一、需求:
实现如图样式的仪表盘,要求分数向下取整、进度精确展示。

二、实现步骤:
1、首先画出环形进度条,通过大圆包小圆的方式实现:大圆(circle1)背景浅色,小圆(circle2)背景白色
2、在小圆内部画刻度,根据UI图确认一共有12个刻度,其中长短刻度交叉显示(如图),
定义一个长度为12的数组(emptyArray: new Array(12))遍历出12个刻度,通过判断索引奇偶分别设置长短刻度,由于仪表盘不是整个环形,就用一个白色背景的盒子盖住下面三个刻度。
刻度实现主要使用css3特性:transform-origin(transform-origin属性表示在对元素进行变换的时候,设置围绕哪个点进行变化的)结合transform: rotate(旋转),通过transform-origin控制中心点位置,计算transform: rotate(旋转)角度实现刻度的效果

3、以上已实现初步表盘的样式,重点是进度条的展示,这时候就用到了神奇的 conic-gradient 圆锥渐变
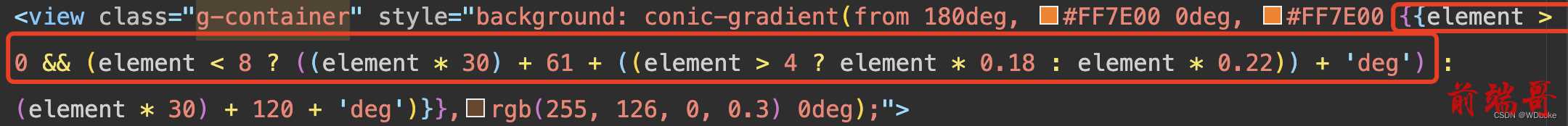
给它的一些属性根据角度大小动态赋值就能实现进度条的效果
(1)这个地方的判断是由于conic-gradient是从180deg开始的(环形最底部),截掉下半部分后需要重新定位0的位置,根据刻度的划分,0的位置在原来的位置+60,代码写61是因为有一些偏差,同理element > 4 ? element * 0.18 : element * 0.22这个判断也是为了进度条精确展示

(2)刻度
1:定位到环形最底部是第一个刻度,每个刻度*30定位各个刻度的位置
2:长短刻度
3:头部和尾部部分的进度处理


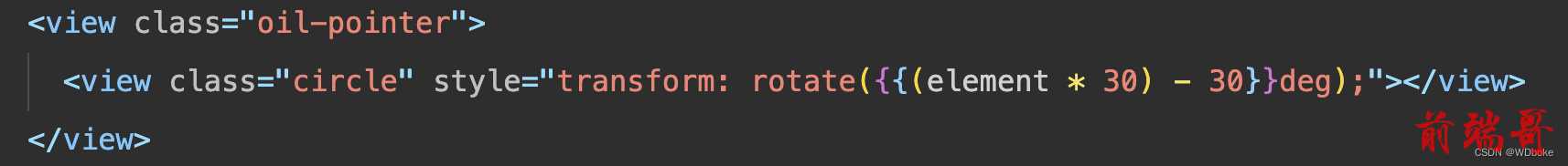
4、中间的指针是自己画的,一个固定在中心的圆,再用伪元素加个三角形指针,通过旋转相应度数来实现,最初的指针指向是正左边,让它指向刻度1的位置,所以每次都-30deg即可实现,根据分子是多少去动态改变指针的指向。
5、详细代码如下(element是0<=element<=8的数字,因为分母固定为8):
wxml:
<view class="g-container" style="background: conic-gradient(from 180deg, #FF7E00 0deg, #FF7E00 {{element > 0 && (element < 8 ? ((element * 30) + 61 + ((element > 4 ? element * 0.18 : element * 0.22)) + 'deg') : (element * 30) + 120 + 'deg')}},rgb(255, 126, 0, 0.3) 0deg);"> <view class="g-content"> <view wx:for="{{emptyArray}}" wx:key="index" class="g-item" style="transform: rotate({{(index - 6) * 30 + 'deg'}}); height: {{index % 2 != 0 ? '12rpx' : ''}}; background-color: {{element > 0 && (element >= (index - 2)) ? '#FF7E00' : ''}};"></view> </view> <image src="https://externalimage.1hai.cn/160/227cebe0793b49deba48ad26059d3363.png" class="oil-icon" /> <view class="oil-pointer"> <view class="circle" style="transform: rotate({{(element * 30) - 30}}deg);"></view> </view> </view>
wxss:
.g-container { position: relative; width: 274rpx; height: 274rpx; left: 50%; /* transform: translate(-50%, 0); */ margin-left: -137rpx; border-radius: 50%; background-color: rgb(255, 126, 0, 0.3); transform: rotate(-0.7deg); } .g-content { width: 260rpx; height: 260rpx; border-radius: 50%; background-color: white; position: absolute; left: 50%; top: 50%; transform: translate(-50%, -50%); } .g-item { position: absolute; width: 4rpx; height: 18rpx; background: #FFCB99; left: 50%; top: 0; transform: translate(-50%, -50%); transform-origin: 0 131rpx; z-index: 3; box-sizing: border-box; }

