一、折线图
1.1 堆叠折线图

| const option = { |
| title: { |
| text: '折线图', |
| }, |
| tooltip: { |
| trigger: 'axis' |
| }, |
| legend: { |
| data: ['张三', '李四', '王五'], |
| bottom: 10, |
| }, |
| grid: { |
| left: '3%', |
| right: '4%', |
| bottom: '10%', |
| containLabel: true |
| }, |
| xAxis: { |
| type: 'category', |
| boundaryGap: false, |
| data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] |
| }, |
| yAxis: { |
| type: 'value' |
| }, |
| series: [{ |
| name: '张三', |
| type: 'line', |
| stack: 'Total', |
| data: [120, 132, 101, 134, 90, 230, 210] |
| }, |
| { |
| name: '李四', |
| type: 'line', |
| stack: 'Total', |
| data: [220, 182, 191, 234, 290, 330, 310] |
| }, |
| { |
| name: '王五', |
| type: 'line', |
| stack: 'Total', |
| data: [150, 232, 201, 154, 190, 330, 410] |
| }, |
| ] |
| }; |
1.2 阶梯折线图

| const option = { |
| title: { |
| text: '阶梯折线图' |
| }, |
| tooltip: { |
| trigger: 'axis' |
| }, |
| legend: { |
| data: ['张三', '李四', '王五'] |
| }, |
| grid: { |
| left: '3%', |
| right: '4%', |
| bottom: '3%', |
| containLabel: true |
| }, |
| toolbox: { |
| feature: { |
| saveAsImage: {} |
| } |
| }, |
| xAxis: { |
| type: 'category', |
| data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] |
| }, |
| yAxis: { |
| type: 'value' |
| }, |
| series: [ |
| { |
| name: '张三', |
| type: 'line', |
| step: 'start', |
| data: [120, 132, 101, 134, 90, 230, 210] |
| }, |
| { |
| name: '李四', |
| type: 'line', |
| step: 'middle', |
| data: [220, 282, 201, 234, 290, 430, 410] |
| }, |
| { |
| name: '王五', |
| type: 'line', |
| step: 'end', |
| data: [450, 432, 401, 454, 590, 530, 510] |
| } |
| ] |
| }; |
二、柱状图
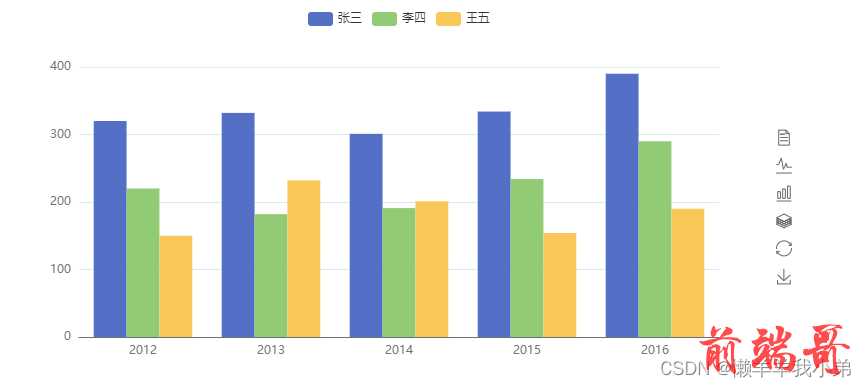
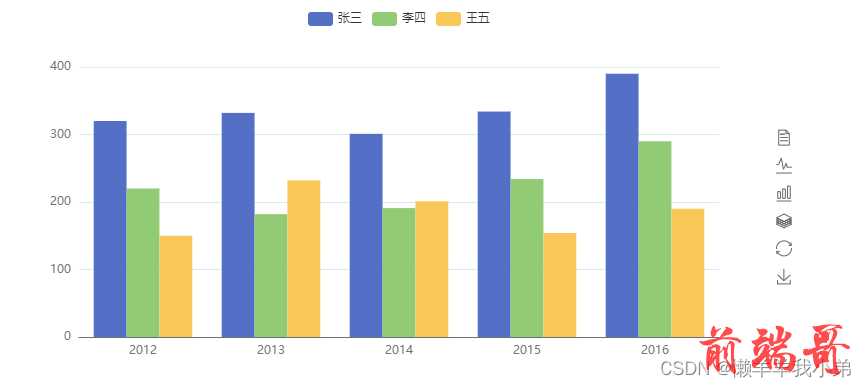
2.1 多个柱状图展示

| const option = { |
| tooltip: { |
| trigger: 'axis', |
| |
| }, |
| legend: { |
| data: ['张三', '李四', '王五'] |
| }, |
| toolbox: { |
| show: true, |
| orient: 'vertical', |
| left: 'right', |
| top: 'center', |
| feature: { |
| mark: { show: true }, |
| dataView: { show: true, readOnly: false }, |
| magicType: { show: true, type: ['line', 'bar', 'stack'] }, |
| restore: { show: true }, |
| saveAsImage: { show: true } |
| } |
| }, |
| xAxis: [ |
| { |
| type: 'category', |
| axisTick: { show: false }, |
| data: ['2012', '2013', '2014', '2015', '2016'] |
| } |
| ], |
| yAxis: [ |
| { |
| type: 'value' |
| } |
| ], |
| series: [ |
| { |
| name: '张三', |
| type: 'bar', |
| barGap: 0, |
| data: [320, 332, 301, 334, 390] |
| }, |
| { |
| name: '李四', |
| type: 'bar', |
| data: [220, 182, 191, 234, 290] |
| }, |
| { |
| name: '王五', |
| type: 'bar', |
| data: [150, 232, 201, 154, 190] |
| }, |
| ] |
| }; |
2.2 堆叠柱状图

| option = { |
| tooltip: { |
| trigger: 'axis', |
| axisPointer: { |
| type: 'shadow' |
| } |
| }, |
| legend: {}, |
| grid: { |
| left: '3%', |
| right: '4%', |
| bottom: '3%', |
| containLabel: true |
| }, |
| xAxis: [ |
| { |
| type: 'category', |
| data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] |
| } |
| ], |
| yAxis: [ |
| { |
| type: 'value' |
| } |
| ], |
| series: [ |
| { |
| name: 'Direct', |
| type: 'bar', |
| stack: 'Engine', |
| data: [320, 332, 301, 334, 390, 330, 320] |
| }, |
| { |
| name: 'Search Engine', |
| type: 'bar', |
| stack: 'Engine', |
| data: [862, 1018, 964, 1026, 1679, 1600, 1570], |
| }, |
| { |
| name: 'Email', |
| type: 'bar', |
| stack: 'Ad', |
| data: [120, 132, 101, 134, 90, 230, 210] |
| }, |
| { |
| name: 'Union Ads', |
| type: 'bar', |
| stack: 'Ad', |
| data: [220, 182, 191, 234, 290, 330, 310] |
| }, |
| { |
| name: 'Video Ads', |
| type: 'bar', |
| stack: 'Ad', |
| data: [150, 232, 201, 154, 190, 330, 410] |
| }, |
| |
| ] |
| }; |
三、饼图
3.1 普通饼图

| const option = { |
| title: { |
| text: '普通饼图', |
| left: 'center' |
| }, |
| tooltip: { |
| trigger: 'item' |
| }, |
| legend: { |
| orient: 'vertical', |
| left: 'left' |
| }, |
| series: [ |
| { |
| name: 'Access From', |
| type: 'pie', |
| radius: '50%', |
| data: [ |
| { value: 1048, name: '周一' }, |
| { value: 735, name: '周二' }, |
| { value: 580, name: '周三' }, |
| { value: 484, name: '周四' }, |
| { value: 300, name: '周五' } |
| ], |
| emphasis: { |
| itemStyle: { |
| shadowBlur: 10, |
| shadowOffsetX: 0, |
| shadowColor: 'rgba(0, 0, 0, 0.5)' |
| } |
| } |
| } |
| ] |
| }; |
3.2 环形图

| option = { |
| title: { |
| text: '环形图', |
| left: 'center' |
| }, |
| tooltip: { |
| trigger: 'item' |
| }, |
| legend: { |
| orient: 'vertical', |
| left: 'left' |
| }, |
| series: [{ |
| name: 'Access From', |
| type: 'pie', |
| radius: ['40%', '70%'], |
| avoidLabelOverlap: false, |
| itemStyle: { |
| borderRadius: 10, |
| borderColor: '#fff', |
| borderWidth: 2 |
| }, |
| data: [ |
| { value: 1048, name: '周一' }, |
| { value: 735, name: '周二' }, |
| { value: 580, name: '周三' }, |
| { value: 484, name: '周四' }, |
| { value: 300, name: '周五' }, |
| ], |
| }] |
| }; |
3.3 玫瑰图

| const option = { |
| title: { |
| text: '玫瑰图', |
| left: 'center' |
| }, |
| tooltip: { |
| trigger: 'item', |
| formatter: '{a} <br/>{b} : {c} ({d}%)' |
| }, |
| legend: { |
| bottom: '5%', |
| left: 'center' |
| }, |
| series: [ |
| { |
| name: 'Area Mode', |
| type: 'pie', |
| radius: [20, 140], |
| roseType: 'area', |
| itemStyle: { |
| borderRadius: 5 |
| }, |
| data: [ |
| { value: 30, name: 'rose 1' }, |
| { value: 28, name: 'rose 2' }, |
| { value: 26, name: 'rose 3' }, |
| { value: 24, name: 'rose 4' }, |
| { value: 22, name: 'rose 5' }, |
| { value: 20, name: 'rose 6' }, |
| { value: 18, name: 'rose 7' }, |
| { value: 16, name: 'rose 8' } |
| ] |
| } |
| ] |
| }; |
四、散点图
4.1 普通散点图

| const option = { |
| title: { |
| text: '普通散点图', |
| }, |
| xAxis: {}, |
| yAxis: {}, |
| series: [ |
| { |
| symbolSize: 20, |
| data: [ |
| [10.0, 8.04], |
| [8.07, 6.95], |
| [13.0, 7.58], |
| [9.05, 8.81], |
| [11.0, 8.33], |
| [14.0, 7.66], |
| [13.4, 6.81], |
| [10.0, 6.33], |
| ], |
| type: 'scatter' |
| } |
| ] |
| }; |