4.Vue路由切换时的左滑和右滑效果示例
ES6面试题
======
ES6新增方法面试题
1.let const var比较
2.反引号(`)标识
3.函数默认参数
4.箭头函数
5.属性简写
6.方法简写
7.Object.keys()方法,获取对象的所有属性名或方法名
8.Object.assign ()原对象的属性和方法都合并到了目标对象
9.for…of 循环
10.import和export
11.Promise对象
12.解构赋值
13.set数据结构(可用于快速去重)
14.Spread Operator 展开运算符(…)
15.字符串新增方法
ES6数组面试题
1.forEach()
2.map()
3.filter()
4.reduce()
5.some()
6.every()
7.all()方法
ES6编程题
1.使用解构,实现两个变量的值的交换
2.利用数组推导,计算出数组 [1,2,3,4] 每一个元素的平方并组成新的数组。
3.使用ES6改下面的模板
4.把以下代码使用两种方法,来依次输出0到9?
react面试题
========
react生命周期面试题
1.react 生命周期函数
2.react生命周期中,最适合与服务端进行数据交互的是哪个函数
3.运行阶段生命周期调用顺序
4.shouldComponentUpdate 是做什么的,(react 性能优化是哪个周期函数?)
5.指出(组件)生命周期方法的不同
react 基础面试题
1.React 中 keys 的作用是什么?
2.React 中 refs 的作用是什么?
3.React 中有三种构建组件的方式
4.调用 setState 之后发生了什么?
5.react diff 原理(常考,大厂必考)
6.为什么建议传递给 setState 的参数是一个 callback 而不是一个对象
7.除了在构造函数中绑定 this,还有其它方式吗
8.setState第二个参数的作用
9.(在构造函数中)调用 super(props) 的目的是什么
10.简述 flux 思想
11.在 React 当中 Element 和 Component 有何区别?
12.描述事件在 React 中的处理方式。
13.createElement 和 cloneElement 有什么区别?
14.如何告诉 React 它应该编译生产环境版本?
15.Controlled Component 与 Uncontrolled Component 之间的区别是什么?
react组件面试题
1.展示组件(Presentational component)和容器组件(Container component)之间有何不同
2.类组件(Class component)和函数式组件(Functional component)之间有何不同
3.(组件的)状态(state)和属性(props)之间有何不同
4.何为受控组件(controlled component)
5.何为高阶组件(higher order component)
6.应该在 React 组件的何处发起 Ajax 请求
7.react中组件传值
8.什么时候在功能组件( Class Component )上使用类组件( Functional Component )?
9.受控组件( controlled component )与不受控制的组件( uncontrolled component )有什么区别?
10.react 组件的划分业务组件技术组件?
redux面试题
1.redux中间件
2.redux有什么缺点
3.了解 redux 么,说一下 redux 把
react性能比较面试题
1.vue和react的区别
2.react性能优化的方案
3.React 项目用过什么脚手架
4.介绍一下webpack webpack
5.如果你创建了类似于下面的 Twitter 元素,那么它相关的类定义是啥样子的?
6.为什么我们需要使用 React 提供的 Children API 而不是 JavaScript 的 map?
js面试题
=====
1.简述同步和异步的区别
2.怎么添加、移除、复制、创建、和查找节点
3.实现一个函数clone 可以对Javascript中的五种主要数据类型(Number、string、Object、Array、Boolean)进行复制
4.如何消除一个数组里面重复的元素
5.写一个返回闭包的函数
6.使用递归完成1到100的累加
7.Javascript有哪几种数据类型
8.如何判断数据类型
9.console.log(1+‘2’)和console.log(1-‘2’)的打印结果
10.Js的事件委托是什么,原理是什么
11.如何改变函数内部的this指针的指向
12.列举几种解决跨域问题的方式,且说明原理
13.谈谈垃圾回收机制的方式及内存管理
14.写一个function ,清除字符串前后的空格
15.js实现继承的方法有哪些
16.判断一个变量是否是数组,有哪些办法
17.let ,const ,var 有什么区别
18.箭头函数与普通函数有什么区别
19.随机取1-10之间的整数
20.new操作符具体干了什么
21.Ajax原理
22.模块化开发怎么做
23.异步加载Js的方式有哪些
24.xml和 json的区别
25.webpack如何实现打包的
26.常见web安全及防护原理
27.用过哪些设计模式
28.为什么要同源限制
29.offsetWidth/offsetHeight,clientWidth/clientHeight与scrollWidth/scrollHeight的区别
30.javascript有哪些方法定义对象
31.说说你对promise的了解
32.谈谈你对AMD、CMD的理解
33.web开发中会话跟踪的方法有哪些
34.介绍js有哪些内置对象?
35.说几条写JavaScript的基本规范?
36.javascript创建对象的几种方式?
37.eval是做什么的?
38.null,undefined 的区别?
39.[“1”, “2”, “3”].map(parseInt) 答案是多少?
40.javascript 代码中的”use strict”;是什么意思 ? 使用它区别是什么?
41.js延迟加载的方式有哪些?
42.defer和async
43.说说严格模式的限制
44.attribute和property的区别是什么?
45.ECMAScript6 怎么写class么,为什么会出现class这种东西?
46.常见兼容性问题
47.函数防抖节流的原理
48.原始类型有哪几种?null是对象吗?
49.为什么console.log(0.2+0.1==0.3) //false
50.说一下JS中类型转换的规则?
51.深拷贝和浅拷贝的区别?如何实现
52.如何判断this?箭头函数的this是什么
53.== 和 ===的区别
54.什么是闭包
55.JavaScript原型,原型链 ? 有什么特点?
56.typeof()和instanceof()的用法区别
57.什么是变量提升
58.all、apply以及bind函数内部实现是怎么样的
59.为什么会出现setTimeout倒计时误差?如何减少
60.谈谈你对JS执行上下文栈和作用域链的理解
61.new的原理是什么?通过new的方式创建对象和通过字面量创建有什么区别?
62.prototype 和 proto 区别是什么?
63.使用ES5实现一个继承?
64.取数组的最大值(ES5、ES6)
65.ES6新的特性有哪些?
66.promise 有几种状态, Promise 有什么优缺点 ?
67.Promise构造函数是同步还是异步执行,then呢 ?promise如何实现then处理 ?
68.Promise和setTimeout的区别 ?
69.如何实现 Promise.all ?
70.如何实现 Promise.finally ?
71.如何判断img加载完成
72.如何阻止冒泡?
73.如何阻止默认事件?
74.ajax请求时,如何解释json数据
75.json和jsonp的区别?
76.如何用原生js给一个按钮绑定两个onclick事件?
77.拖拽会用到哪些事件
78.document.write和innerHTML的区别
79.jQuery的事件委托方法bind 、live、delegate、on之间有什么区别?
80.浏览器是如何渲染页面的?
81.$(document).ready()方法和window.onload有什么区别?
82. jquery中 . g e t ( ) 提交和 .get()提交和 .get()提交和.post()提交有区别吗?
83.对前端路由的理解?前后端路由的区别?
84.手写一个类的继承
85.XMLHttpRequest:XMLHttpRequest.readyState;状态码的意思
86.正则表达式常见面试题
1.给一个连字符串例如:get-element-by-id转化成驼峰形式。
2.匹配二进制数字
3.非零的十进制数字 (有至少一位数字, 但是不能以0开头)
4.匹配一年中的12个月
5.匹配qq号最长为13为
6.匹配常见的固定电话号码
7.匹配ip地址
8.匹配用尖括号括起来的以a开头的字符串
9.分割数字每三个以一个逗号划分
10.判断字符串是否包含数字
11.判断电话号码
12.判断是否符合指定格式
13.判断是否符合USD格式
14.JS实现千位分隔符
15.获取 url 参数
16.验证邮箱
17.验证身份证号码
18.匹配汉字
19.去除首尾的’/’
20.判断日期格式是否符合 '2017-05-11’的形式,简单判断,只判断格式
21.判断日期格式是否符合 '2017-05-11’的形式,严格判断(比较复杂)
22.IPv4地址正则
23.十六进制颜色正则
24.车牌号正则
25.过滤HTML标签
26.密码强度正则,最少6位,包括至少1个大写字母,1个小写字母,1个数字,1个特殊字符
27.URL正则
28.匹配浮点数
浏览器/html/css面试题
===============
1.什么是盒模型
2.行内元素有哪些?块级元素有哪些? 空(void)元素有那些?行内元素和块级元素有什么区别?
3.简述src和href的区别
4.什么是css Hack
5.什么叫优雅降级和渐进增强
6.px和em的区别
7.HTML5 为什么只写
8.Http的状态码有哪些
9.一次完整的HTTP事务是怎么一个过程
10.HTTPS是如何实现加密
11.浏览器是如何渲染页面的
12.浏览器的内核有哪些?分别有什么代表的浏览器
13.页面导入时,使用link和@import有什么区别
14.如何优化图像,图像格式的区别
15.列举你了解Html5. Css3 新特性
16.可以通过哪些方法优化css3 animation渲染
17.列举几个前端性能方面的优化
18.如何实现同一个浏览器多个标签页之间的通信
19.浏览器的存储技术有哪些
20.css定位方式
21.尽可能多的写出浏览器兼容性问题
22.垂直上下居中的方法
23.响应式布局原理
25.清除浮动的方法
26.http协议和tcp协议
27.刷新页面,js请求一般会有哪些地方有缓存处理
28.如何对网站的文件和资源进行优化
29.你对网页标准和W3C重要性的理解
30.Http和https的区别
31.data-属性的作用
32.如何让Chrome浏览器显示小于12px的文字
33.哪些操作会引起页面回流(Reflow)
34.CSS预处理器的比较less sass
35.如何实现页面每次打开时清除本页缓存
36.什么是Virtual DOM,为何要用Virtual DOM
37.伪元素和伪类的区别
38.http的几种请求方法和区别
39.前端需要注意哪些SEO
40.的title和alt有什么区别
41.从浏览器地址栏输入url到显示页面的步骤
42.如何进行网站性能优化
43.语义化的理解
44.HTML5的离线储存怎么使用,工作原理能不能解释一下?
45.浏览器是怎么对HTML5的离线储存资源进行管理和加载的呢
46.iframe有那些缺点?
47.WEB标准以及W3C标准是什么?
48.Doctype作用? 严格模式与混杂模式如何区分?它们有何意义?
49.HTML全局属性(global attribute)有哪些
50.Canvas和SVG有什么区别?
51.如何在页面上实现一个圆形的可点击区域?
52.网页验证码是干嘛的,是为了解决什么安全问题
53.请描述一下 cookies,sessionStorage 和 localStorage 的区别?
54. CSS选择器有哪些?哪些属性可以继承?
55.CSS优先级算法如何计算?
56.CSS3有哪些新特性?
57.请解释一下CSS3的flexbox(弹性盒布局模型),以及适用场景?
58.用纯CSS创建一个三角形的原理是什么?
59.常见的兼容性问题?
60.为什么要初始化CSS样式
61.absolute的containing block计算方式跟正常流有什么不同?
62.CSS里的visibility属性有个collapse属性值?在不同浏览器下以后什么区别?
63.display:none与visibility:hidden的区别?
64.position跟display、overflow、float这些特性相互叠加后会怎么样?
65.对BFC规范(块级格式化上下文:block formatting context)的理解?
66.为什么会出现浮动和什么时候需要清除浮动?清除浮动的方式?
67.上下margin重合的问题
68. 设置元素浮动后,该元素的display值是多少?
69.移动端的布局用过媒体查询吗?
70.CSS优化、提高性能的方法有哪些?
71.浏览器是怎样解析CSS选择器的?
72.在网页中的应该使用奇数还是偶数的字体?为什么呢?
73.margin和padding分别适合什么场景使用?
74.元素竖向的百分比设定是相对于容器的高度吗?
75.全屏滚动的原理是什么?用到了CSS的哪些属性?
76.什么是响应式设计?响应式设计的基本原理是什么?如何兼容低版本的IE?
77. 视差滚动效果?
78.::before 和 :after中双冒号和单冒号有什么区别?解释一下这2个伪元素的作用
79.让页面里的字体变清晰,变细用CSS怎么做?
80. position:fixed;在android下无效怎么处理?
81.如果需要手动写动画,你认为最小时间间隔是多久,为什么?
82.li与li之间有看不见的空白间隔是什么原因引起的?有什么解决办法?
83.display:inline-block 什么时候会显示间隙?
84. 有一个高度自适应的div,里面有两个div,一个高度100px,希望另一个填满剩下的高度
85.png、jpg、gif 这些图片格式解释一下,分别什么时候用。有没有了解过webp?
86.style标签写在body后与body前有什么区别?
87.CSS属性overflow属性定义溢出元素内容区的内容会如何处理?
88.阐述一下CSS Sprites
89. 一行或多行文本超出隐藏
微信小程序开发(持续更新)
=============
初识小程序
1.注册小程序
2.微信开发者工具
3.小程序与普通网页开发的区别
4.小程序尺寸单位rpx
5.样式导入(WeUI for)
6.选择器
7.小程序image高度自适应及裁剪问题
8.微信小程序长按识别二维码
9.给页面加背景色
10.微信小程序获取用户信息
11.代码审核和发布
12.小程序微信认证
13.小程序申请微信支付
14.小程序的目录解构及四种文件类型
15.小程序文件的作用域
16.小程序常用组件
1.view
2.scroll-view
3.swiper组件
4.movable-view
5.cover-view
6.cover-image
小程序基础
17.授权得到用户信息
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

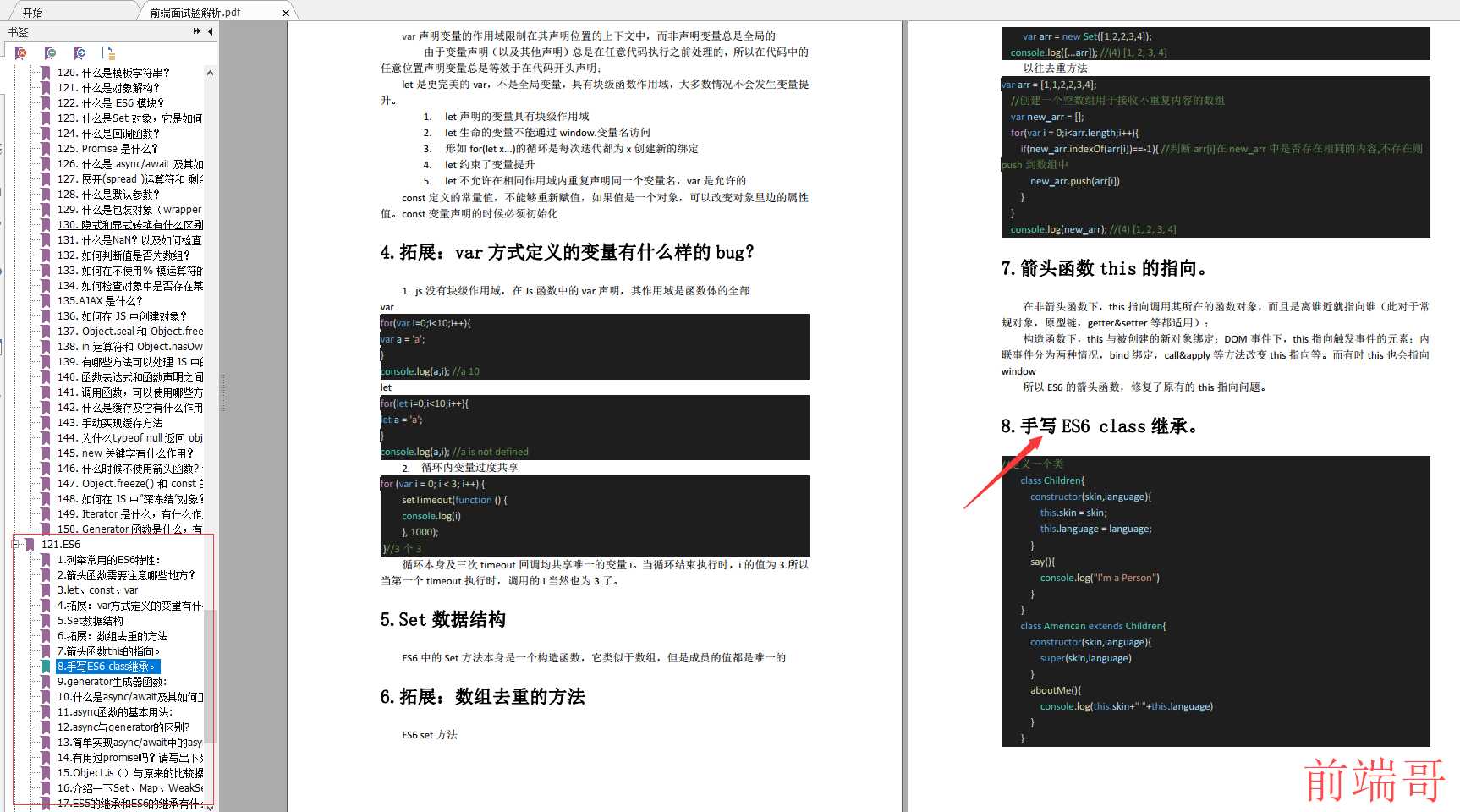
ES6
-
列举常用的ES6特性:
-
箭头函数需要注意哪些地方?
-
let、const、var
-
拓展:var方式定义的变量有什么样的bug?
-
Set数据结构
-
拓展:数组去重的方法
-
箭头函数this的指向。
-
手写ES6 class继承。

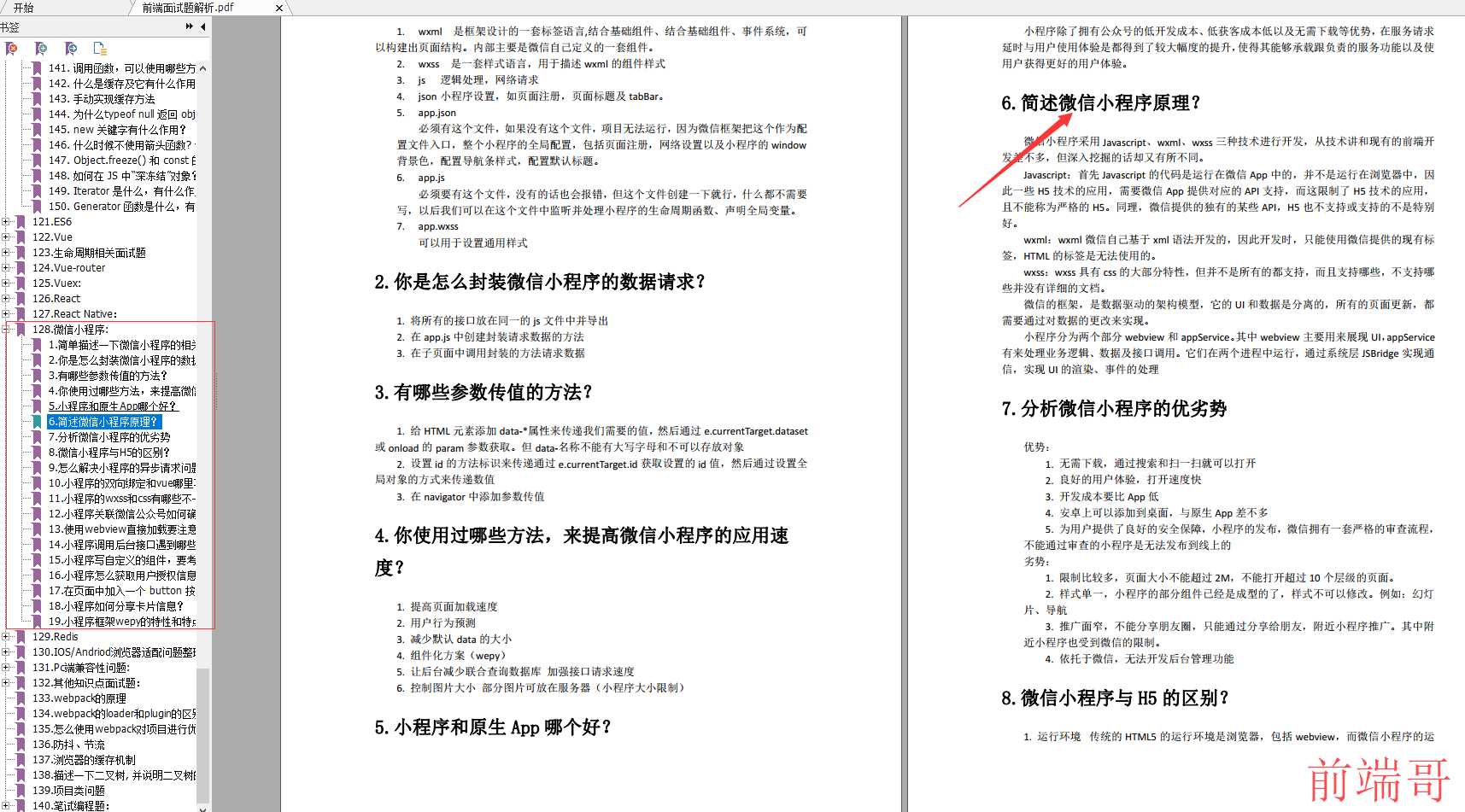
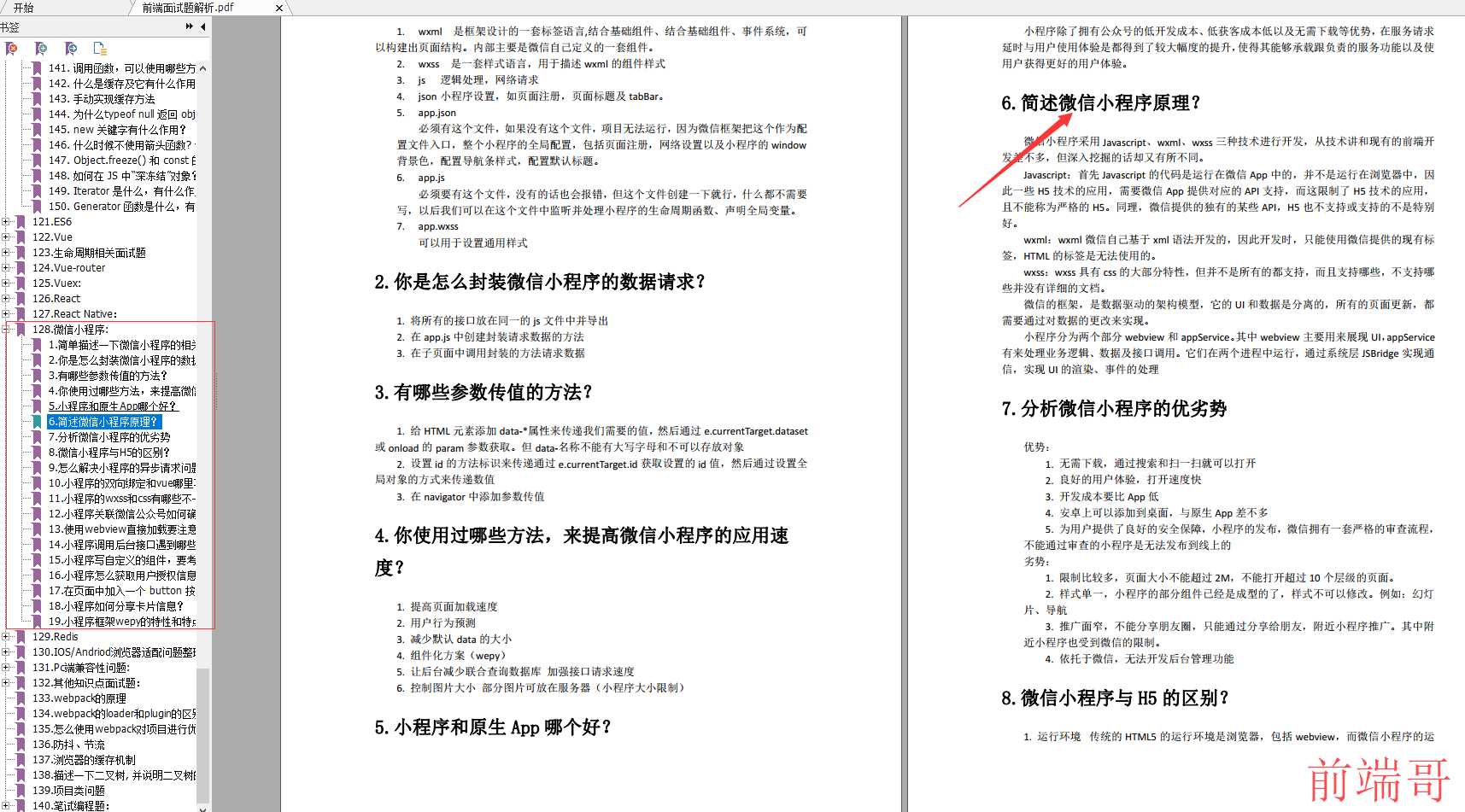
微信小程序
-
简单描述一下微信小程序的相关文件类型?
-
你是怎么封装微信小程序的数据请求?
-
有哪些参数传值的方法?
-
你使用过哪些方法,来提高微信小程序的应用速度?
-
小程序和原生App哪个好?
-
简述微信小程序原理?
-
分析微信小程序的优劣势
-
怎么解决小程序的异步请求问题?

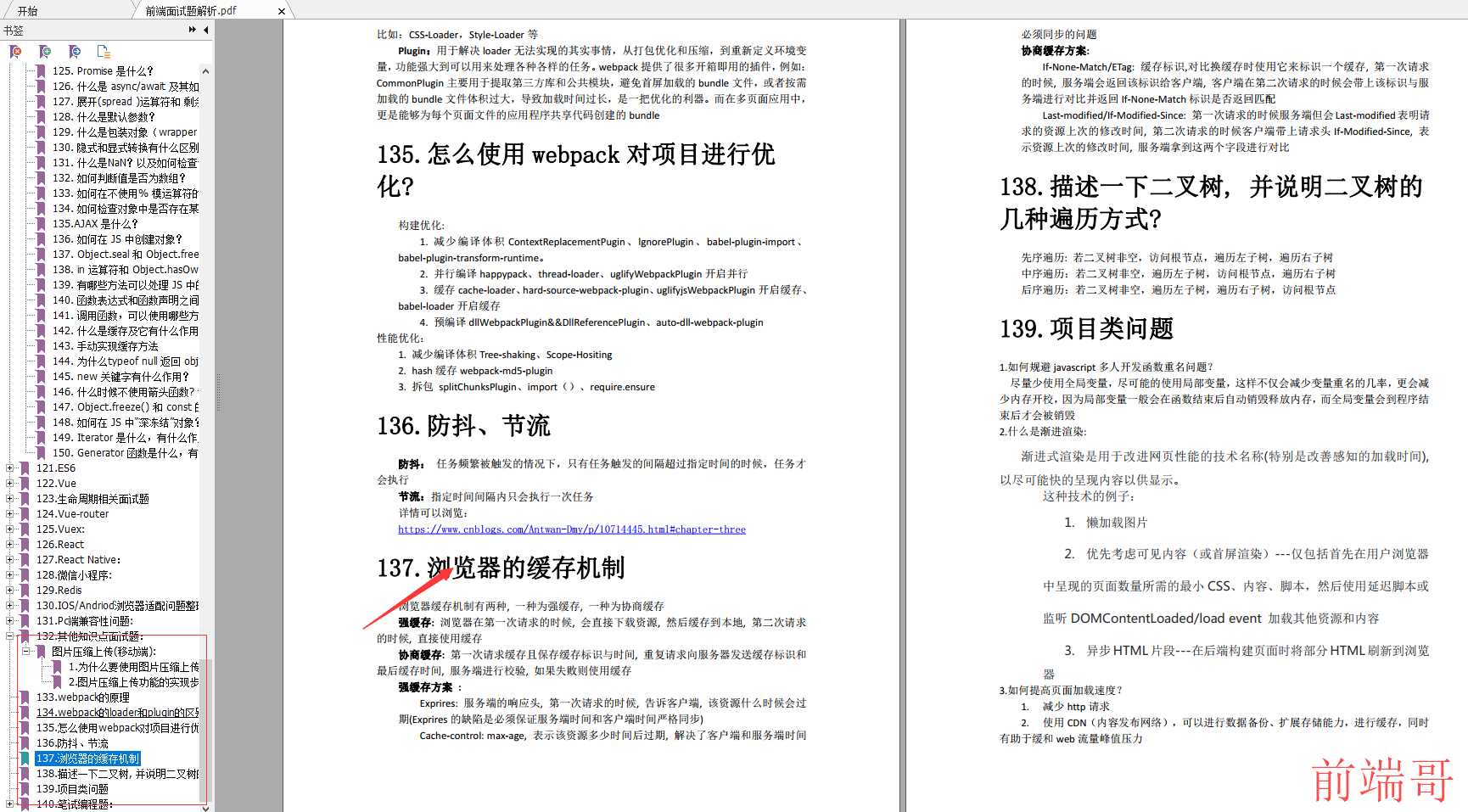
其他知识点面试
-
webpack的原理
-
webpack的loader和plugin的区别?
-
怎么使用webpack对项目进行优化?
-
防抖、节流
-
浏览器的缓存机制
-
描述一下二叉树, 并说明二叉树的几种遍历方式?
-
项目类问题
-
笔试编程题:

最后
技术栈比较搭,基本用过的东西都是一模一样的。快手终面喜欢问智力题,校招也是终面问智力题,大家要准备一下一些经典智力题。如果排列组合、概率论这些基础忘了,建议回去补一下。
一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!

6a7a5b97f9ccba8.png)
微信小程序
-
简单描述一下微信小程序的相关文件类型?
-
你是怎么封装微信小程序的数据请求?
-
有哪些参数传值的方法?
-
你使用过哪些方法,来提高微信小程序的应用速度?
-
小程序和原生App哪个好?
-
简述微信小程序原理?
-
分析微信小程序的优劣势
-
怎么解决小程序的异步请求问题?

其他知识点面试
-
webpack的原理
-
webpack的loader和plugin的区别?
-
怎么使用webpack对项目进行优化?
-
防抖、节流
-
浏览器的缓存机制
-
描述一下二叉树, 并说明二叉树的几种遍历方式?
-
项目类问题
-
笔试编程题:

最后
技术栈比较搭,基本用过的东西都是一模一样的。快手终面喜欢问智力题,校招也是终面问智力题,大家要准备一下一些经典智力题。如果排列组合、概率论这些基础忘了,建议回去补一下。
一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
[外链图片转存中…(img-nsandyTA-1712943690005)]

