目录
介绍
Html5 + Css3知识点Gitee地址
属性
进制
2、实体
3、 meta标签
4、语义化标签
表单标签
form表单域
label标签
input标签
5、6、语义化标签
7、 列表
8、超链接
11、图片标签
12、内联框架
13、音视频
CSS
CSS简介
02、CSS语法
03、常用选择器
字体属性
文本属性
CSS引入
4、复合选择器
5、关系选择器
6、属性选择器
7、伪类选择器
8、a元素的伪类
9、伪元素选择器(重点)
其它特性
CSS3滤镜——filter函数(了解)
calc函数(了解)
10、样式的继承
11、选择器的权重
12、单位
13、颜色
背景
CSS三大特性
layout
1、文档流
2、盒模型
3、盒子模型——边框
4、盒子模型——内边距
5、盒子模型——外边距
6、盒子的水平布局
7、垂直方向的布局
8、外边距的折叠
9、行内元素的盒模型
10、默认样式
11、盒子的尺寸
12、轮廓和圆角
浮动
1、浮动的简介
2、浮动的其他的特点
3、网页的布局
4、BFC、高度塌陷的问题
6、清除浮动
clear
高度塌陷最终解决方案
cleafix
清除浮动本质
清除浮动方法
清除浮动——额外标签法
清除浮动——父级别添加overflow
清除浮动——双伪元素清除浮动
清除浮动总结
CSS属性属性顺序(重点)
定位
1、定位的简介
静态定位(了解)
相对定位(重要)
2、绝对定位(重要)
子绝父相的由来
3、 固定定位(重要)
4、 粘性定位(了解)
定位总结
5、绝对定位的页面布局
6、元素的层级
扩展
扩展—绝对定位的盒子居中
扩展—定位的特殊性
扩展—脱标的盒子不会触发外边距塌陷
网页布局总结
元素显示与隐藏
didisplay属性
visibility属性
overflow属性
字体和背景
1、字体
2、图标字体
3、图标字体
CSS三角
鼠标的样式cursor
5、行高
6、字体的简写属性
7、文本的样式
单行文本溢出显示省略号
多行文本溢出显示省略号
9、背景
10、背景2
背景总结
HTML
HTML5新增的语义标签
多媒体标签总结
HTML5新增的input类型
HTML5新增的表单属性
表格
4、 表单
5、表单
input表标签
label标签
select标签
textarea标签
总结
动画
1、过渡
2、3、动画
3D转换
4、变形
5、z轴平移
6、旋转
less
1、less简介
flex弹性(重点)
1、弹性盒
flex父项常见属性
flex子项常见属性
2、弹性容器的样式
3、弹性容器的样式
4、弹性元素的样式
颜色渐变
5、像素
6、移动端
7、移动端页面
8、视口
9、vw适配
10、响应式布局
11、媒体查询
移动端解决解决方案
box-sizing
特殊样式
练习
解决图片闪烁问题——精灵图
小三角
渐变
解决行内元素间缝隙——浮动
背景重复
渐变
京东轮播图
安装Live Server
浏览器查看less文件对应行部署
压缩css代码插件
Html5 + Css3知识点Gitee地址
html5css3知识点: 尚硅谷—HTML5+CSS3知识点
介绍
属性
属性:在标签中(开始标签或自结束标签)还可以设置属性
属性是一个名值对(x=y)
属性用来设置标签中的内容如何显示
属性和标签名或其它属性应该使用空格隔开
属性名不能瞎写,应该根据文档中的规定来编写
有些属性有属性值,有些没有,如果有属性值,属性值一个使用引号引起来


进制:
十进制(日常使用)
-特点:满10进1
-计数:0 1 2 3 4 5 6 7 8 9 19 11 12 13 ...19 20
-单位数字:10个 (0-9)
二进制(计算机底层的进制)
-特点:满2进1
-计数:0 1 10 11 100 101 110 111
-单位数字:2个(0-1)
-扩展:
-所有数据在计算机底层都会以二进制的形式保存
-可以将内存想象为一个有多个小格子组成的容器,每一个小格子中可以存储一个1或者一个0
这一个小格子在内存中被称为1位(bit)
8bit = 1byte(字节)
1024byte = 1kb(千字节)
1024kb = 1mb(兆字节)
1024mb = 1gb(吉字节)
1024gb = 1tb(特字节)
1024tb = 1pb
八进制(很少用)
-特点:满8进1
-计数:0 1 2 3 4 5 6 7 10 12 ... 17 20
-单位数字:8个(0-7)
十六进制(一般显示一个二进制数字时,都会转换为十六进制)
-特点:满16进1
-计数:0 1 2 3 4 5 6 7 8 9 a b c d e f 10 11 12 ... 1a 1b 1c 1d 1e 1f 20...
-单位数字:16个(0-f)
字符编码
泡泡 -> 1100100100(编码)
1100100100 -> 泡泡 (解码)
-所有的数据在计算机中存储时都是以二进制形式存储的,文字也不例外。
所有一段文字在存储到内存中时,都需要转换为二进制编码
当我们读取这段文字时,计算机会将编码转换为字符,供我们阅读
-编码
-将字符转换为二进制的过程称为编码
-解码
-将二进制码转换为字符的过程称为解码
-字符集(charset)
-编码和解码所采用的规则称为字符集
-乱码问题:
-如果编码和解码所采用的字符集不同就会出现乱码问题
-常见的字符集:
ASCII
ISO88591
GB2312
GBK
UTF-8:在开发时我们使用的字符集都是UTF-8
2、实体
在网页中编写的多个空格默认情况会自动被浏览器解析为一个空格
在HTML中有些时候,我们不能直接书写一些特殊字符
比如:多个连续的空格,比如字母两字的大于和小于号
如果我们需要在网页中书写这些特殊字符,则需要使用html中的实体(转义字符)
实体的语法:
&实体的名字;
> 大于号
< 小于号
© 版权符号


3、 meta标签
可以通过meta标签来设置网页的字符集,避免乱码问题

文档声明(doctype)
-文档声明用来告诉浏览器当前网页的版本
-html5的文档声明
<!doctype html>
<!Doctype HTML>

meta标签主要用于设置网页中的一些元数据,元数据不是给用户看
charset 指定网页的字符集
name 指定的数据的名称
content 指定的数据的内容
keywords 表示网站的关键字,可以同时指定多个关键字,关键字间使用,隔开
discription 用于指定网站的描述
网站的描述会显示在搜索引擎的搜索结果中
title标签的内容会作为搜索结果的超链接上的文本显示

4、语义化标签
在网页中HTML专门用来负责网页的结构
使用在使用html标签时,应该关注的是标签的语义,而不是它的样式
标题标签:
h1 ~ h6 一共有六级标题
从h1~h6重要性递减,h1最重要,h6最不重要
h1在网页中的重要性仅次于title标签,一般情况下一个页面中只会有一个h1
一般情况下标题标签只会使用到h1~h3,h4~h6很少用
标题标签都是块元素
在页面中独占一行的元素称为块元素(block element)
hgroup标签用来为标题分组,可以将一组相关的标题同时放入到hgroup
p标签表示页面中的一个段落
p也是一个块元素
em标签用于表示语音语调的一个加重
在页面中不会独占一行的元素称为行内元素(inline elment)
strong标签表示强调,重要内容!
blockquote 表示一个长引用 (块元素)
q表示一个短引入 (行内元素)
br标签表示页面中的换行



表单标签
form表单域
label标签

input标签

select下拉列表标签

textarea标签

5、6、语义化标签
块元素(block element)
-在网页中一般通过块元素来对页面进行布局
-
行内元素(inline elment)
- 行内元素主要用来包裹文字
- 一般情况下会在块元素中放行内元素,而不会再行内元素中放块元素
- 块元素中基本上什么都能放
- p元素中不能放任何的块元素
浏览器在解析网页时,会自动在网页中不符合规范的内容进行修正
比如:
标签写在了根元素的外部
p元素中嵌套了块元素
根元素中出现了除head和body以外的子元素
布局标签(语义化标签)
header 表示网页的头部
main 表示网页的主体内容一个页面中只会有一个main
footer 表示网页的底部
nav 表示网页中的导航
aside 和主体相关的其他内容(侧边栏)
article 表示一个独立的文章
section 表示一个独立的区块,上边的标签都不能表示时使用section
div 没有语义,就用来表示一个区块,目前来讲div还是我们主要的布局元素
span 行内元素,没有任何语义,一般用于在网页中选中的文字


7、 列表
列表(list)
1.铅笔
2.尺子
3.橡皮
在html中也可以创建列表,html列表一共有三种。
1、有序列表
2、无序列表
3、定义列表
有序列表,使用ol标签来创建无序列表
使用li表示列表项
无序列表,使用ul标签来创建无序列表
使用li表示列表项
定义列表,使用dl标签来创建一个定义列表
使用dt来表示定义的内容
使用dd来对内容进行解释说明
列表之前可以互相嵌套

8、超链接


超链接可以让我们从一个页面跳转到其他页面,
或者是当前页面的其他的位置
使用 a 标签来定义超链接
属性:
href 指定跳转的目标路径
- 值可以是一个外部网站的地址
- 也可以写一个内部页面的地址
超链接也是一个行内元素,在a标签中可以嵌套除它自身外的任何元素
target属性:用来指定超链接打开的位置
可选值:
_self 默认值 在当前页面中打开超链接
_blank 在一个新的页面中打开超链接
在开发重可以将#作为超链接的路径的占位符使用
可以使用 javascript:; 作为href属性,此时点击这个超链接什么也不会发生
可以直接将超链接的href属性设置为#,这样点击超链接以后
页面不会发生跳转,而是跳到当前页面的顶部的位置
可以跳转到页面的指定位置,只需将href属性设置 #目标元素的id属性值
id属性(唯一不重复的)
- 每一个标签都可以添加一个id属性
- id属性就是元素的唯一标识,同一个页面中不能出现重复的id属性


11、图片标签
图片标签用于向当前页面中引入一个外部图片
使用img标签来引入外部图片,img标签是一个自结束标签
img这种元素属于替换元素(基于块和行内元素之间,具有两种元素的特点)
属性:
src 属性指定的是外部图片的路径(路径规则和超链接是一样的)
alt 图片的描述,这个描述默认情况下不会显示,有些浏览器会在图片无法加载时显示
搜索引擎会根据alt中的内容来识别图片,如果不写alt属性则图片不会被搜索引擎所失败
width 图片的宽度(单位是像素)
height 图片的高度
- 宽度和高度中如果只修改了一个,则另一个会等比例缩放
注意:
一般情况在pc端,不建议修改图片的大小,需要多大的图片就裁多大
但是在移动端,经常需要对图片进行缩放(大图缩小)
图片的格式:
jpeg(jpg)
- 支持的颜色比较丰富,不支持透明效果,不支持动态
- 一般用来显示照片
gif
- 支持的颜色比较少,支持简单透明,支持动态
- 颜色单一的图片,动图
png
- 支持的颜色丰富,支持复杂透明,不支持动态
- 颜色丰富,复杂透明图片(专为网页而生)
webp
- 这种格式是谷歌新推出的专门用来表示网页中的图片的一种格式
- 它具备其他图片格式的所有优点,而且文件还特别的小
- 缺点:兼容性不好
base64
- 将图片使用base64进行编码,这样可以将图片转换为字符,通过字符的形式来引入图片
- 一般都是一些需要和网页一起加载的图片才会使用base64
效果一样,用小的
效果不一样,用效果好的


12、内联框架
内联框架,用于向当前页面中引入一个其他页面
src 指定要引入的网页的路径
frameborder 指定内联框架的边框

13、音视频
audio 标签用来向页面中引入一个外部的音频文件的
音视频文件引入时,默认情况下不允许用户自己控制播放停止
属性:
controls 是否允许用户控制播放
autoplay 音频文件是否自动播放
- 如果设置了autoplay 则音乐在打开页面时自动会播放
但是目前来讲大部分浏览器都不会自动对音乐进行播放
loop 音乐是否循环播放
除了通过src来指定外部文件的路径以外,还可以通过source来指定文件的路径
(多个source,浏览器先选择第一个,若第一个不支持则展示第二个,第二个不支持,第三个embed不推荐使用,很旧的标签, 若都不支持,最后展示文字)
使用video标签来向网页中引入一个视频
-使用方式和audio基本上是一样的

CSS
CSS简介
网页分成三个部分:
结构(HTML)
表现(CSS)
行为(JavaScript)
CSS
- 层叠样式表
- 网页实际上是一个多层的结构,通过CSS可以分别为网页的每一个层来说设置样式
而最终我们能看到只是网页的最上边的一层
- 总之一句话,CSS用来设置网页中元素的样式
使用CSS来修改元素的样式
第一种方式(内联样式,行内样式):
- 在标签内部通过style属性来设置元素的样式
- 问题:
使用内联样式,样式只能对一个标签生效,
如果希望影响到多个元素必须在每一个元素中复制一遍
并且当样式发生变化时,我们必须要一个一个的修改,非常的不方便
- 注意:开发时绝对不要使用内联样式




02、CSS语法
CSS中的注释,注释中的内容会自动被浏览器所忽略
CSS中的基本语法:
选择器 声明块
选择器,通过选择器可以选中页面中的指定元素
比如 p的作用就是选中页面中所有的p元素
声明块,通过声明块来指定要为元素设置的样式
声明块由一个一个的声明组成
声明是一个名值对结构
一个样式名对应一个样式值,名和值之间以:连接,以;结尾

03、常用选择器

字体属性


文本属性

CSS引入




元素选择器
作用:根据标签名来选中指定的元素
语法:标签名{}
例子:p{} h1{} div{}

id选择器
作用:根据元素的id属性值选中一个元素
语法:#id属性值()
例子:#box{} #red{}

类选择器
作用:根据元素的class属性选中一组元素
语法: .class属性值

通配选择器
作用:选中页面中的所有元素
语法: *

class 是一个标签属性,它和id类似,不同的是class可以重复使用
可以通过class属性为元素分组
可以同时为一个元素指定多个class属性
![]()
4、复合选择器
交集选择器
作用:选中同时复合多个条件的元素
语法:选择器1选择器2选择器3选择器n{}
注意点:
交集选择器中如果有元素选择器,必须使用元素选择器开头
选择器分组(并集选择器)
作用:同时选择多个选择器对应的元素
语法:选择器1,选择器2,选择器3,选择器n{}
#b1,.p1,h1,span,div.red{}


!选择同时拥有多个类名的元素:中间没有空格 !!!!

5、关系选择器
为div的子元素设置一个字体颜色红色
(为div直接包含的span设置一个字体元素)
子元素选择器
作用:选中指定元素的指定元素
语法: 父元素 > 子元素
后代元素选择器:
作用:选中指定元素内的指定后代元素
语法:祖先 后代
选择下一个兄弟
语法:前一个 + 下一个
选择下边所有的兄弟
语法: 兄 ~ 弟
父元素
- 直接包含子元素的元素叫做父元素
子元素
- 直接被父元素包含的元素是子元素
祖先元素
- 直接或间接包含后代元素的元素叫做祖先元素
- 一个元素的父元素也是它的祖先元素
后代元素
- 直接或间接被祖先元素包含的元素叫做后代元素
- 子元素也是后代元素
兄弟元素
- 拥有相同父元素的元素是兄弟元素


6、属性选择器
[属性名] 选择含有指定属性的元素
[属性名=属性值] 选择含有指定属性和属性值的元素
[属性名^=属性值] 选择属性值以指定值开头的元素
[属性名$=属性值] 选择属性值以指定值结尾的元素
[属性名*=属性值] 选择属性值中含有某值元素的元素

7、伪类选择器
伪类(不存在的类,特殊的类)
- 伪类用来描述一个元素的特殊状态
比如:第一个元素,被点击的元素、鼠标移入的元素...
- 伪类一般情况下都是使用:开头
:first-child 第一个子元素
:last-child 最后一个子元素
:nth-child() 选中第n个子元素
特殊值:
n 第n个 n的范围0到正无穷
2n 或 even 表示选中偶数位的元素
2n+1 或 odd 表示选中奇数位的元素
-以上这些伪类都是根据所有的子元素进行排序
:first-of-type
:last-of-type
:nth-of-type
- 这几个伪类的功能和上述的类似,不同点是他们是在同类型元素中进行排序
- :not() 否定伪类
- 将符合条件的元素从选择器中去除



8、a元素的伪类
:link 用来表示没访问过的链接(正常的链接)
:visited 用来表示访问过的链接
由于隐私的原因,所以visted这个伪类只能修改链接的颜色
:hover 用来表示鼠标移入的状态
:active 用来表示鼠标点击

9、伪元素选择器(重点)
伪元素,表示页面中一些特殊的并不真实存在的元素(特殊的位置)
伪元素使用 :: 开头
::first-letter 表示第一个字母
::first-line 表示第一行
::selection 表示选中的内容
::before 元素的开始
::after 元素的最后
- before 和 after 必须结合content属性来使用

:last-of-type
!!!! CSS扫描顺序从右到左 !!!!

其它特性
CSS3滤镜——filter函数(了解)

calc函数(了解)
10、样式的继承
!!width具有继承性,height不具有继承性

样式的继承,我们为一个元素设置的样式同时也会应用到它的后代元素上
继承是发生在祖先后代之间的
继承的设计是为了方便我们的开发,
利用继承我们可以将一些通用的样式统一设置到共同的祖先元素上,
这样只需设置一次即可让所有的元素都具有该样式
注意:并不是所有的样式都会被继承:
比如 背景相关的,布局相关等的这些样式都不会被继承

11、选择器的权重
样式的冲突
- 当我们通过不同的选择器,选中相同的元素,并且为相同的样式设置不同的值,此时就发生了样式的冲突。
发生样式冲突时,应用哪个样式由选择器的权重(优先级)决定
选择器的权重
内联样式 1000
id选择器 100
类和伪类选择器 10
元素选择器 1
通配选择器 0
继承的样式 没有优先级
比较优先级时,需要将所有的选择器的优先级进行相加计算,最后优先级越高,则越优先显示(分组选择器是单独计算的),
选择器的累加不会超过其最大的数量级,类选择器再高也不会超过id选择器
如果优先级计算后相同,此时则优先使用靠下的样式
可以在某一个样式的后边添加 !important,则此时该样式会获取到最高的优先级,甚至超过内联样式
注意:在开发中这个玩意一定要慎用!

12、单位
长度单位,
像素
- 屏幕(显示器)实际上是由一个一个的小点点构成的
- 不同屏幕的像素大小是不同的,像素越小的屏幕显示的效果越清晰
- 所以同样的200px在不同的设备下显示效果不一样
百分比
- 也可以将属性值设置为相对于其父元素属性的百分比
- 设置百分比可以使子元素随父元素的改变而改变
em
- em是相对于元素的字体大小来计算的
- 1em = 1font-size
- em会根据字体大小的改变而改变
rem
- rem是相对于根元素的字体大小来计算

13、颜色
颜色单位:
在CSS中可以直接使用颜色名来设置各种颜色
比如:red、orange、yellow、blue、gree……
但是在css中直接使用颜色名是非常的不方便
RGB值:
- RGB通过三种颜色的不同浓度来调配出不同的颜色
- R red,G green ,B blue
- 每一种颜色的范围在 0 - 255(0% - 100%)之间
- 语法:RGB(红色,绿色,蓝色)
RGBA
- 就是在rgb的基础上增加了一个a元素表示不透明度
- 需要四个值,前三个和rgb一样,第四个表示不透明度
1表示完全不透明 0表示完全透明 .5半透明
十六进制的RGB值:
- 语法:#红色绿色蓝色
- 颜色浓度通过 00-ff
- 如果颜色两位两位重复可以进行简写
#aabbcc --> #abc
HSL值 HSLA值
H 色相(0-360)
S 饱和度,颜色的浓度 0% - 100%
L 亮度,颜色的亮度 0% - 100%

背景




CSS三大特性







layout
1、文档流
文档流(normal flow)
- 网页是一个多层的结构,一层叠着一层
- 通过CSS可以分别为每一层来设置样式
- 作为用户来说只能看到最顶上一层
- 这些层中,最底下的一层称为文档流,文档流是网页的基础
- 我们所创建的元素默认都是在文档流中进行排列
- 对于我们来说元素主要有两个状态
在文档流中
不在文档流中(脱离文档流)
- 元素在文档流中有什么特点:
- 块元素
- 块元素在页面中独占一行
- 默认宽度是父元素的全部(会把父元素撑满)
- 默认高度是被内容撑开(子元素)
- 行内元素
- 行内元素不会独占一行,只占自身的大小
- 行内元素在页面中自左向右水平排列,如果一行之中不能容纳下所有的行内元素
则元素会换到第二行继续自左向右排列(书写习惯一致)
- 行内元素的默认宽度和高度都是被内容撑开

2、盒模型

盒模型、盒子模型、框模型(box model)
- CSS将页面中的所有元素都设置为了一个矩形的盒子
- 将元素设置为矩形的盒子后,对页面的布局就变成将不同的盒子摆放到不同的位置
- 每一个盒子都由以下几个部分组成:
内容区(content)
内边距(padding)
边框(border)
外边距(margin)

内容区(content),元素中的所有的子元素和文本内容都在内容区中排列
内容区的大小由width 和 height两个属性来设置
width 设置内容区的宽度
height 设置内容区的高度

边框(border),边框属于盒子边缘,边框里面属于盒子内部,出了边框都是盒子的外部
边框的大小会影响到整个盒子的大小
要设置边框,需要至少设置三个样式:
边框的宽度 border-width
边框的颜色 border-color
边框的样式 border-style

3、盒子模型——边框
边框
边框的宽度 border-width
边框的颜色 border-color
边框的样式 border-style

border-width: 10px;
默认值,一般都是3个像素
border-width可以用来指定四个方向的边框的高度
值的情况
四个值:上 右 下 左
三个值:上 左右 下
两个值:上下 左右
一个值:上下左右
除了border-width还有一组 border-xxx-width
xxx可以是 top right bottom left
用来单独指定某一个边的宽度

border-color用来指定边框的颜色,同样可以分别指定四个边的边框
规则和border-width一样
border-color也可以省略不写,如果省略则自动使用color的颜色值

border-style 指定边框的样式
solid 表示实线
dotted 点状虚线
dashed 虚线
doblue 双线
border-style的默认值是none 表示没有边框

border简写属性,通过该属性可以同时设置边框所有的相关样式,并且没有顺序要求
除了border以为还有四个 border-xxx
border-top
border-right
border-bottom
border-left
![]()


border-collapse 表格细线边框

4、盒子模型——内边距
内边距(padding)
- 内容区和边框直接的距离是内边距
- 一共有四个方向的内边距
padding-top
padding-right
padding-bottom
padding-left
- 内边距的设置会影响到盒子的大小
- 背景颜色会延伸到内边距上
一个盒子的可见框的大小,由内容区 内边距 和边框共同决定,
所以在计算盒子大小时,需要将这三个区域加到一起计算
padding 内边距的简写属性,可以同时指定四个方向的内边距
规则和border-width 一样




5、盒子模型——外边距
外边距(margin)
- 外边距不会影响盒子可见框的大小
- 但是外边距会影响盒子的位置
- 一共有四个方向的外边距:
margin-top
- 上外边距,设置一个正值,元素会向下移动
margin-right
- 默认情况下设置margin-right不会产生任何效果
margin-bottom
- 下外边距,设置一个正值,其下边的元素会向下移动
margin-left
- 左外边距,设置一个正值,元素会向右移动
-margin也可以设置负值,如果是负值则元素会向相反的方向移动
- 元素在页面中是按照自左向右的顺序排列的,
所以默认情况下如果我们设置的左和上外边距则会移动元素自身
而设置下和右外边距会移动其他元素
- margin的简写属性
margin 可以同时设置四个方向的外边距,用法和padding一样
- margin会影响到盒子实际占用空间


 6、盒子的水平布局
6、盒子的水平布局
元素的水平方向的布局:
元素在其父元素中水平方向的位置由以下几个属性共同决定
margin-left
border-left
padding-left
width
padding-right
border-right
margin-right
一个元素在其父元素中,水平布局必须要满足以下的等式
margin-left+border-left+padding-left+width+padding-right+border-right+margin-right = 其父元素内容区的宽度(必须满足)
0 + 0 + 0 + 200 + 0 + 0 + 0 = 800
0 + 0 + 0 + 200 + 0 + 0 + 600 = 800
- 以上等式必须满足,如果相加结果使等式不成立,则称为过渡约束,则等式会自动调整
- 调整的情况:
- 如果这七个值中没有为 auto 的情况,则浏览器会自动调整margin-right值以使等式满足
- 这七个值中有三个值可设置为auto
width
margin-left
margin-right
- 如果某个值为auto,则会自动调整为auto的那个值以使等式成立
0 + 0 + 0 + auto + 0 + 0 + 0 = 800 auto=800
0 + 0 + 0 + auto + 0 + 0 + 200 = 800 auto=600
200 + 0 + 0 + auto + 0 + 0 + 200 = 800 auto=400
auto + 0 + 0 + 200 + 0 + 0 + 200 = 800 auto=400
auto + 0 + 0 + 200 + 0 + 0 + auto = 800 auto=300
- 如果将一个宽度和一个外边距设置为auto,则宽度会调整到最大,设置为auto的外边距会自动为0
- 如果将三个值都设置为auto,则外边距都是0,宽度最大
- 如果将两个外边距设置为auto,宽度固定值,则会将外边距设置为相同的值
所以我们经常利用这个特点来使一个元素在其父元素中水平居中
实例:
width:xxxpx;
margin:0 auto;

7、垂直方向的布局
默认情况下父元素的高度被内容撑开
子元素在父元素的内容区中排列的
如果子元素的大小超过了父元素,则子元素会从父元素中溢出
使用 overflow 属性来设置父元素如何处理溢出的子元素
可选值:
visible,默认值 子元素会从父元素中溢出,在父元素外部的位置显示
hidden 溢出内容将会被裁剪不会显示
scroll 生成两个滚动条,通过滚动条来查看完整的内容
auto 根据需要生成滚动条
overflow-x:
overflow-y:

8、外边距的折叠
垂直外边距的重叠(折叠)
- 相邻的垂直方向外边距会发生重叠现象
- 兄弟元素
- 兄弟元素间的相邻垂直外边距会取两者之间的较大值(两者都是正值)
- 特殊情况:
如果相邻的外边距一正一负,则取两者的和
如果相邻的外边距都是负值,则取两者中绝对值较大的
- 兄弟元素之间的外边距的重叠,对于开发是有利的,所以我们不需要进行处理
- 父子元素
- 父子元素间相邻外边距,子元素的会传递给父元素(上外边距)
- 父子外边距的折叠会影响到页面的布局,必须要进行处理







9、行内元素的盒模型
行内元素的盒模型
- 行内元素不支持设置宽度和高度
- 行内元素可以设置padding,但是垂直方向padding不会影响页面的布局
- 行内元素可以设置border,垂直方向的border也不影响页面的布局
- 行内元素可以设置margin,垂直方向的margin不会影响布局

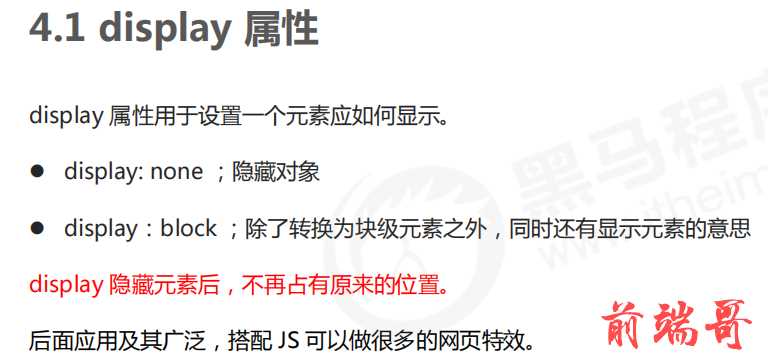
display 用来设置元素显示的类型
可选值:
inline 将元素设置为行内元素
block 将元素设置为块元素
inline-block 将元素设置为行内块元素
行内块,即可以设置宽度和高度又不会独占一行
table 将元素设置为一个表格
none 元素不在页面中显示
visibility 用来设置元素的显示状态
可选值:
visible 默认值,元素在页面中正常显示
hidden 元素在页面中隐藏不显示,但是依然占据页面的位置






10、默认样式
重置样式表,专门用来对浏览器的样式进行重置的
reset.css 直接去除了浏览器的默认样式
normalize.css 对默认样式进行了统一
默认样式:
- 通常情况下,浏览器都会为元素设置一些默认样式
- 默认样式的存在会影响到页面的布局,
通常情况下编写网页时必须要去除浏览器的默认样式(PC端的页面)

11、盒子的尺寸
默认情况下,盒子可见框的大小由内容区、内边距和边框共同决定
box-sizing 用来设置盒子尺寸的计算方式(设置width和height的作用)
可选值:
content-box 默认值,宽度和高度用来设置内容区的大小
border-box 宽度和高度用来设置整个盒子可见框的大小
width 和 height 指的是内容区 和内边框 和 边框的总大小

12、轮廓和圆角
box-shadow 用来设置元素的阴影效果,阴影不会影响页面布局
第一个值 左侧偏移量 设置阴影的水平位置 正值向右移动 负值向左移动
第二个值 垂直偏移量 设置阴影的水平位置 正值向下移动 负值向上移动
第三个值 阴影的模糊半径 ((越大越模糊))
第四个值 阴影的颜色
outline 用来设置元素的轮廓线,用法和border一模一样
轮廓和边框不同的点,就是轮廓不会影响到可见框的大小
border-radius 用来设置圆角 圆角设置的圆的半径大小
border-radius 可以分别指定四个角的圆角
四个值 左上 右上 右下 左下
三个值 左上 右上/左下 右下
两个值 左上/右下 右上/左下
将元素设置为一个圆形
border-radius: 50%;








浮动
1、浮动的简介
通过浮动可以使一个元素向其父元素的左侧或右侧移动
使用 float 属性来设置于元素的浮动
可选值:
none 默认值,元素不浮动
left 元素向左移动
right 元素向右移动
注意:元素设置浮动以后,水平布局的等式便不需要成立
元素设置浮动以后,会完全从文档流中脱离,不再占用文档流的位置,
所以元素下边的还在文档流的元素会自动向上移动
浮动的特点:
1、浮动元素会完全脱离文档流,不再占据文档流中的位置
2、设置浮动以后元素会向父元素的左侧或右侧移动
3、浮动元素默认不会从父元素中移出
4、浮动元素向左或向右移动时,不会超过它前边的其他浮动元素
5、如果浮动元素的上边是一个没有移动的块元素,则浮动元素无法上移
6、浮动元素不会超过它上边的浮动的兄弟元素,最多最多就是和它一样高
简单总结:
浮动目前来讲它的主要作用就是让页面中的元素可以水平排列
通过可以制作一些水平方向的布局










2、浮动的其他的特点
浮动元素不会盖住文字,文字会自动环绕在浮动元素的周围
所以我们可以利用浮动来设置文字环绕图片的效果
元素设置浮动以后,将会从文档流中脱离,从文档流中脱离后,元素的一些特点也会发生改变
脱离文档流的特点:
块元素:
1、块元素不会独占页面的一行
2、脱离文档流以后,块元素的宽度和高度默认都被内容撑开
行内元素:
行内元素脱离文档流以后会变成块元素,特点和块元素一样
脱离文档流以后,不需要再区分块和行内了









3、网页的布局




4、BFC、高度塌陷的问题
BFC(Block Formatting Context) 块级格式化环境
- BFC是一个CSS中一个隐含的属性,可以为一个元素开启BFC
开启BFC该元素会变成一个独立的布局区域
- 元素开启BFC后的特点:
1、开启BFC的元素不会被浮动元素所覆盖
2、开启BFC的元素子元素和父元素外边距不会重叠
3、开启BFC的元素可以包含浮动的子元素
- 可以通过一些特殊方式来开启元素的BFC:
1、设置元素的浮动(不推荐)
2、将元素设置为行内块元素(不推荐)
3、将元素的overflow设置为一个非visible的值
- 常用的方式 为元素设置 overflow:hidden 开启其BFC
以使其可以包含浮动元素
高度塌陷的问题:
在浮动布局中个,父元素的高度默认是被子元素撑开的
当子元素浮动后,其会完全脱离文档流,子元素从文档流中脱离
将会无法撑起父元素的高度,导致父元素的高度丢失
父元素高度丢失以后,其下的元素会自动上移,导致页面的布局混乱
所以高度塌陷是浮动布局中比较常见的一个问题,这个问题我们必须要进行处理!



6、清除浮动
由于box1的浮动,导致box3位置上移
也就是说box3受到了box1浮动的影响,位置发生了编号
如果我们不希望某个元素因为其它元素浮动的影响而改变位置,
可以通过clear属性来清除元素对当前元素所产生的影响
clear
- 作用:清除浮动元素对当前元素所产生的影响
- 可选值:
left 清除左侧浮动元素对当前元素的影响
right 清除右侧浮动元素对当前元素的影响
both 清除两侧中最大影响的那侧
原理:
设置清除浮动以后,浏览器会自动为元素添加一个上外边距,
以使其位置不受其他元素的影响
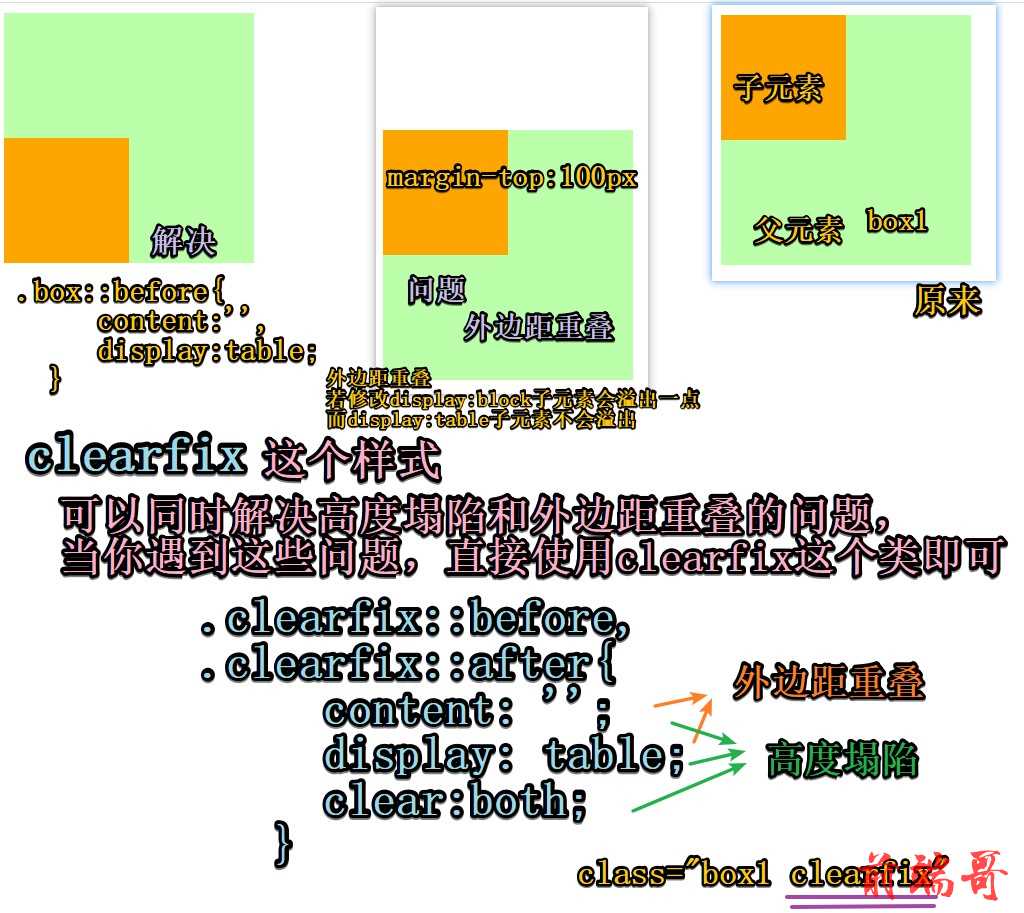
clearfix 这个样式可以同时解决高度塌陷和外边距重叠的问题,当你遇到这些问题,直接使用clearfix这个类即可

clear


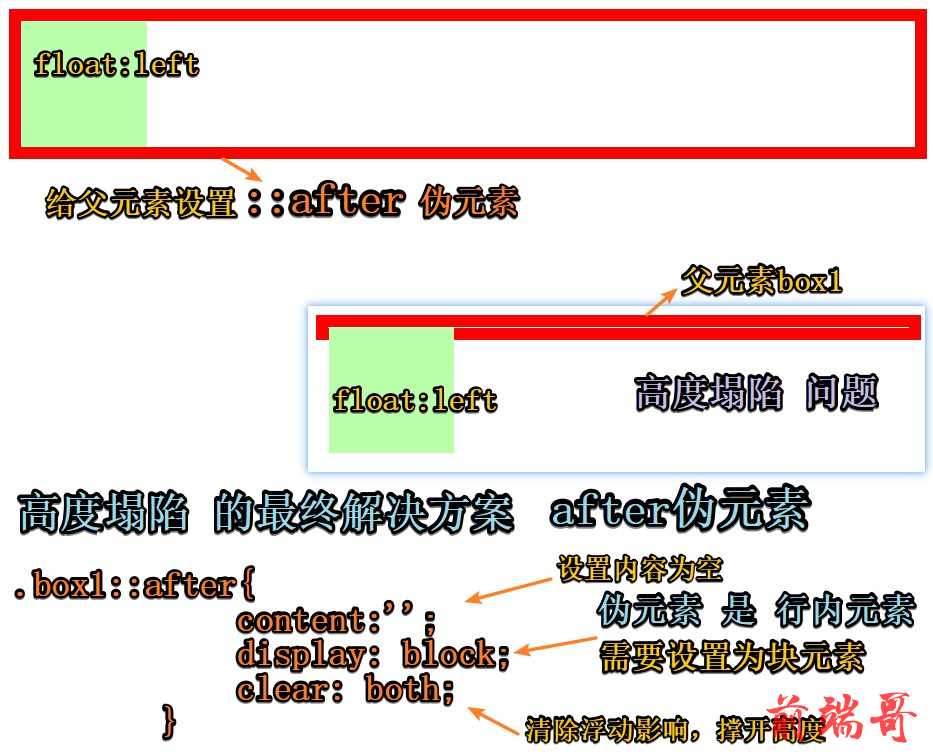
高度塌陷最终解决方案
cleafix
![]()



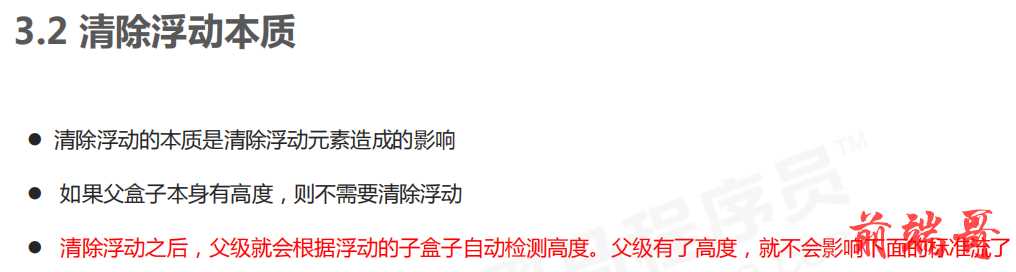
清除浮动本质
 清除浮动方法
清除浮动方法

清除浮动——额外标签法

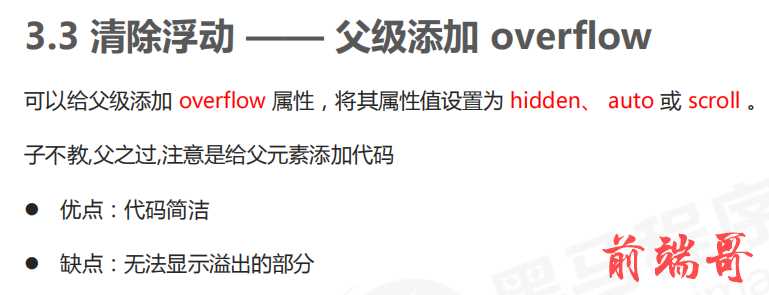
清除浮动——父级别添加overflow
清除浮动—— :after伪元素法

清除浮动——双伪元素清除浮动

清除浮动总结
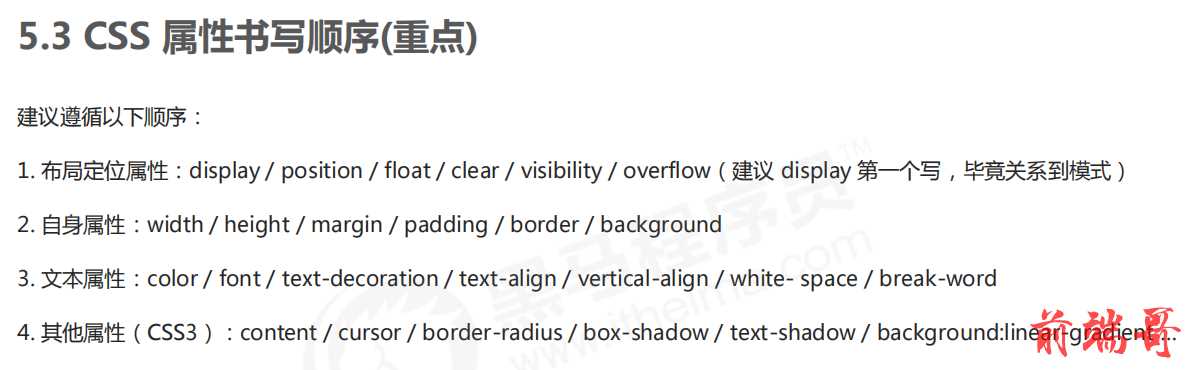
CSS属性属性顺序(重点)

定位
1、定位的简介
定位(position)
- 定位是一种更加高级的布局手段
- 通过定位可以将元素摆放到页面的任意位置
- 使用position属性设置定位
可选值:
static 默认值,元素是静止的没有开启定位
relative 开启元素的相对定位
absolute 开启元素的绝对定位
fixed 开启元素的固定定位
sticky 开启元素的粘滞定位
- 相对定位
- 当元素的position属性值设置为relative时则开启了元素的相对定位
- 相对定位的特点:
1.元素开启相对定位以后,如果不设置偏移量元素不会发生任何的变化
2.相对定位是参照于元素在文档流中的位置进行定位的
3.相队定位会提升元素的层级
4.相队定位不会使元素脱离文档流
5.相对定位不会改变元素的性质,块还是块,行内还是行内
- 偏移量(offset) ((只会影响自己))
- 当元素开启了定位以后,可以通过偏移量来设置元素的位置
top
- 定位元素和定位位置上边的距离
bottom
- 定位元素和定位位置下边的距离
-定位元素垂直方向的位置由top和bottom两个属性来控制
通常情况下我们只会使用其中一个
- top值越大,定位元素越向下移
- bottom值越大,定位元素越向上移
left
- 定位元素和定位位置的左侧距离
right
- 定位元素和定位位置的右侧距离
- 定位元素水平方向的位置由left和right两个属性控制
通常情况下只会使用一个
- left越大元素越靠右
- right越大元素越靠左




静态定位(了解)

相对定位(重要)


2、绝对定位(重要)
绝对定位
- 当元素的position属性设置为absolute时,则开启了元素的绝对定位
-绝对定位的特点:
1.开启绝对定位后,如果不设置偏移量的位置不会发生变化
2.开启绝对定位后,元素会从文档流中脱离
3.绝对定位会改变元素的性质,行内变成块,块的宽高被内容撑开
4.绝对定位会使元素提示一个层级
5.绝对定位元素是相对于其包含块进行定位的
包含块( containing block )
- 正常情况下:
包含块就是离当前元素最近的祖先块元素
<div><div></div></div> ---包含块div
<div><span><em>hello</em></span></div> --包含块div,em、span是行内元素
- 绝对定位的包含块:
包含块就是离它最近的开启了定位的祖先元素(只要position值不是static都是开启了定位)
如果所有的祖先元素都没有开启定位则相对于根元素就是它的包含块
-html(根元素、初始包含块)





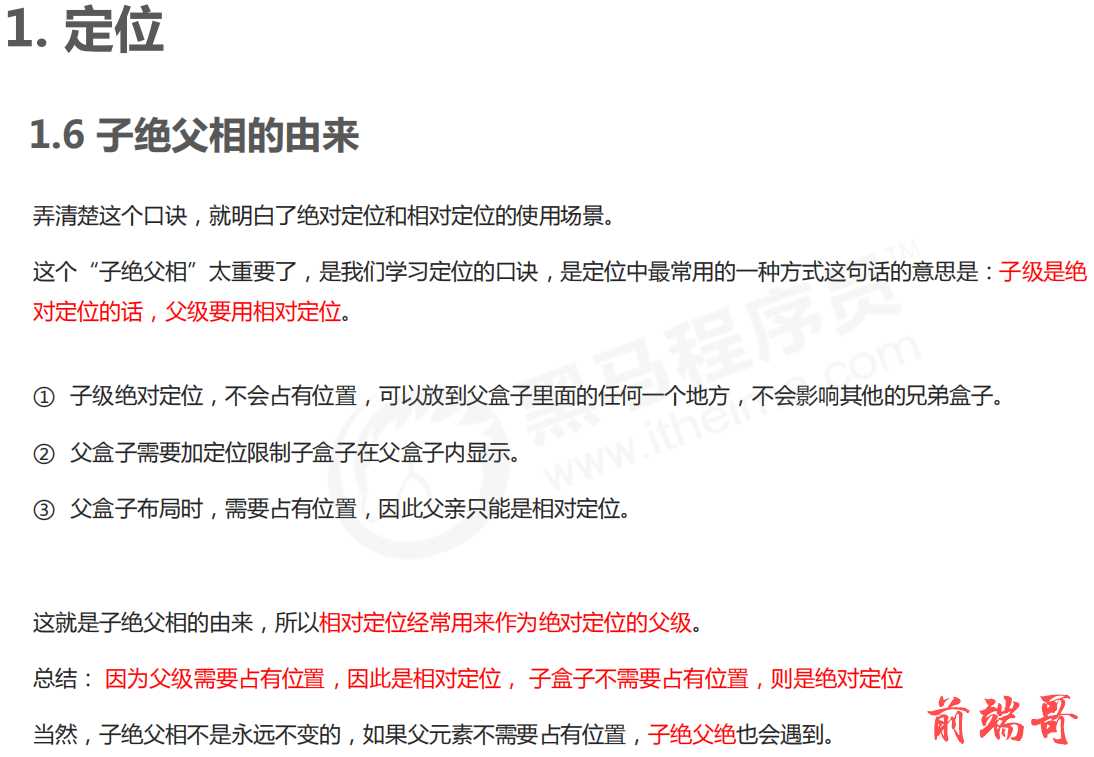
子绝父相的由来
3、 固定定位(重要)
固定定位:
- 将元素的position属性设置为fixed则开启了元素的固定定位
- 固定定位也是一种绝对定位,所以固定定位的大部分特点都和绝对定位一样
唯一不同的是固定定位永远参照于浏览器的视口进行定位
固定定位的元素不会随网页的滚动条滚动



4、 粘性定位(了解)
粘滞定位
- 当元素的position属性设置为sticky时则开启了元素的粘滞定位
- 粘滞定位和相对定位的特点基本一致,
不同的是粘滞定位可以在元素到达某个位置时将其固定


定位总结

5、绝对定位的页面布局
水平布局
left + margin-left + border-left + padding-left = width + padding-right + border-right + margin-right + right= 包含块的内容区的宽度
- 当我们开启了绝对定位后:
水平方向的布局等式就需要添加left 和 right 两个值
此时规则和之前只是多添加了两个值:
当发生过渡约束:
如果9个值中没有 auto 则自动调整right值以使等式满足
如果有auto,则自动调整auto的值以使等式满足
- 可设置auto的值
margin width left right
- 因为left 和 right 的值默认是auto,所以如果不知道left和right
则等式不满足时,会自动调整这两个值
垂直方向布局的等式的也必须要满足
top + margin-top/bottom + padding-top/bottom + border-top/bottom + height = 包含块的高度

6、元素的层级
对于开启了定位元素,可以通过z-index属性来指定元素的层级
z-index需要一个整数作为参数,值越大元素的层级越高
元素的层级越高越优先显示
如果元素的层级一样,则优先显示靠下的元素
祖先元素的层级再高也不会盖住后代元素



扩展
扩展—绝对定位的盒子居中

扩展—定位的特殊性

扩展—脱标的盒子不会触发外边距塌陷

网页布局总结

元素显示与隐藏

didisplay属性
visibility属性

overflow属性
字体和背景
1、字体
font-face可以将服务器中的字体直接提供给用户去使用
问题:
1.加载速度
2.版权
3.字体格式
字体相关的样式
color 用来设置字体颜色
font-size 字体的大小
和font-size相关的单位
em 相当于当前元素的一个font-size
rem 相当于根元素的一个font-size
font-family 字体族(字体的格式)
可选值:
serif 衬线字体
sans-serif 非衬线字体
monospace 等宽字体
- 指定字体的类别,浏览器会自动使用该类别下的字体
- font-family 可以同时指定多个字体,多个字体间使用,隔开
字体生效时优先使用第一个,第一个无法使用则使用第二个 以此类推
Microsoft YaHei,Heiti SC,tahoma,arial,Hiragino Sans GB,"\5B8B\4F53",sans-serif;





2、图标字体
图标字体(iconfont)
- 在网页中经常使用一些图标,可以通过图片来引入图标
但是图片大学本身比较大,并且非常的不灵活
- 所以在使用图标时,我们还可以将图标直接设置为字体
然后通过font-face的形式来对字体进行引入
- 这样我们就可以通过使用字体的形式来使用图标
fontawesome 使用步骤
1.下载 https://fontawesome.com/
2.解压
3.将css和webfonts移动到项目中
4.将all.css引入到网页中
5.使用图标字体
- 直接通过类名来使用图标字体
class="fas fa-bell"
class="fab fa-accessible-icon" ((固定名称:fas或者fab))

3、图标字体
通过伪元素来设置图标字体
1.找到要设置图标的元素通过before或after选中
2.在content中设置字体的编码 (( 编码前需要加上 \ ))
3.设置字体的样式
fab
font-family: 'Font Awesome 5 Brands';
fas
font-family: 'Font Awesome 5 Free';
font-weight: 900;
通过实体来使用图标字体:
&#x图标的编码;

CSS三角

鼠标的样式cursor

5、行高
可以将行高设置为和高度一样的值,使单行文字在一个元素中垂直居中
行高(line height)
- 行高指的是文字占有的实例高度
- 可以通过line-height来设置行高
行高可以直接指定一个大小(px em)
也可以直接为行高设置一个整数
如果是一个整数的话,行高将会是字体的指定的倍数
- 行高经常用来设置文字的行间距
行间距 = 行高 - 字体大小
字体框
- 字体框就是字体存在的格子,设置font-size实际上就是在设置字体框的高度
行高会在字体格的上下平均分配

6、字体的简写属性
font 可以设置字体相关的所有属性
语法:
font: 字体大小/行高 字体族
行高 可以省略不写 如果不写使用默认值
font-weight 字重 字体的加粗
可选值:
normal 默认值 不加粗
bold 加粗
100-900 九个级别(没什么用)
font-style 字体的风格
normal 正常的
italic 斜体

7、文本的样式
text-align 文本的水平对齐
可选值:
left 左侧对齐
right 右侧对齐
center 居中对齐
justify 两侧对齐
vertical-align 设置元素垂直对齐的方式
可选值:
baseline 默认值 基线对齐
top 顶部对齐
bottom 底部对齐
middle 居中对齐
text-decoration 设置文本修饰
可选值:
none 什么都没有
underline 下划线
line-through 删除线
overline 上划线
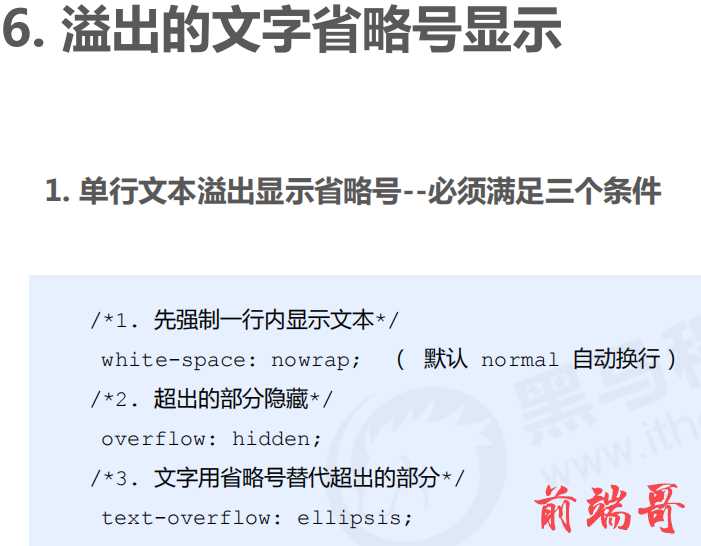
white-space 设置网页如何处理空白
可选值:
normal 正常
nowrap 不换行
pre 保留空白










单行文本溢出显示省略号
多行文本溢出显示省略号

9、背景
background-color 设置背景颜色
background-image 设置背景图片
- 可以同时设置背景图片和背景颜色,这样背景颜色将会成为图片的背景色
- 如果背景的图片小于元素,则背景图片会自动在元素中平铺将元素铺满
- 如果背景的图片大于元素,将会一个部分背景无法完全显示
- 如果背景图片和元素一样答,则会直接正常显示
background-repeat 用来设置背景的重复方式
可选值:
repeat 默认值,背景会沿x轴 y轴双方向重复
repeat-x 沿着x轴方向重复
repeat-y 沿着y轴方向重复
no-repeat 背景图片不重复
background-position 用来设置背景图片的位置
设置方式:
通过 top left right bottom center 几个表示方位的词来设置背景图片的位置
使用方位词时必须要同时指定两个值,如果只写一个则第二个默认就是center
通过偏移量来指定背景图片的位置:
水平方向的偏移量 垂直方向的偏移量

10、背景2
设置背景的范围
background-clip
可选值:
border-box 默认值,背景会出现在边框的下边
padding-box 背景不会出现在边框,只出现在内容区和内边框
content-box 背景只会出现在内容区
background-origin 背景图片的偏移量计算的原点
padding-box 默认值,background-position从内边距处开始计算
content-box 背景图片的偏移量从内容区处计算
border-box 背景图片的偏移量从边框处开始计算
background-size设置背景图片的大小
第一个值表示宽度
第二个值表示高度
- 如果只写一个,则第二个值默认是 auto
cover 图片的比例不变,将元素铺满
contain 图片比例不变,将图片在元素中完整显示
background-color
background-image
background-repeat
background-position
background-size
background-origin
background-clip
background-attachment
- background 背景相关的简写属性,所有背景相关的样式都可以通过该样式来设置
并且该样式没有顺序要求,也没有哪个属性是必须写的
注意:
background-size必须写在background-position的后边,并且使用/隔开
background-position/background-size
background-origin background-clip两个样式,orgin要在clip的前边


背景总结

HTML

HTML5新增的语义标签

HTML5新增的多媒体标签






多媒体标签总结

HTML5新增的input类型

HTML5新增的表单属性
表格
在现实生活中,我们经常需要使用表格来表示一些格式化数据:
课程表、人名单、成绩单… …
同样在网页中我们也需要使用表格,我们通过table标签来创建一个表格
在表格中使用tr表示表格中的一行,有几个tr就有几行
在tr中使用td表示一个单元格,有几个td就有几个单元格
rowspan 纵向的合并单元格
可以将一个表格分成三个部分
头部 thead
主体 tbody
底部 tfoot
th 表示头部的单元格
默认情况下元素在td中是垂直居中的 可以通过 vertical-align 来修改
如果表格中没有使用tbody而是直接使用tr,
那么浏览器会自动创建一个body,并且将tr全都放到tbody中
tr不是table的子元素((tr是tbody、theader、tfoot的子元素)


![]()





4、 表单
表单:
- 在现实生活中表单用于提交数据
- 在网页中也可以使用表单,网页中的表单用于将本地的数据提交给远程的服务器
- 使用form标签来创建一个表单
form的属性(必须要有的一个属性)
action 表单要提交的服务器地址
文本框
注意:数据要提交到服务器,必须要为元素指定一个name属性值
单选按钮
- 像这种选择框,必须要指定一个value属性,value属性最终会作为用户的填写的值传递给服务器
- checked 可以将单元按钮设置为默认选中

5、表单
autocomplete="off" 关闭自动补全
readonly 将表单项设置为只读,数据会提交
disabled 将表单项设置为禁用,数据不会提交
autofocus 设置表单项自动获取焦点



input表标签






label标签

select标签

textarea标签

总结


动画

1、过渡
过渡 (transition)
- 通过过渡可以指定一个属性发生变化时的切换模式
- 通过过渡可以创建一些非常好的效果,提升用户的体验
transition-property: 指定要执行的过渡属性
多个属性使用,隔开
如果所有属性都需要过渡,则使用all关键字
大部分属性都支持过渡效果,注意过渡时必须是从一个有效数值向另外一个有效数值进行过渡
transition-timing-function: 过渡的时序函数
指定过渡的执行的方式
可选值:
ease 默认值,慢速开始,先加速,再减速
linear 匀速运动
ease-in 加速运动
ease-out 减速运动
ease-in-out 先加速 后减速
cubic-bezier() 来指定时序函数
https://cubic-bezier.com
steps() 分布执行过渡效果
可以设置一个第二个值:
end 在时间结束时开始执行过渡(默认值)
start 在时间开始时执行过渡
transition-delay: 过渡效果的延迟,等待一段时间后再执行过渡
transition 可以同时设置过渡相关的所有属性,只有一个要求,如果要写延迟,则两个时间中第一个是持续时间,第二个是延迟时间









2、3、动画
animation-name: 要对当前元素生效的关键帧的名字
animation-duration:动画的执行时间
animation-delay动画的延时
animation-iteration-count: 动画执行的次数
可选值:
次数
infinite 无限执行
animation-direction
指定动画运行的方向
可选值:
normal 默认值 normal 从 from 向 to 运行 每次都是这样
reverse 从 to 向 from 运行 每次都是这样
alternate 从 from 向 to 运行 重复执行动画时反向执行
alternate-reverse 从 to 向 from 运行 重复执行动画时反向执行
animation-play-state: 设置动画的执行状态
可选值:
running 默认值 动画执行
pause 动画暂停
animation-fill-mode: 动画的填充模式
可选值:
none 默认值 动画执行完毕元素回到原来的位置
forwards 动画执行完毕元素会停止到动画结束的位置
backwards 动画延时等待时,元素就会处于开始位置
both 结合了forwards 和 backwards
动画
动画和过渡类似,都是可以实现一些动态的效果,
不同的是过渡需要在某个属性发生变化时才会触发
动画可以自动触发动态效果
设置动画效果,必须先要设置一个关键帧,关键帧设置了动画执行每一个步骤







3D转换


4、变形
变形就是指通过CSS来改变元素的形状或位置
- 变形不会影响页面的布局
- transform 用来设置元素的变形效果
- 平移
translateX() 沿着x轴方向平移
translateY() 沿着y轴方向平移
translateZ() 沿着z轴方向平移
- 平移元素,百分比是相对于自身计算的

5、z轴平移
设置当前网页的规矩为800px,人眼距离网页的距离
perspective: 800px;
z轴平移,调整元素在z轴的位置,正常情况就是调整元素和人眼之间的距离,
距离越大,元素离人越近
z轴平移属于立体效果(近大远小),默认情况下网页是不支持透视,如果需要看见效果
必须要设置网页的视矩

6、旋转
通过旋转可以使元素沿着x y 或 z轴旋转指定的角度
rotateX()
rotateY()
rotateZ()
否显示元素的背面 backface-visibility






7、缩放
变形的原点 transform-origin
对元素进行缩放的函数:
scaleX() 水平方向的缩放
scaleY() 垂直方向的缩放
scale() 双方向的缩放

less
css原生也支持变量的设置
calc()计算函数
less是一门css的预处理语言
- less是一个css的增强版,通过less可以编写更少的代码实现更强大的样式
- 在less中添加了许多的新特性:像对变量的支持、对mixin的支持... ...
- less的语法大体上和css语法一致,但是less中增添了许多对css的扩展,
所以浏览器无法直接执行less代码,要执行必须向将less转换为css,然后再由浏览器执行

1、less简介
//less的单行注释,注释中的内容不会被解析到css中
/*
css中的注释,内容会被解析到css文件中
*/
变量,在变量中可以存储一个任意的值
并且我们可以在需要时,任意的修改变量中的值
变量的语法: @变量名
使用变量,如果是直接使用则以 @变量名 的形式直接使用即可
作为类名,或者一部分值使用时必须以 @{变量名} 的形式使用
变量发生重名时,会优先使用比较近的变量
可以在变量声明前就使用变量
& 就表示外层的父元素
:extend() 对当前选择器扩展指定选择器的样式(选择器分组)
使用类选择器时可以在选择器后边添加一个括号,这时我们实际上就创建了一个mixins
混合函数 在混合函数中可以直接设置变量
调用混合函数,按顺序传递参数












flex弹性(重点)
!! flex布局未生效情况:!!!!

1、弹性盒
flex父项常见属性







flex子项常见属性




flex(弹性盒、伸缩盒)
- 是CSS中的又一种布局手段,它主要用来代替浮动来完成页面的布局
- flex可以使元素具有弹性,让元素可以跟随页面的大小的改变而改变
- 弹性容器
- 要使用弹性盒,必须先将一个元素设置为弹性容器
- 我们通过 display 来设置弹性容器
display:flex 设置为块级弹性容器
display:inline-flex 设置诶行内的弹性容器
- 弹性元素
- 弹性容器的子元素是弹性元素(弹性项)
- 弹性元素可以同时是弹性容器
flex-direction 指定容器中弹性元素的排列方式
可选值:
row 默认值,弹性元素在容器中水平排列(左向右)
- 主轴 自左向右
row-reverse 弹性元素在容器中反向水平排列(右向左)
- 主轴 自右向左
cloumn 弹性元素纵向排列(自上向下)
- 主轴 自上向下
column-reverse 弹性元素方向反向纵向排列(自下向上)
- 主轴 自下向上
主轴:
弹性元素的排列方式称为主轴
侧轴
与主轴垂直方向的称为侧轴
弹性元素的属性:
flex-grow 指定弹性元素的伸展的系数
- 当父元素有多余空间的时候,子元素如何伸展
- 父元素的剩余空间,会按照比例进行分配
flex-shrink 指定弹性元素的收缩系数
- 当父元素中的空间不足以容纳所有的子元素时,如何对子元素进行收缩
弹性元素的缩减系数 flex-shrink
- 缩减系数的计算方式比较复杂
- 缩减多少是根据 缩减系数 和 元素大小 来计算



2、弹性容器的样式
flex-wrap
设置弹性元素是否在弹性容器中自动换行
可选值:
nowrap 默认值,元素不会自动换行
wrap 元素沿着辅轴方向自动换行
wrap-reverse 元素沿着辅轴反方向换行
justify-content
- 如何分配主轴上的空白空间(主轴上的元素如何排列)
- 可选值:
flex-start 元素沿着主轴起边排列
flex-end 元素沿着主轴终边排列
center 元素居中排列
space-around 空白分布到元素两侧
space-between 空白均匀分布到元素间
space-evenly 空白分布到元素的单侧

3、弹性容器的样式
align-items:
- 元素在辅轴上如何对齐
- 元素间的关系
- 可选值
stretch 默认值,将元素的长度设置为相同的值((一行相同的高度))
flex-start 元素不会拉伸,沿着辅轴起边对齐
flex-end 沿着辅轴的终边对齐
center 居中对齐
baseline 基线对齐
align-content: 辅轴空白空间的分布

4、弹性元素的样式
元素基础长度
flex-basis 指定的是元素在主轴上的基础长度
如果主轴是 横向的 则 该值指定的就是元素的宽度
如果主轴是 纵向的 则 该值指定的就是元素的高度
- 默认值是 auto,表示参考元素自身的高度或宽度
- 如果传递了一个具体的数据,则以该值为准
flex 可以设置弹性元素所有的三个样式
flex 增长 缩减 基础;
initial "flex: 0 1 auto"
auto "flex: 1 1 auto"
none "flex: 0 0 auto" 弹性元素没有弹性
order 决定弹性元素的排列顺序

颜色渐变

5、像素
像素:
- 屏幕是由一个一个发光的小点构成,这一个个的小点就是像素
- 分辨率:1920 x 1080 说的就是屏幕中小点的数量
- 在前端开发中像素要分成两种情况讨论:CSS像素 和物理像素
- 物理像素,上述所说的小点点就属于物理像素
- CSS像素,编写网页时,我们所用像素都是CSS像素
- 浏览器在显示网页时,需要将CSS像素转换为物理像素然后再呈现
- 一个css像素最终由几个物理像素显示,由浏览器决定:
默认情况下在pc端,一个css像素 = 一个物理像素
视口(viewport)
- 视口就是屏幕中用来显示网页的区域
- 可以通过查看视口的大小,来观察CSS像素和物理像素的比值
- 默认情况下:
视口宽度 1920px(CSS像素)
1920px(物理像素)
- 此时,css像素和物理像素的比是 1:1
- 放大两倍的情况:
视口宽度 960px(CSS像素)
1920px(物理像素)
- 此时,css像素和物理像素的比是1:2
- 我们可以通过改变视口的大小,来改变CSS像素和物理像素的比值

6、移动端
在不同的屏幕,单位像素的大小是不同的,像素越小屏幕会越清晰
24寸 1920x1080
iphone6 4.7寸 750 x 1334
https://material.io/resources/devices/
智能手机的像素点 远远小于 计算机的像素点
问题:一个宽度为900px的网页在iphone6中要如何显示呢?
默认情况下,移动端的网页都会将视口设置为980像素(css像素)
以确保pc端网页可以在移动端正常访问,但是如果网页的宽度超过了980,
移动端的浏览器会自动对网页缩放以完整显示网页
所以基本大部分的pc端网站都可以在移动端中正常浏览,但是往往都不会有一个好的体验
为了解决这个问题,大部分网站都会专门为移动端设计网页

7、移动端页面
移动端默认的视口大小是980px(css像素)
默认情况下,移动端的像素比就是 980/移动端宽度 (980/750)
如果我们直接在网页中编写移动端代码,这样在980的视口下,像素比是非常不好,
导致网页中的内容非常非常的小
编写移动页面时,必须要确保有一个比较合理的像素比:
1css像素 对应 2个物理像素
1css像素 对应 3个物理像素
- 可以通过meta标签来设置视口大小
- 每一款移动设备设计时,都会有一个最佳的像素比,
一般我们只需要将像素比设置为该值即可得到一个最佳效果
将像素比设置为最佳像素比的视口大小我们称其为完美视口
将网页的视口设置为完美视口
<meta name="viewport" content="width=device-width, initial-scale=1.0">
结论:以后再写移动端的页面,就把上边这个玩意先写上

<meta name="viewport" content="width=device-width, initial-scale=1.0">
8、视口
不同的设备完美视口的大小是不一样的
iphone6 --375
iphone6plus --414
由于不同设备视口和像素比不同,所以同样的375个像素在不同的设备下意义是不一样,
比如在iphone6中 375就是全屏,而到了plus中375就会缺一块
所以在移动端开发时,就不能再使用px来进行布局了
vw 表示的是视口的宽度(viewport width)
- 100vw = 一个视口的宽度
- 1vw = 1%视口宽度
vw这个单位永远相当于视口宽度进行计算
设计图的宽度
750px 1125px
设计图
750px
使用vw作为单位
100vw
创建一个 48px x 35px 大小的元素
100vw = 750px(设计图的像素) (100vm/750px=1.333333=1px)
6.4vw = 48px(设计图的像素) (1.333333*48)
4.667vw = 35px

9、vw适配
网页中字体最小是12px,不能设置一个比12像素还小的字体
如果我们设置了一个小于12px的字体,则字体自动设置为12
((现在2023年谷歌浏览器没有限制最小字体了))
0.13333vw = 1px
5.33333vw = 40px

10、响应式布局
响应式布局
- 网页可以根据不同的设备或窗口大小呈现出不同的效果
- 使用响应式布局,可以使一个网页适用于所有设备
- 响应布局的关键就是 媒体查询
- 通过媒体查询,可以为不同的设备,或设备不同状态来分布设置样式
使用媒体查询
语法:@media 查询规则{}
媒体类型:
all 所有设备
print 打印设备
screen 带屏幕的设备
speech 屏幕阅读器
- 可以使用,连接多个媒体类型,这样它们之间就是一个或的关系
可以在媒体类型前添加一个only,表示只有
only的使用主要是为了兼容一些老版本浏览器



11、媒体查询
媒体特性:
width 视口的宽度
height 视口的高度
min-width 视口的最小宽度(视口大于指定宽度时生效)
max-width 视口的最大宽度(视口小于指定宽度时生效)
样式切换的分界点,我们称其为断点,也就是网页的样式会在这个点时发生变化
一般比较常用的断点
小于768 超小屏幕 max-width: 768px
大于768 小屏幕 min-width: 768px
大于992 中型屏幕 min-width: 992px
大于1200 大屏幕 min-width: 1200px






移动端解决解决方案
box-sizing

特殊样式
练习
画三角形箭头CSS

解决图片闪烁问题——精灵图

小三角

渐变

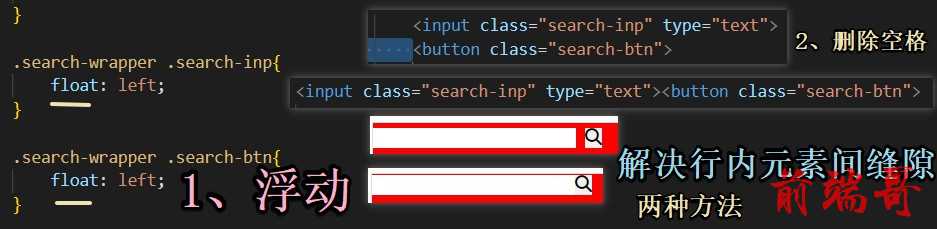
解决行内元素间缝隙——浮动
背景重复

渐变


京东轮播图

安装Live Server


![]()
浏览器查看less文件对应行部署



压缩css代码插件
























