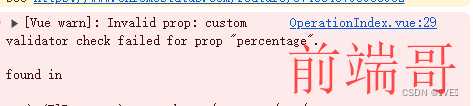
- 问题:今天检查项目时候发现如下报错——[Vue warn]: Invalid prop: custom validator check failed for prop "percentage":大概意思是percentage校验错误

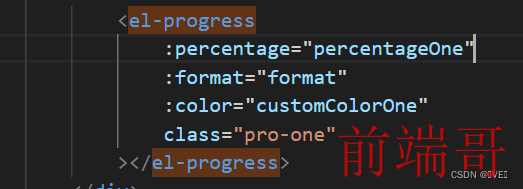
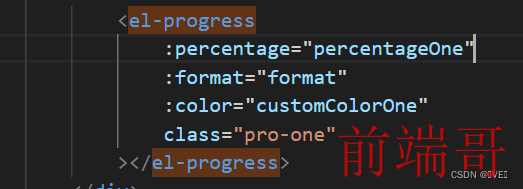
- 查找到原因:该项目中使用elementui的 Progress 进度条组件,从而导致的报错

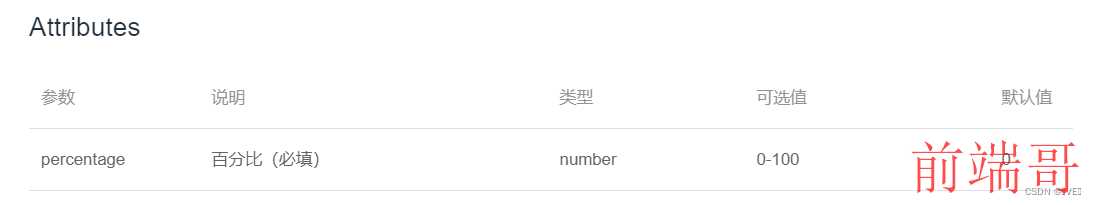
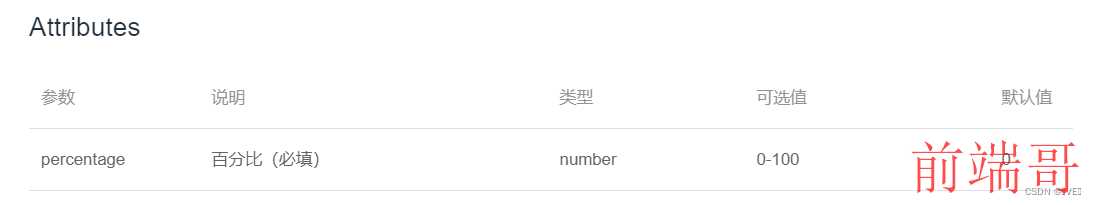
- 通过查找官方文档发现:该组件的参数类型为number类型;值的范围在0-100之间,但是由于小编的项目后端传的值大于100,并且前一任前端没有处理该值,从而导致的报错


- 小编先确定了后端传的值是number类型的还是string类型的(一般针对于统计,后端都是传number类型的值,但是为了保险,小编也是接手的项目)
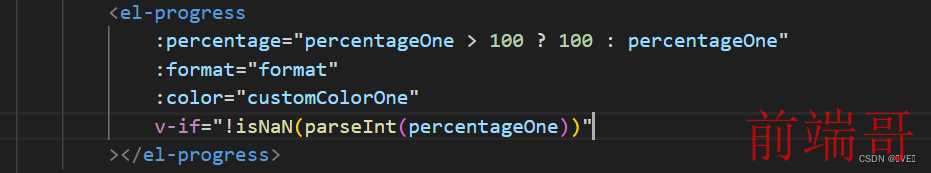
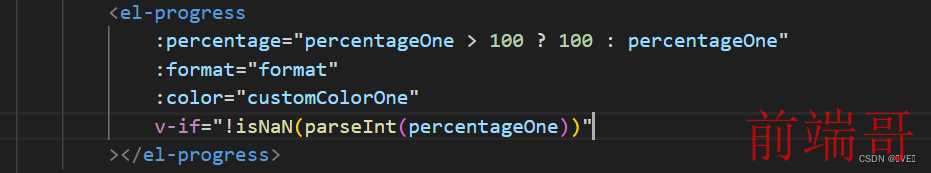
- 当确定是number数据类型的值,对传值进行处理

| <el-progress |
| :percentage=" |
| percentageOne > 100 ? 100 : percentageOne // 对数据处理,超过100的进度条全部展示100% |
| " |
| :format="format" |
| :color="customColorOne" |
| v-if="!isNaN(parseInt(percentageOne))" |
| ></el-progress> |