成功解决Uncaught TypeError: Failed to resolve module specifier “vue”.
一、问题背景
| 俗话说,温故而知新。 |
| 首先,非常感谢我许哥,教会了我网页相关的知识,其他方面我也受益良多。 |
| 言归正传,最近由于要运行Python,下载了PyStorm。工作之余,想到PyStorm也能开发js,于是准备写一个简单的网页练练手。 |
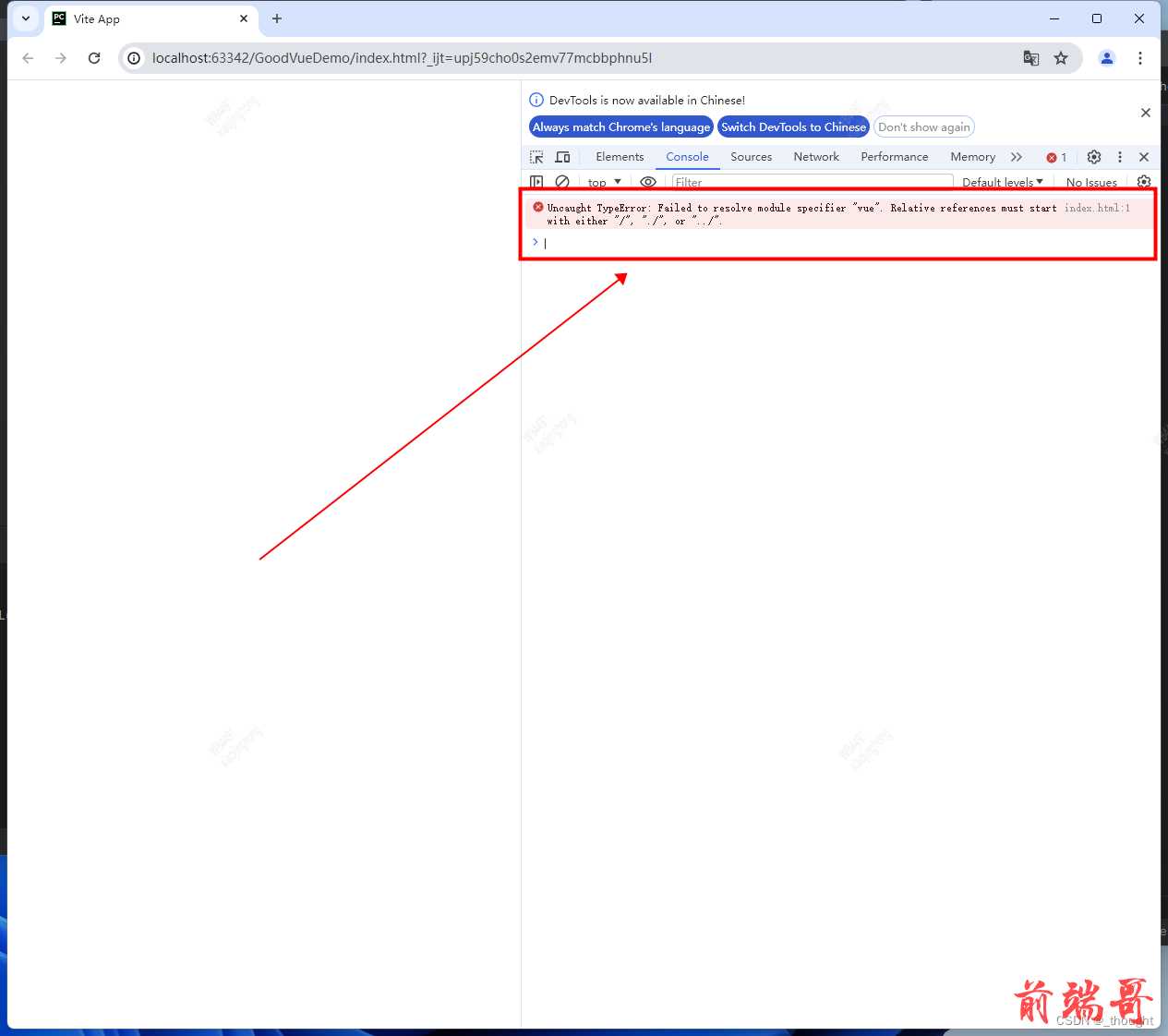
| |


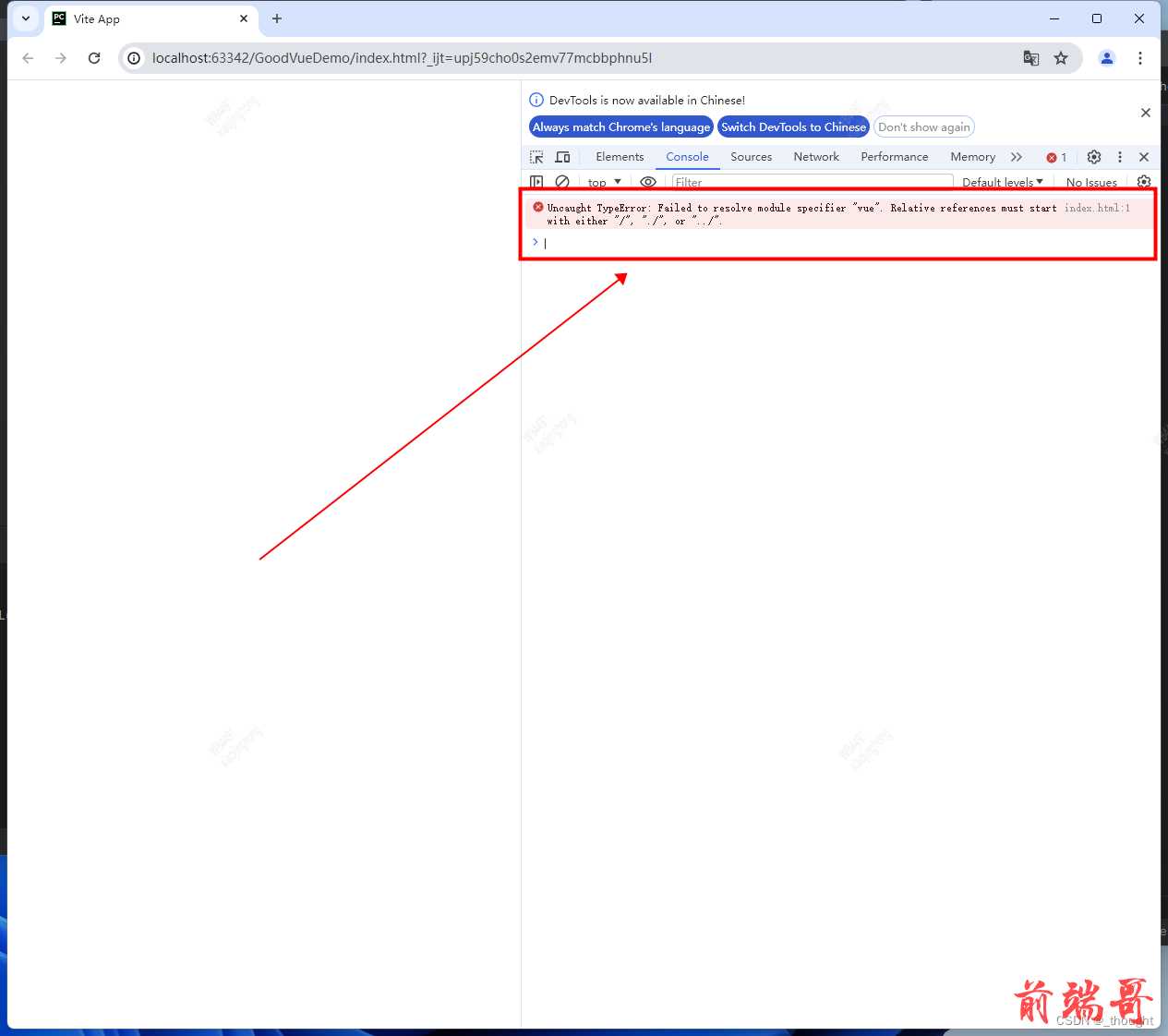
| Uncaught TypeError: Failed to resolve module specifier "vue". Relative references must start with either "/", "./", or "../". |

二、解决方案
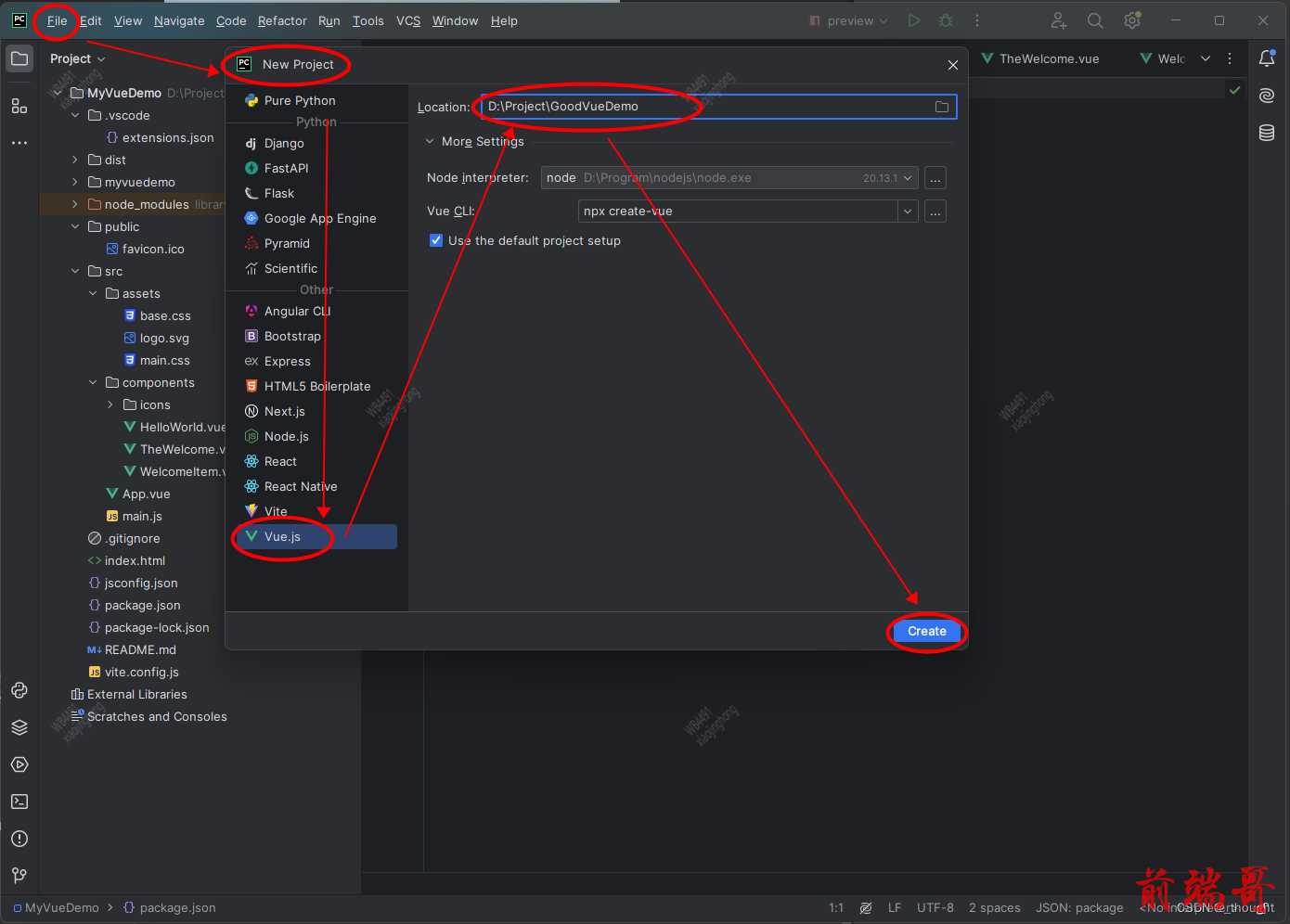
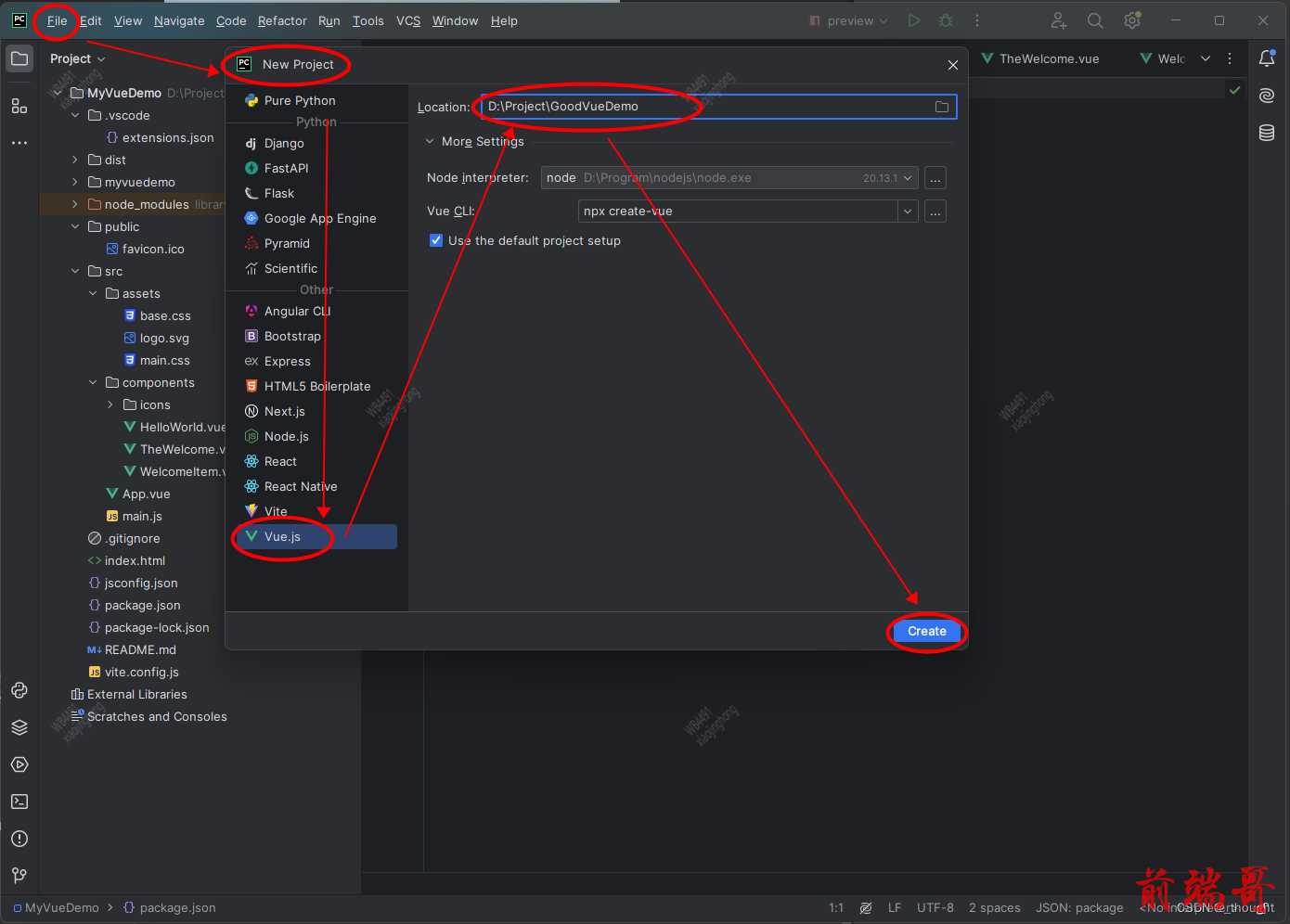
| 1、方案一(推荐) |
| 1)安装Vue,使用命令: npm install -g vue-cli |
| 2)如果上面命名报以下错,则需要去官网安装Node.js( https: |
| npm : 无法将“npm”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的拼写,如果包括路径,请确保路径正确,然后再试一次。 |
| 3)初始化Vue包,使用命令(my_project为当前项目名):vue init webpack my_project |
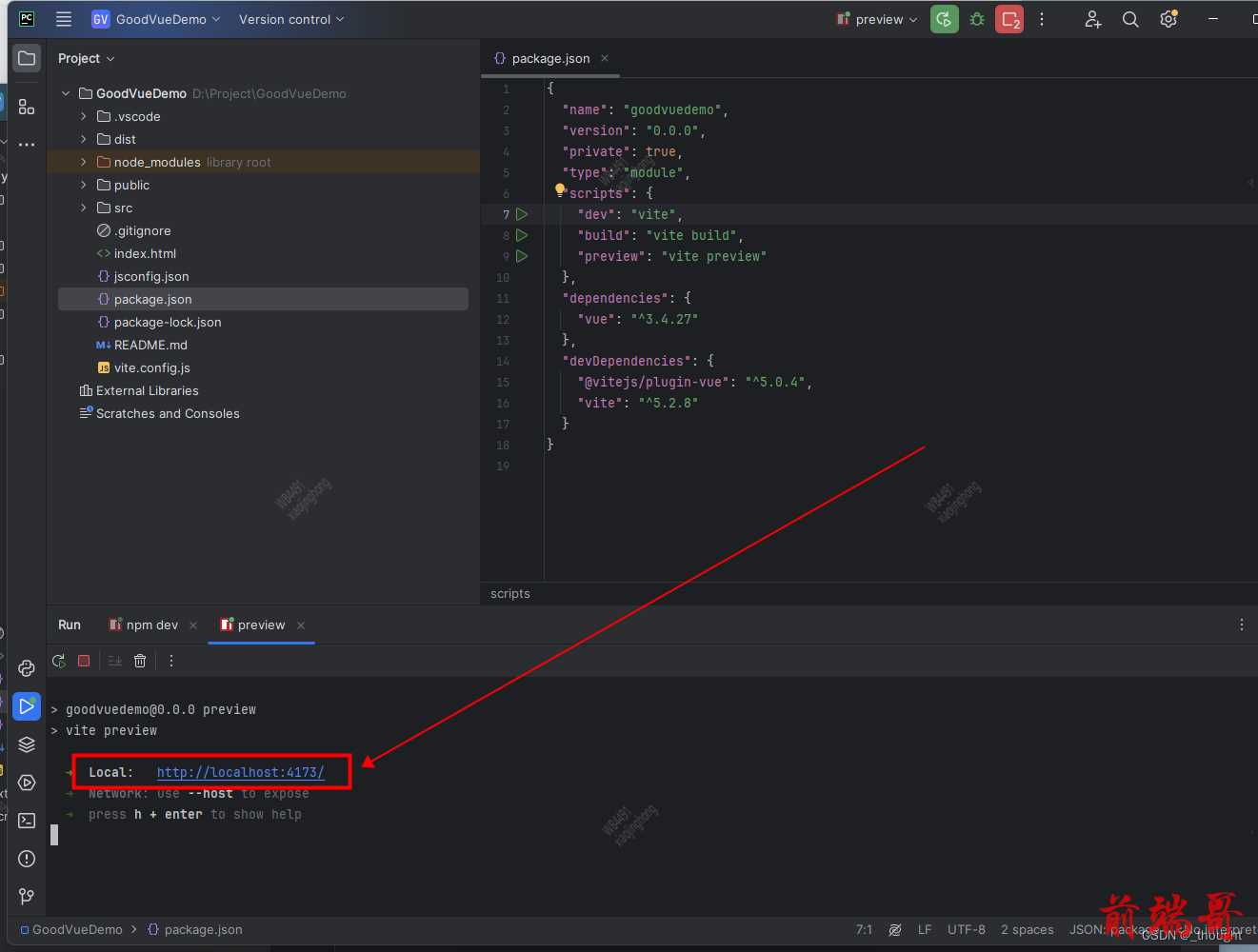
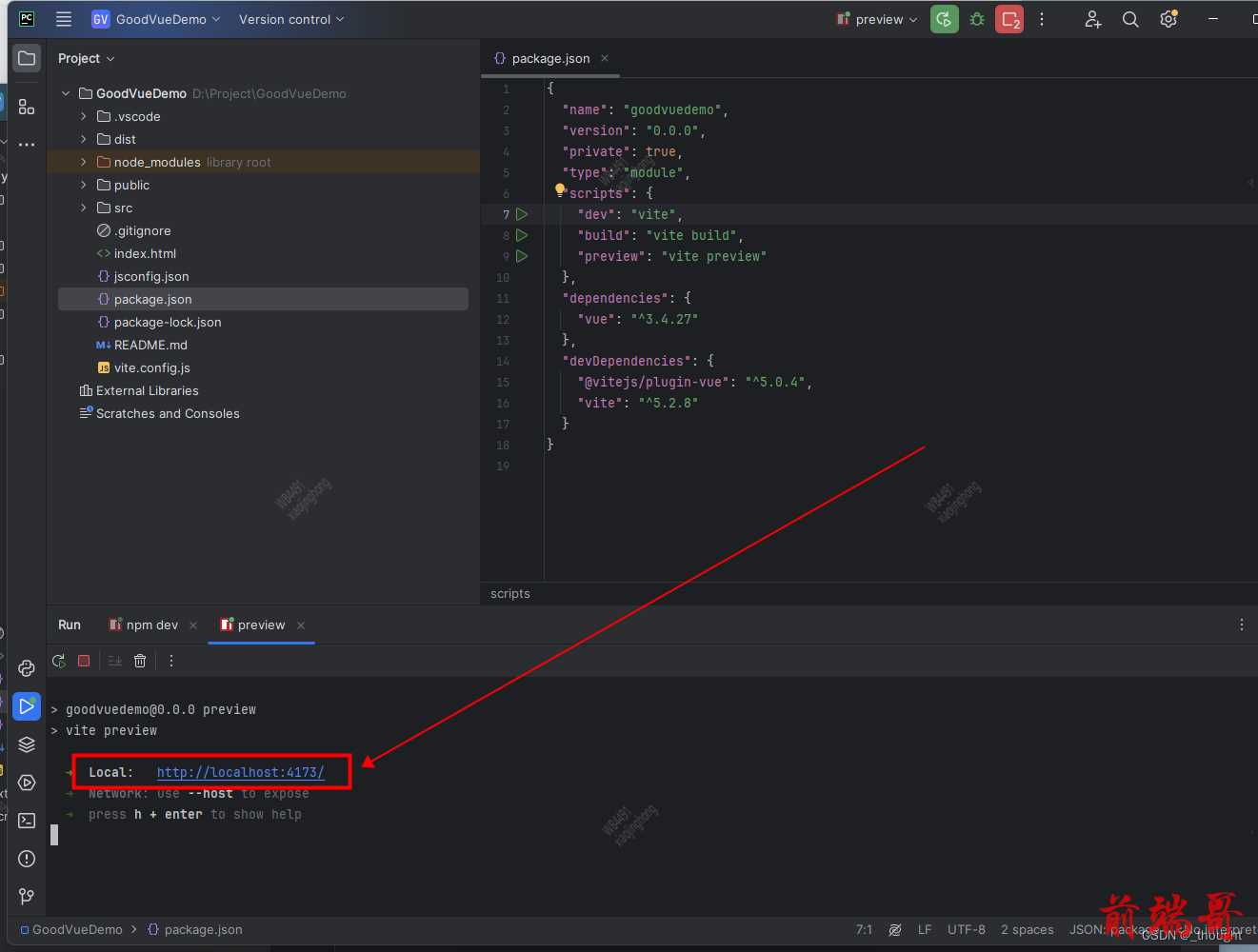
| 4)执行npm run dev、npm run build、npm run preview(如下图,依次运行) |
| 5) 如果上述步骤提示如下错误,则输入命令npm intall vue: |
| 'vite' 不是内部或外部命令,也不是可运行的程序或批处理文件。 |
| 6) 如果成功,则控制台会输出一个本地链接,例如我的是:http: |



| 1、方案二 |
| 1)使用importmap的方式引入Vue,示例(替换index.html中的内容): |
| |
| <html> |
| <body class="app"> |
| |
| <script type="importmap"> |
| { "imports": { |
| "vue": "https://cdnjs.cloudflare.com/ajax/libs/vue/3.2.41/vue.esm-browser.prod.js", |
| "vue-router": "https://cdnjs.cloudflare.com/ajax/libs/vue-router/4.1.5/vue-router.esm-browser.min.js", |
| "@vue/devtools-api": "https://unpkg.com/@vue/devtools-api@6.4.5/lib/esm/index.js" |
| } } |
| </script> |
| |
| <script type="module"> |
| import { createRouter, createWebHistory } from 'vue-router' |
| import { createApp } from 'vue' |
| |
| const app = createApp({ template: 'Hello world.' }) |
| const router = createRouter({ |
| routes: [{ path: '/:pathMatch(.*)*', component: app }], |
| history: createWebHistory() |
| }) |
| app.use(router) |
| |
| document.addEventListener('DOMContentLoaded', () => app.mount('.app')); |
| </script> |
| |
| </body> |
| </html> |
三、技术参考
| 1、 https://stackoverflow.com/questions/52612446/importing-a-package-in-es6-failed-to-resolve-module-specifier-vue importing a package in ES6: "Failed to resolve module specifier "vue"" |
| 2、 https://blog.csdn.net/zbl744949461/article/details/110039452 从零开始搭建vue项目 (晋级篇) npm run dev npm run build |
四、其他