先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Web前端全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip1024c (备注前端)

正文
语法:$(“.class的属性选择器”)
作用:获得与指定class属性值匹配的元素
//类选择器
// 改变 class 为 mini 的所有元素的背景色为 红色id=“b3”
$(“#b3”).click(function () {
$(“.mini”).css(“backgroundColor”,“red”);
});
4、并集选择器
语法:$(“选择器1,选择器2…”)
获取多个选择器选中的所有元素
//并集选择器
// 改变所有的元素和 id 为 two 的元素的背景色为蓝色id=“b4”
$(“#b4”).click(function () {
$(“span,#two”).css(“backgroundColor”,“blue”);
});
二、层级选择器
===========
1、后代选择器
语法:$(“A B”)
作用:选择A元素内部的所有B元素
//后代选择器
// 改变 内所有
的背景色为红色id=“b1”$(“#b1”).click(function () {
$(“body div”).css(“backgroundColor”,“pink”);
});
2、子选择器
语法:$(“A > B”)
作用:选择A元素内部的所有B子元素
// 子选择器
// 改变 内子
的背景色为 红色id=“b2”$(“#b2”).click(function () {
$(“body > div”).css(“backgroundColor”,“red”);
});
**在这里需要注意的是:**这两个选择器看上去似乎没有什么区别,但是我们在使用时就会发现其实是有区别的,**后代选择器会将元素A内部的所有B元素都选中,****而子选择器只会选中元素A的下一级元素中的B元素,范围是小于后代选择器的。**具体可以看下面的实例:
有一种奇迹叫坚持
自信源于努力
id为one
id为two class是 mini
class是 miniclass是 one
class是 mini class是 miniclass是 one
class是 mini01 class是 minispan
三、属性选择器
===========
1、属性名称选择器
语法:$(“A[属性名]”)
作用:包含指定属性的选择器
// 含有属性title 的div元素背景色为红色" id=“b1”
$(“#b1”).click(function () {
$(“div[title]”).css(“backgroundColor”,“pink”);
});
2、属性选择器
语法:$(“A[属性名=’值’]”)
作用:包含指定属性等于指定值的选择器,
// 属性title值等于test的div元素背景色为红色" id=“b2”
$(“#b2”).click(function () {
$(“div[title=‘test’]”).css(“backgroundColor”,“red”);
});
在这个选择器中,我们可以根据他的功能进行拓展,比如我们可以将:
“=”换成“!=”,就是指定属性名称不等于指定值的选择器
// 属性title值不等于test的div元素(没有属性title的也将被选中)背景色为红色" id=“b3”
$(“#b3”).click(function () {
$(“div[title!=‘test’]”).css(“backgroundColor”,“red”);
});
根据正则表达式的使用规则:
“=”换成“^=”,就是指定属性名称是以指定值开头的选择器
// 属性title值 以te开始 的div元素背景色为红色" id=“b4”
$(“#b4”).click(function () {
$(“div[title^=‘te’]”).css(“backgroundColor”,“red”);
});
“=”换成“$=”,就是指定属性名称是以指定值结尾的选择器
// 属性title值 以est结束 的div元素背景色为红色" id=“b5”
$(“#b5”).click(function () {
( " d i v [ t i t l e ("div[title ("div[title=‘est’]").css(“backgroundColor”,“red”);
});
“=”换成“*=”,就是指定属性名称中包含指定值的选择器
// 属性title值 含有es的div元素背景色为红色" id=“b6”
$(“#b6”).click(function () {
$(“div[title*=‘es’]”).css(“backgroundColor”,“red”);
});
3、复合属性选择器
语法:$(“A[属性名=’值’][]…”)
作用:包含多个属性条件的选择器
// 选取有属性id的div元素,然后在结果中选取属性title值含有“es”的 div 元素背景色为红色" id=“b7”
$(“#b7”).click(function () {
$(“div[id][title*=‘es’]”).css(“backgroundColor”,“red”);
});
四、过滤选择器
===========
1、首元素选择器
语法:$(“A:first”)
作用:获得选择的元素的第一个元素
// 改变第一个 div 元素的背景色为 红色" id=“b1”
$(“#b1”).click(function () {
$(“div:first”).css(“backgroundColor”,“red”);
});
2、尾元素选择器
语法:$(“A:last”)
作用:获得选择的元素的最后一个元素
// 改变最后一个 div 元素的背景色为 红色" id=“b2”
$(“#b2”).click(function () {
$(“div:last”).css(“backgroundColor”,“red”);
});
3、非元素选择器
语法:$(“not(selector)”)
作用:不包括指定内容的元素
// 改变class不为 one 的所有 div 元素的背景色为 红色" id="b3
$(“#b3”).click(function () {
$(“div:not(.one)”).css(“backgroundColor”,“red”);
});
4、偶数选择器
语法:$(“A:even”)
作用:从0开始计数,获得选择的元素中索引为偶数的元素
// 改变索引值为偶数的 div 元素的背景色为 红色" id=“b4”
$(“#b4”).click(function () {
$(“div:even”).css(“backgroundColor”,“red”);
});
5、奇数选择器
语法:$(“A:odd”)
作用:从0开始计数,获得选择的元素中索引为奇数的元素
// 改变索引值为奇数的 div 元素的背景色为 红色" id=“b5”
$(“#b5”).click(function () {
$(“div:odd”).css(“backgroundColor”,“red”);
});
6、等于索引选择器
语法:$(“A:eq(index)”)
作用:获得选择的元素中指定索引的元素
// 改变索引值为等于 3 的 div 元素的背景色为 红色" id=“b7”
$(“#b7”).click(function () {
$(“div:eq(3)”).css(“backgroundColor”,“red”);
});
7、大于索引选择器
语法:$(“A:gt(index)”)
作用:获得选择的元素中大于指定索引的元素
// 改变索引值为大于 3 的 div 元素的背景色为 红色" id=“b6”
$(“#b6”).click(function () {
$(“div:gt(3)”).css(“backgroundColor”,“red”);
});
8、小于索引选择器
语法:$(“A:lt(index)”)
作用:获得选择的元素中小于指定索引的元素
// 改变索引值为小于 3 的 div 元素的背景色为 红色" id=“b8”
$(“#b8”).click(function () {
$(“div:lt(3)”).css(“backgroundColor”,“red”);
});
9、标题选择器
语法:$(“:header”)
作用:获得标题(h1~h6)元素,为固定写法
// 改变所有的标题元素的背景色为 红色" id=“b9”
$(“#b9”).click(function () {
$(“:header”).css(“backgroundColor”,“red”);
});
五、表单过滤选择器
=============
1、可用元素选择器
语法:$(“A:enabled”)
作用:获得选择元素中的可用元素
// 利用 jQuery 对象的 val() 方法改变表单内可用 元素的值" id=“b1”
$(“#b1”).click(function () {
$(“input[type=‘text’]:enabled”).val(“aaa”);
});
2、不可用元素选择器
语法:$(“A:disabled”)
作用:获得选择元素中的不可用元素
// 利用 jQuery 对象的 val() 方法改变表单内不可用 元素的值" id=“b2”
$(“#b2”).click(function () {
$(“input[type=‘text’]:disabled”).val(“bbb”);
});
3、选中选择器
语法:$(“A:checked”)
文末
如果30岁以前,可以还不知道自己想去做什么的话,那30岁之后,真的觉得时间非常的宝贵,不能再浪费时间在一些碎片化的事情上,比如说看综艺,电视剧。一个人的黄金时间也就二,三十年,不能过得浑浑噩噩。所以花了基本上休息的时间,去不断的完善自己的知识体系,希望可以成为一个领域内的TOP。
同样是干到30岁,普通人写业务代码划水,榜样们深度学习拓宽视野晋升管理。
这也是为什么大家都说30岁是程序员的门槛,很多人迈不过去,其实各行各业都是这样都会有个坎,公司永远都缺的高级人才,只用这样才能在大风大浪过后,依然闪耀不被公司淘汰不被社会淘汰。
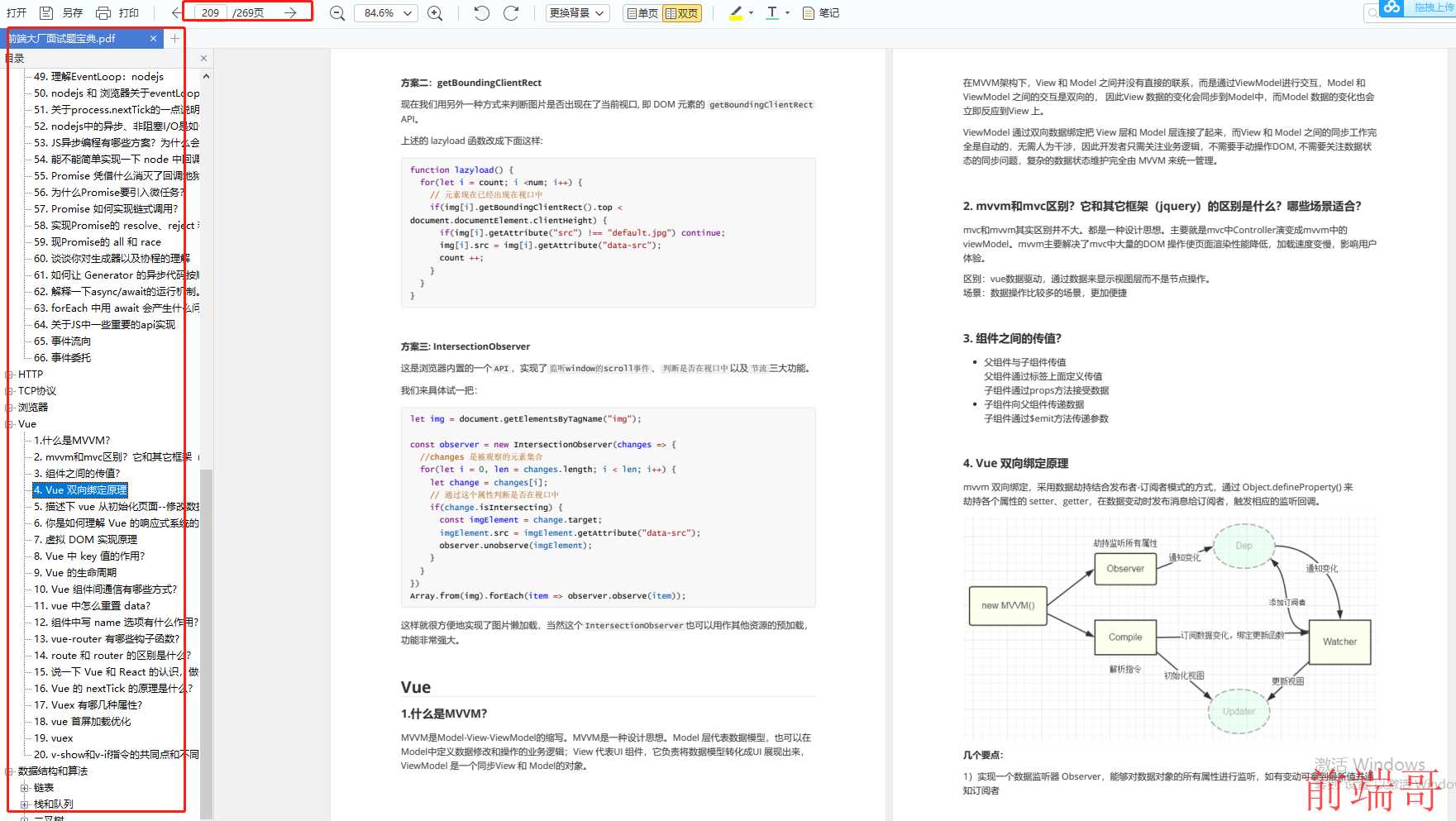
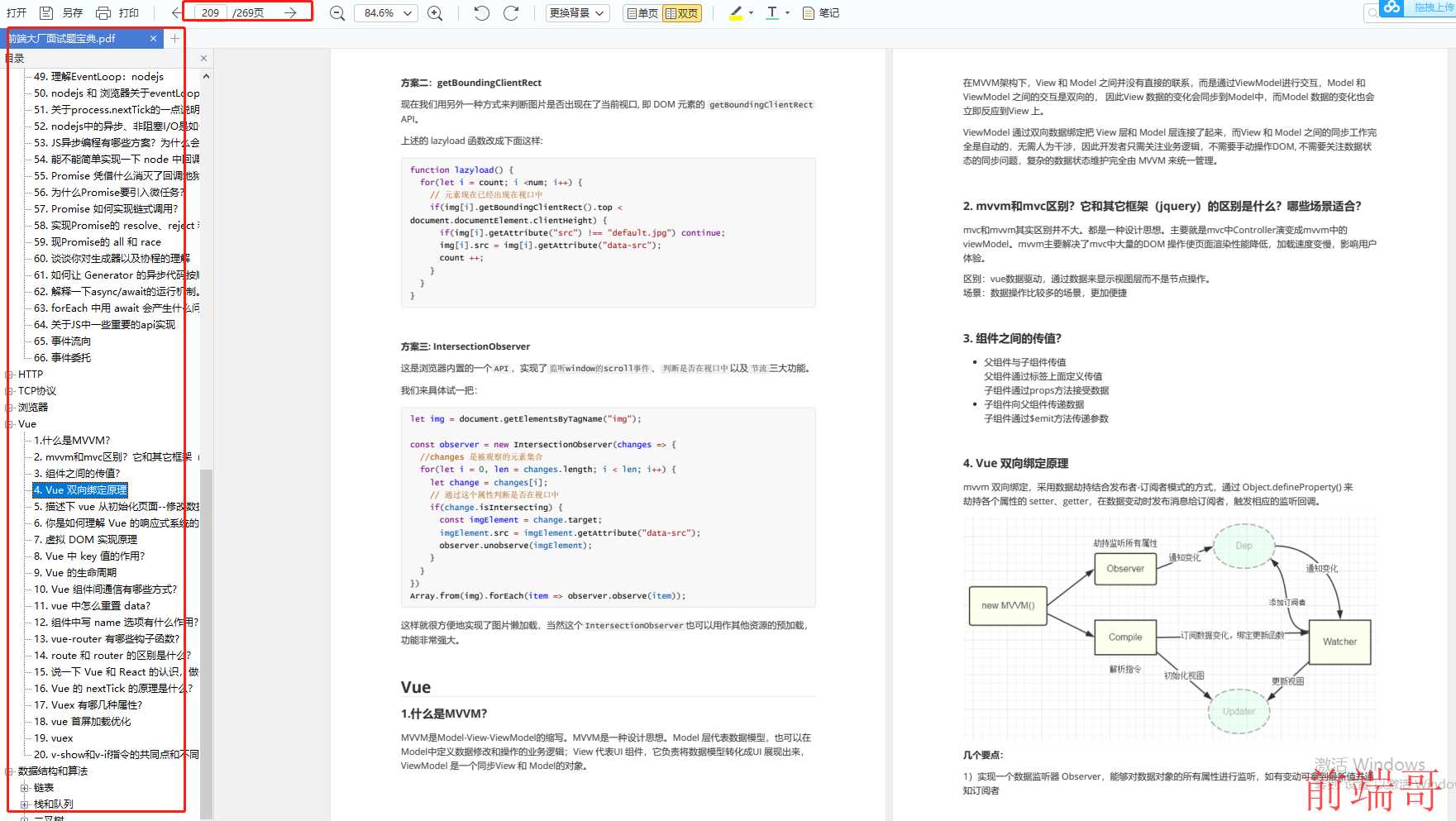
269页《前端大厂面试宝典》
包含了腾讯、字节跳动、小米、阿里、滴滴、美团、58、拼多多、360、新浪、搜狐等一线互联网公司面试被问到的题目,涵盖了初中级前端技术点。

前端面试题汇总

JavaScript

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
贵,不能再浪费时间在一些碎片化的事情上,比如说看综艺,电视剧。一个人的黄金时间也就二,三十年,不能过得浑浑噩噩。所以花了基本上休息的时间,去不断的完善自己的知识体系,希望可以成为一个领域内的TOP。
同样是干到30岁,普通人写业务代码划水,榜样们深度学习拓宽视野晋升管理。
这也是为什么大家都说30岁是程序员的门槛,很多人迈不过去,其实各行各业都是这样都会有个坎,公司永远都缺的高级人才,只用这样才能在大风大浪过后,依然闪耀不被公司淘汰不被社会淘汰。
269页《前端大厂面试宝典》
包含了腾讯、字节跳动、小米、阿里、滴滴、美团、58、拼多多、360、新浪、搜狐等一线互联网公司面试被问到的题目,涵盖了初中级前端技术点。

前端面试题汇总

JavaScript

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)
[外链图片转存中…(img-h3w9ik6Y-1713209334351)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!

