文章目录
- 1、使用jQuery实现ajax
- 2、使用axios实现ajax
准备:
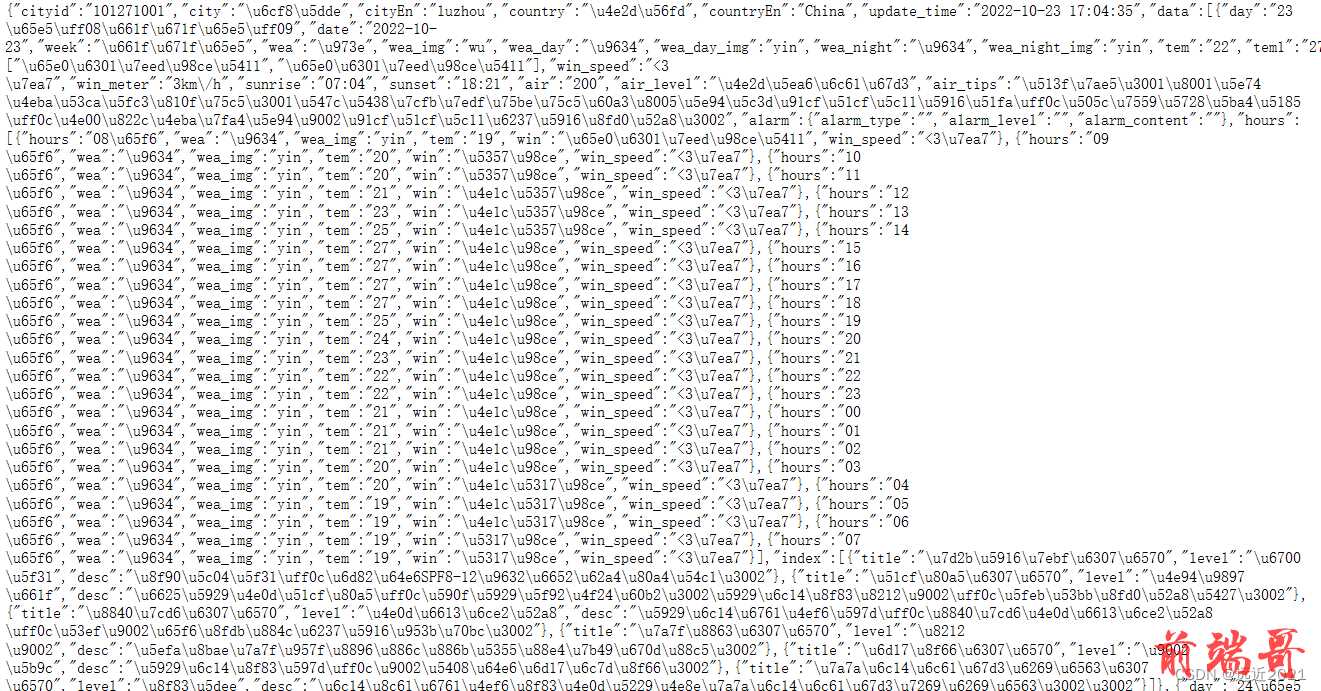
访问
http://www.tianqiapi.com/api?version=v9&appid=23035354&appsecret=8YvlPNrz,查看数据,如下:

上述数据不方便查看,安装
JSONView或使用在线
JSONView(
http://www.ab173.com/json/jsonviewernew.php)查看。

访问上述接口,获取数据。
1、使用jQuery实现ajax
引入jquery库。
<script src="libs/jquery-3.6.0/jquery-3.6.0.min.js" type="text/javascript" charset="utf-8"></script>


效果如下:

2、使用axios实现ajax
Axios 是一个基于 promise 网络请求库,作用于node.js 和浏览器中。 它是 isomorphic 的(即同一套代码可以运行在浏览器和node.js中)。在服务端它使用原生 node.js http 模块, 而在客户端 (浏览端) 则使用 XMLHttpRequests。
axios:http://www.axios-js.com/zh-cn/docs/、 https://www.axios-http.cn/docs/intro
引入axios
<script src="libs/axios/axios.min.js" type="text/javascript" charset="utf-8"></script>

效果如下:

jQuery和axios实现ajax返回的数据不一样,jQuery直接返回的数据,而axios返回的数据是一个对象,res.data才是服务器端真正返回的内容,除了res.data外还有状态码、状态文本等其他数据。

