| Uniapp引入方式 |
| npm install cos-js-sdk-v5 |
| HTML引入方式 |
| <script type="text/javascript" src="js/cos-js-sdk-v5.min.js"></script> |
| 在腾讯官网中找到cosJs放到本地项目中引入 |
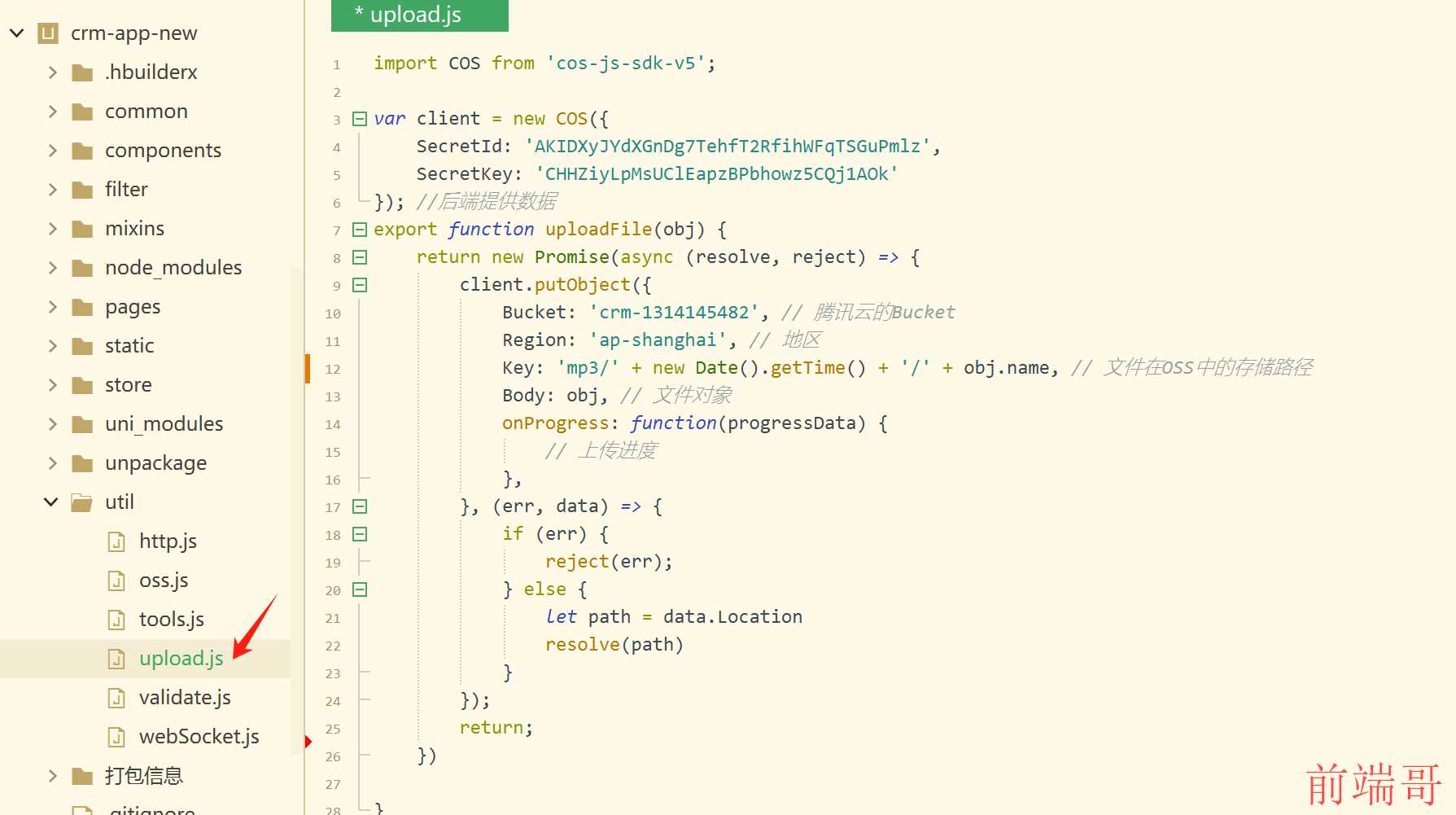
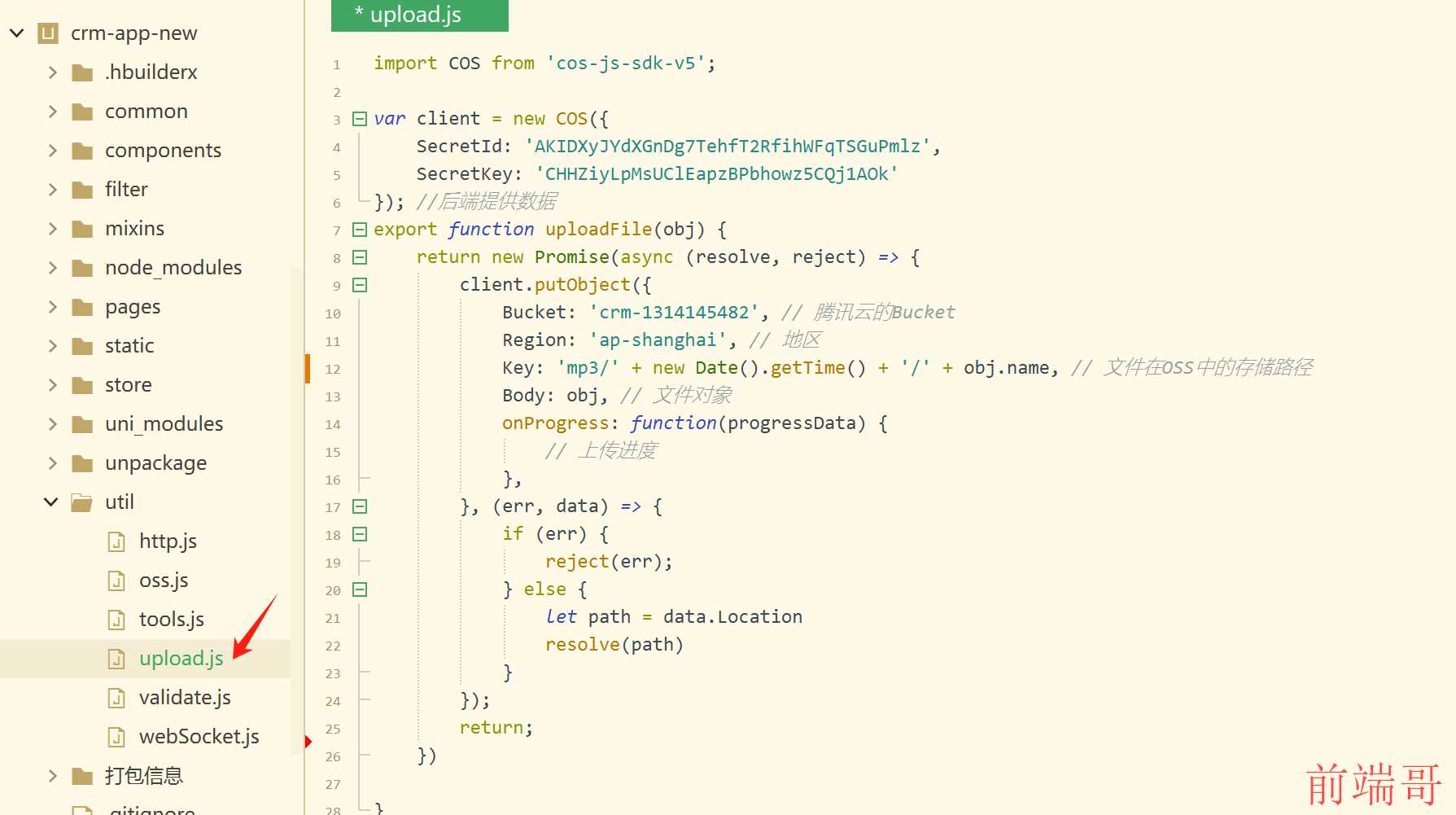
在项目中util工具类目录下封装一个upload.js用于公共上传Js

| import COS from 'cos-js-sdk-v5'; //引入Cos |
| var client = new COS({ |
| SecretId: 'SecretId-腾讯云里获取', |
| SecretKey: 'SecretKey-腾讯云里获取' |
| }); |
| // 封装一个Promise方法 |
| export function uploadFile(obj) { |
| return new Promise(async (resolve, reject) => { |
| client.putObject({ |
| Bucket: 'crm-12345-Bucket', // 腾讯云的Bucket |
| Region: 'ap-shanghai', // 地区 |
| Key: 'Image/' + new Date().getTime() + '/' + obj.name, // 文件在Cos中的存储路径 |
| Body: obj, // 文件对象 |
| onProgress: function(progressData) { |
| // 这里可以查看上传进度 |
| }, |
| }, (err, data) => { |
| if (err) { |
| reject(err); |
| } else { |
| // 拿到Cos返回的路径 |
| let path = data.Location |
| resolve(path) |
| } |
| }); |
| return; |
| }) |
| |
| } |
业务页面中调用此方法

| import { |
| uploadFile |
| } from '@/util/upload.js' //引入方法 |
| // 调用方法 |
| _uploadHandle(item) { |
| uploadFile(item.file).then(cosRes => { |
| console.log(cosRes) // 拿到腾讯云图片地址 |
| }) |
| } |