preserveAspectRatio: xMinYMin [meet slice none];
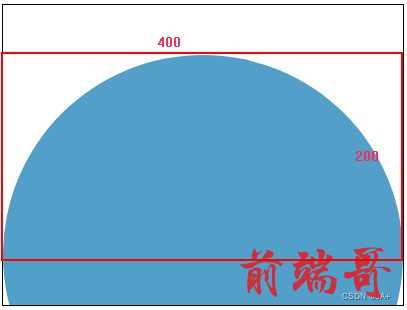
红框为viewBox=“0 0 100 200”;

meet 按viewBox 短边比例来缩放。
slice 按viewBox 长边比例来缩放。
preserveAspectRatio 就是控制viewBox裁剪下来的东西的位置和缩放的。
此时,viewBox 的内容为一个上半圆。
meet
xMidYMid meet (默认情况): 400 / 200 = 2 , 放大两倍

viewBox放大两倍后,w=400,h=200,在svgBox 里面,因此,xMidYMid控制了viewBox 的位置,两个盒子中线对齐。
这里viewBox裁剪以外的区域也会展示。
slice
xMidYMid slice: 300 /100 =3倍

viewBox放大后,svgBox 比viewBox小,因此,xMidYMid控制了svgBox的位置,两个盒子中线对齐
小结
preserveAspectRatio 的对象是viewBox最初裁剪的图像。
meet 和slice 可能会导致放大后viewBox比svgBox 大,此时也按对齐方式对齐即可。
附:
根据官网,此属性还可以用在其他svg元素上。
- <svg>
- <symbol>
- <image>
- <feImage>
- <marker>
- <pattern>
- <view>

