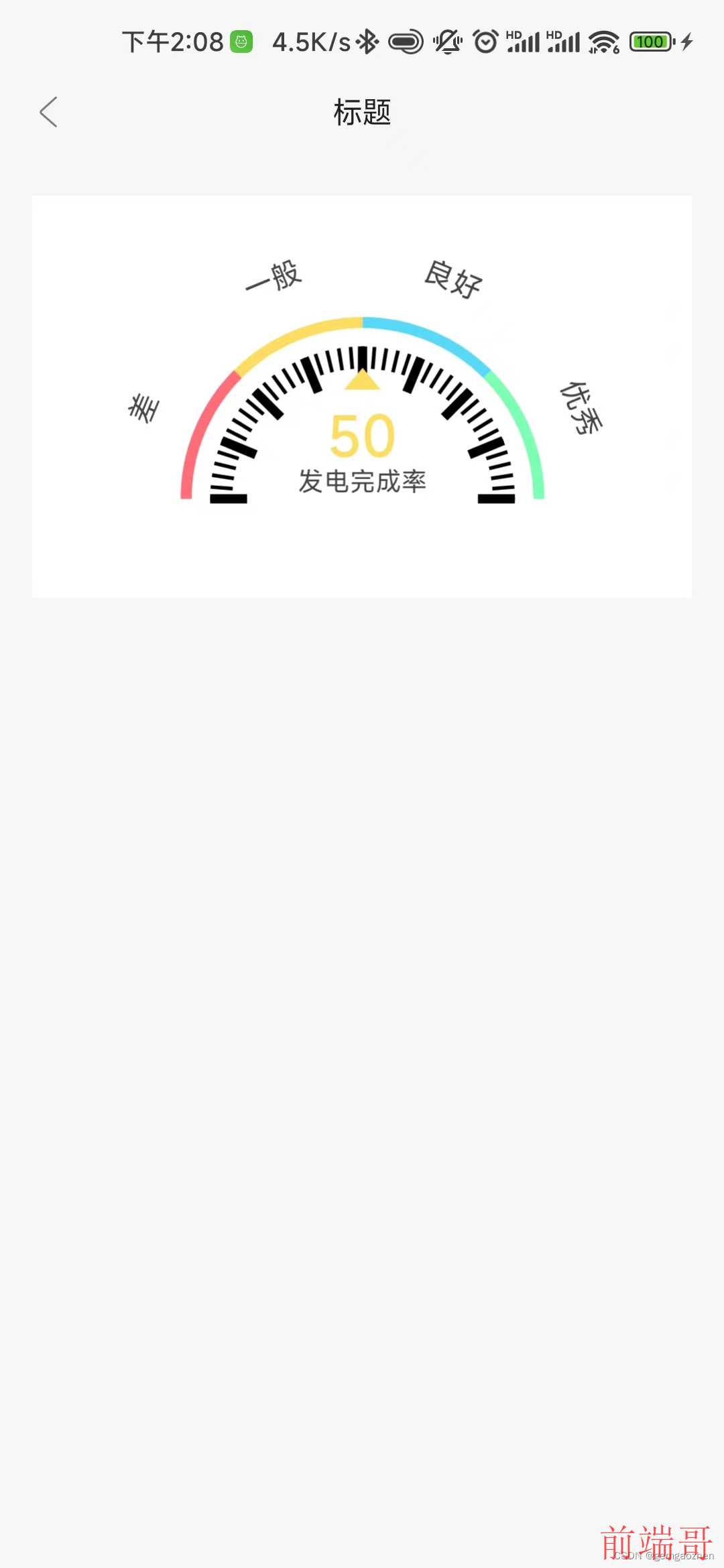
最近开发的时候,遇到了柱状图,刻度图等各种图表的展示。查资料发现,Android用的的最多的是MPAndroidChart,我也尝试了,一般的柱状图和饼状图都可以实现,但是刻度图就不行。经了解,h5端有百度的echart可以实现各种酷炫的图表展示,echarts官方示例地址。产品能想到的图表都有,哈哈,于是乎我封装了一个webview来展示echarts的图表。效果如下:
首先去官网下载echart的依赖库echarts.min.js,放入项目的assets文件夹中(没有自己创建一个)。
然后,编写一个html文件,也放入项目的assets文件夹中,代码如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="renderer" content="webkit"> <!-- 引入 ECharts 文件 --> <script src="./echarts.min.js"></script> <style type="text/css"> html, body { width: 100%; height: 100%; } * { margin: 0; } #chart { display: flex; flex-direction: column; align-items: center; justify-content: center; font-size: .24rem; color: #999; } </style> </head> <body style="height: 100%; margin: 0"> <!-- 为 ECharts 准备一个具备大小(宽高)的 DOM --> <div id="chart" style="height: 100%"></div> <script type="text/javascript"> function setData(option) { console.log("设置图表:\n" + JSON.stringify(option)); // 基于准备好的dom,初始化echarts实例 try { var myChart = echarts.init(document.getElementById('chart')); myChart.setOption(option); window.addEventListener('resize', myChart.resize); } catch (e) { console.log("设置图表error:\n" + JSON.stringify(e)); } } </script> </body> </html>
最后自定义一个webview,里面本地和html进行交互,传递数据。上代码:
public class EChartsWebView extends WebView { private boolean requestDisallowInterceptTouchEvent = true; private static int emptyFontSize = 14; private static String emptyMsg = "暂无数据~"; public EChartsWebView(@NonNull Context context) { this(context, null); } public EChartsWebView(@NonNull Context context, @Nullable AttributeSet attrs) { this(context, attrs, 0); } public EChartsWebView(@NonNull Context context, @Nullable AttributeSet attrs, int defStyleAttr) { super(context, attrs, defStyleAttr); init(); } @SuppressLint({"ClickableViewAccessibility", "SetJavaScriptEnabled"}) private void init() { this.getSettings().setJavaScriptEnabled(true); this.getSettings().setJavaScriptCanOpenWindowsAutomatically(true); this.getSettings().setSupportZoom(false); this.getSettings().setDisplayZoomControls(false); this.setLayerType(View.LAYER_TYPE_SOFTWARE, null); } @Override public boolean onTouchEvent(MotionEvent event) { requestDisallowInterceptTouchEvent(requestDisallowInterceptTouchEvent); return super.onTouchEvent(event); } public void setData(String data) { loadData(data); } public void setEmpty() { loadData(""); } public void setEmpty(String msg, int emptyFontSize) { emptyMsg = msg; this.emptyFontSize = emptyFontSize; loadData(""); } private void loadData(String data) { this.loadUrl("file:///android_asset/echarts.html"); this.setWebViewClient(new EChartsWebViewClient(data)); } public static class EChartsWebViewClient extends WebViewClient { private String data; public EChartsWebViewClient(String data) { this.data = data; } @Override public void onPageStarted(WebView view, String url, Bitmap favicon) { super.onPageStarted(view, url, favicon); } @Override public void onPageFinished(final WebView view, String url) { view.post(() -> { if (TextUtils.isEmpty(data)) { String emptyUrl = String.format("javascript:setEmpty(%s, %s)", "'" + emptyMsg + "'", emptyFontSize); view.loadUrl(emptyUrl); } else view.loadUrl(String.format("javascript:setData(%s)", data)); }); super.onPageFinished(view, url); } @Override public void onReceivedError(WebView view, WebResourceRequest request, WebResourceError error) { super.onReceivedError(view, request, error); } } }
至此,准备工作都做好了,可以使用了,在activity中使用
var option = "{\n" + " series: [\n" + " {\n" + " type: 'gauge',\n" + " startAngle: 180,\n" + " endAngle: 0,\n" + " center: ['50%', '75%'],\n" + " radius: '90%',\n" + " min: 0,\n" + " max: 1,\n" + " splitNumber: 8,\n" + " axisLine: {\n" + " lineStyle: {\n" + " width: 6,\n" + " color: [\n" + " [0.25, '#FF6E76'],\n" + " [0.5, '#FDDD60'],\n" + " [0.75, '#58D9F9'],\n" + " [1, '#7CFFB2']\n" + " ]\n" + " }\n" + " },\n" + " pointer: {\n" + " icon: 'path://M12.8,0.7l12,40.1H0.7L12.8,0.7z',\n" + " length: '12%',\n" + " width: 20,\n" + " offsetCenter: [0, '-60%'],\n" + " itemStyle: {\n" + " color: 'inherit'\n" + " }\n" + " },\n" + " axisTick: {\n" + " length: 12,\n" + " lineStyle: {\n" + " color: 'inherit',\n" + " width: 2\n" + " }\n" + " },\n" + " splitLine: {\n" + " length: 20,\n" + " lineStyle: {\n" + " color: 'inherit',\n" + " width: 5\n" + " }\n" + " },\n" + " axisLabel: {\n" + " color: '#464646',\n" + " fontSize: 16,\n" + " distance: -60,\n" + " rotate: 'tangential',\n" + " formatter: function (value) {\n" + " if (value === 0.875) {\n" + " return '优秀';\n" + " } else if (value === 0.625) {\n" + " return '良好';\n" + " } else if (value === 0.375) {\n" + " return '一般';\n" + " } else if (value === 0.125) {\n" + " return '差';\n" + " }\n" + " return '';\n" + " }\n" + " },\n" + " title: {\n" + " offsetCenter: [0, '-10%'],\n" + " fontSize: 14\n" + " },\n" + " detail: {\n" + " fontSize: 30,\n" + " offsetCenter: [0, '-35%'],\n" + " valueAnimation: true,\n" + " formatter: function (value) {\n" + " return Math.round(value * 100) + '';\n" + " },\n" + " color: 'inherit'\n" + " },\n" + " data: [\n" + " {\n" + " value: 0.7,\n" + " name: '发电完成率'\n" + " }\n" + " ]\n" + " }\n" + " ]\n" + "}" mWebview?.setData(option)
这样,图片里面的刻度图就展示出来了,option可以去echart官网示例里面直接复制,把里面的参数改成你想要的就可以了。
以上就实现了echart在Android端的使用,再也不要怕产品说h5可以,Android怎么不可以了,哈哈

