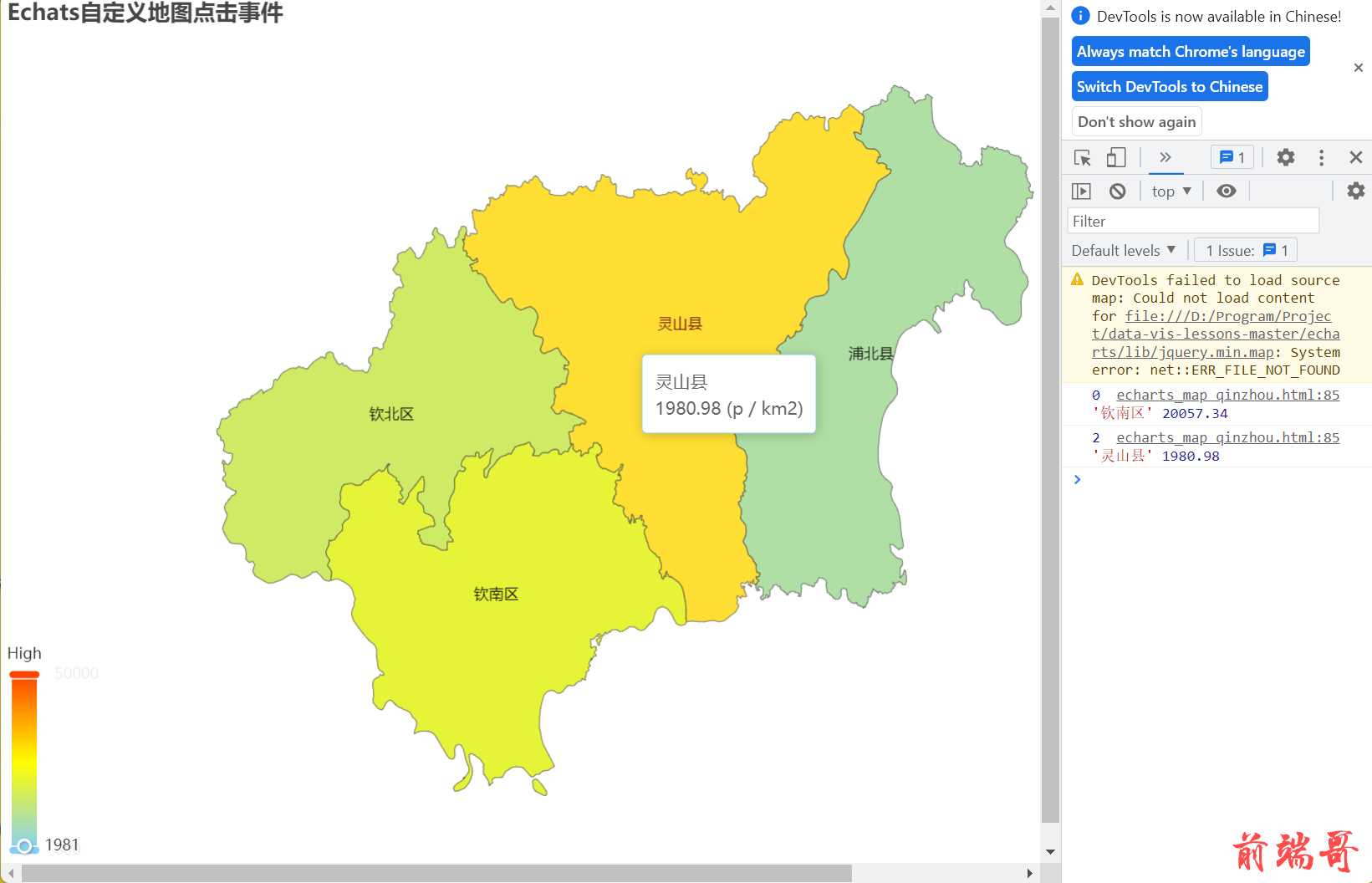
效果图:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Echarts自定义地图点击事件</title> <style> body { margin: 0; } #chart { width: 100vw; height: 100vh; } </style> </head> <body> <div id="chart"></div> <script src="../lib/jquery.js"></script> <script src="../lib/echarts.min.js"></script> <script> var chartDom = document.getElementById('chart'); var myChart = echarts.init(chartDom); var option; myChart.showLoading(); $.get('https://geo.datav.aliyun.com/areas_v3/bound/450700_full.json', function (geoJson) { myChart.hideLoading(); echarts.registerMap('GuilLin', geoJson); myChart.setOption( (option = { title: { text: 'Echats自定义地图点击事件', }, tooltip: { trigger: 'item', formatter: '{b}<br/>{c} (p / km2)' }, toolbox: { show: true, orient: 'vertical', left: 'right', top: 'center', feature: { dataView: { readOnly: false }, restore: {}, saveAsImage: {} } }, visualMap: { min: 800, max: 50000, text: ['High', 'Low'], realtime: false, calculable: true, inRange: { color: ['lightskyblue', 'yellow', 'orangered'] } }, series: [ { name: '桂林市', type: 'map', map: 'GuilLin', label: { show: true }, data: [ { name: '钦南区', value: 20057.34 }, { name: '钦北区', value: 15477.48 }, { name: '灵山县', value: 1980.98 }, { name: '浦北县', value: 9172.94 } ], } ] }) ); }); option && myChart.setOption(option); myChart.on('click', function (params) { const idx = params.dataIndex; console.log(idx, params.name, params.value); // to do }); </script> </body> </html>

