-
2. 3D位移translate3d
-
3. 透视perspective
-
-
-
- 3.1`translateZ`
-
-
-
4. 3D旋转`rotate3d`
-
5. 3D呈现`transform-style`
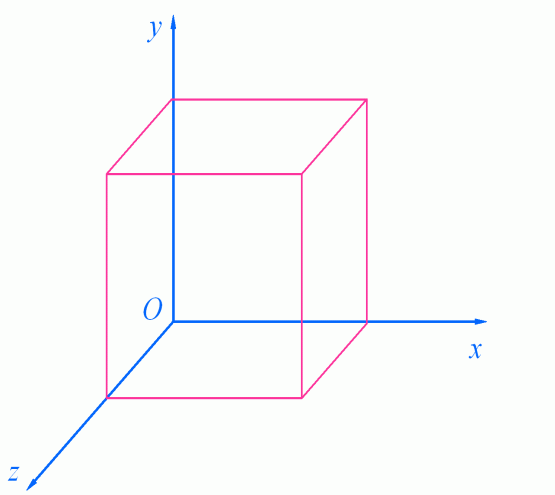
1. 三维坐标系
========================================================================
三维坐标系其实就是指立体空间,立体空间是由3个轴共同组成的

-
x轴: 水平向右 注意: x 右边是正值,左边是负值
-
y轴: 垂直向下 注意: y 下面是正值,上面是负值
-
z轴: 垂直屏幕 注意: 往外面是正值,往里面是负值
tips: 3D 转换我们主要学习工作中最常用的3D位移和3D旋转
2. 3D位移translate3d
==================================================================================
-
translform:translateX(50px):在x轴移动 -
translform:translateY(50px):在Y轴移动 -
translform:translateZ(50px):在Z轴移动 -
transform:translate3d(x,y,z):其中 x、y、z 分别指要移动的轴的方向的距离
tips: 因为z轴是垂直屏幕,由里指向外面,所以默认是看不到元素在z轴的方向上移动
3. 透视perspective
================================================================================
透视: 在2D平面产生近大远小视觉立体,但是只是效果二维的
-
如果想要在网页产生3D效果需要透视(理解成3D物体投影在2D平面内)
-
透视我们也称为视距:视距就是人的眼睛到屏幕的距离
-
距离视觉点越近的在电脑平面成像越大,越远成像越小
-
通俗讲,就是 “近大远小”

-
d:就是视距,视距就是一个距离人的眼睛到屏幕的距离
-
z:就是 z轴,物体距离屏幕的距离,z轴越大(正值) 我们看到的物体就越大
3.1translateZ
-
translform:translateZ(50px):在Z轴移动 -
有了透视,就能看到
translateZ引起的变化了
4. 3D旋转rotate3d
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

最后
正值金三银四招聘旺季,很多小伙伴都询问我有没有前端方面的面试题,特地整理出来赠送给大家!
资料领取方式:点击这里前往免费获取
/>
最后
正值金三银四招聘旺季,很多小伙伴都询问我有没有前端方面的面试题,特地整理出来赠送给大家!
资料领取方式:点击这里前往免费获取


