今天发现一个可以使用Vue.js语法,快速生成静态HTML网站的工具,GridSome,结合蓝湖的设计页面生成代码功能,可以做到快速的静态页面生成,GridSome+蓝湖,简直是静态网站的福音!
目前, 我们在开发业务系统的时候,根据我对于国内开发团队的了解,一般使用Vue.js的比较多,通过Vue.js来访问后端的API ,是目前国内主流的前后端分离的开发模式。 这种开发模式对于业务系统而言,因为不考虑网站优化(SEO)、搜索引擎排名等因素, 当然是合适的,但是有时候对于一些侧重于内容宣传类型的网站, Vue.js并不是太适合,这是由于Vue.js的单页面应用(SPA)和内容动态生成的原因, 这些原因不利于搜索引擎的内容抓取。
但是,由于当前前端开发人员的惰性, 对于一个用惯了Vue.js开发的前端人员,对于静态网站的开发,自然而然地会选用自己最顺手的工具去快速实现功能, 至于Nuxt.js或者VuePress, 一般的前端并不会特意去学习。
今天要讲的, 就是如何使用Vue.js的页面, 去快速实现一个以内容为中心的静态网站,静态网站生成器选用的是GridSome,至于Nuxt.js和VuePress,则过于笨重不考虑。
Gridsome 介绍

Gridsome 是一个免费、开源、基于 vue.js 技术栈的静态网站生成器,按照其官网的介绍,Gridsome 让开发人员可以轻松地构建静态生成的网站和应用程序,这些网站和应用程序 天生速度快 🚀!
从技术上讲, Gridsome 在前端语言方面支持Vue.js语法, 在数据获取层支持GraphQL,可以方便从CMS、各种API 以及Markdown 类型文档中抽取收据。

当我们安装好Gridsome,并开始创建第一个网站时, 我们会得到如图三所示的页面,项目结构如图四。

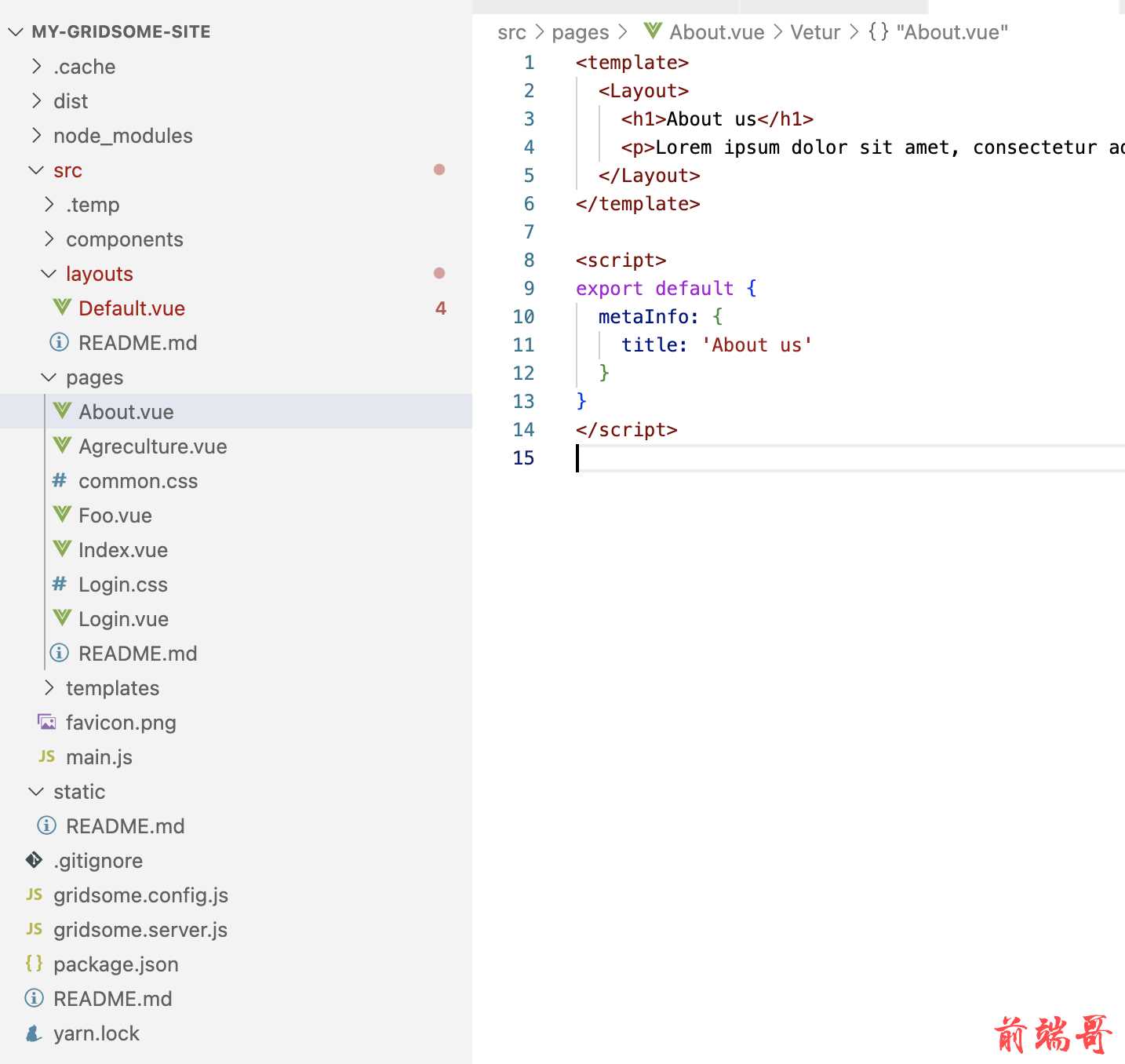
左侧的项目结构,和一般的前端项目并没有太大的不同,在src/pages/目录下,存放各种后缀以.vue结尾的Vue页面, 例如:
<template> <Layout> <h1>About us</h1> <p>About page</p> </Layout> </template> <script> export default { metaInfo: { title: 'About us' }} </script>
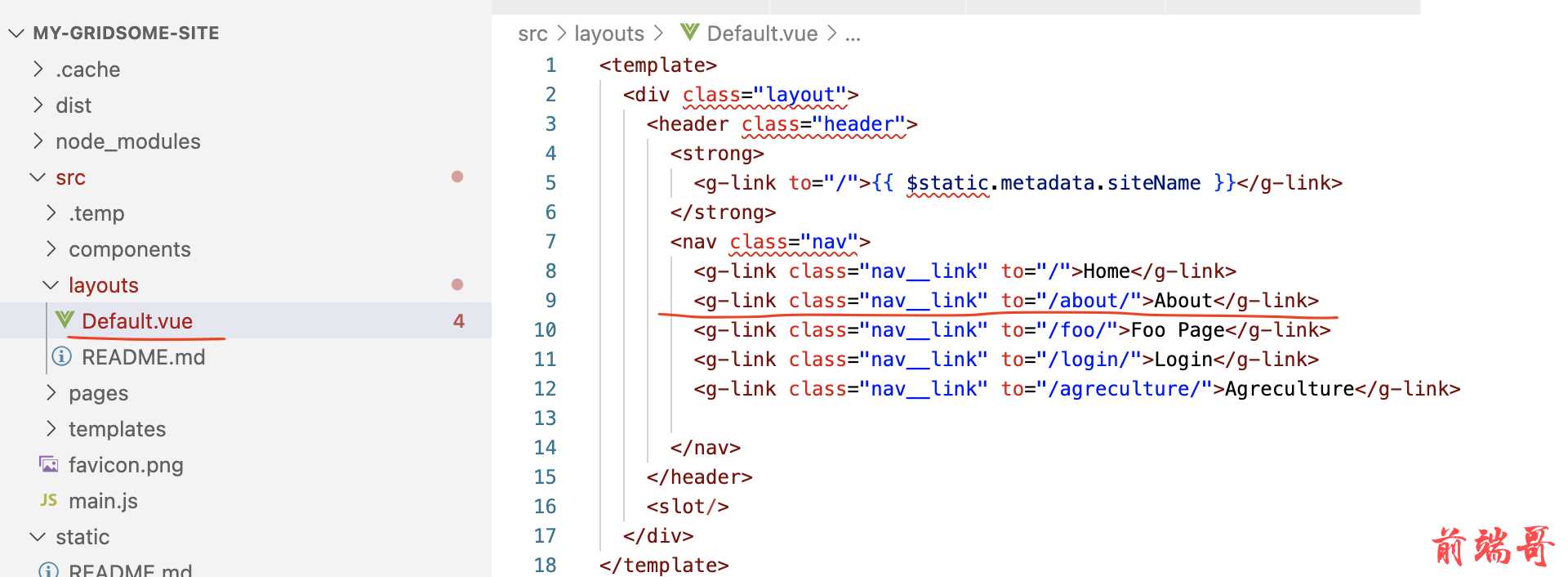
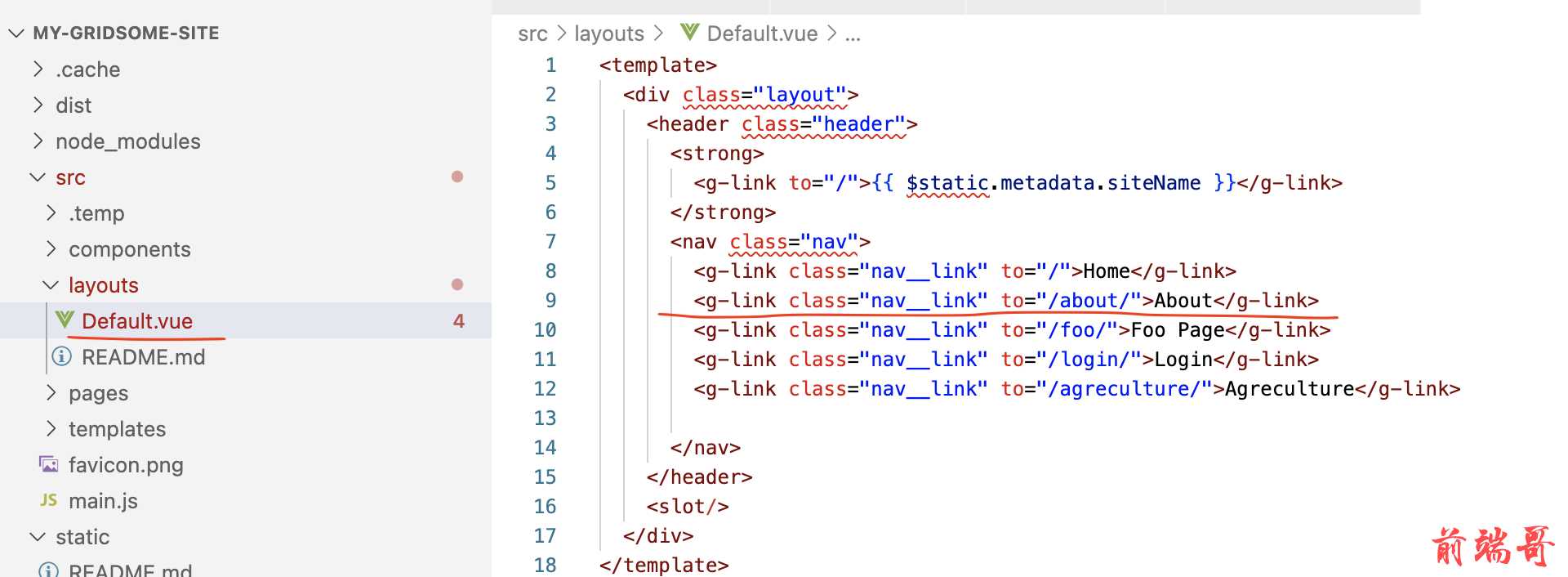
对于这个页面的引用,是在src/layout/default.vue这个文件中, 也就是当有一个About.vue页面,就自动会有一个/about/路径相对应, 这个对应关系可以参见图6.


那么,这个Vue 静态页面,对于喜爱Vue的前端程序猿而言,是比较容易编写的,但是还可以更进一步,用蓝湖等专业的设计工具来自动生成页面代码。
设计网站(蓝湖)转出Vue代码
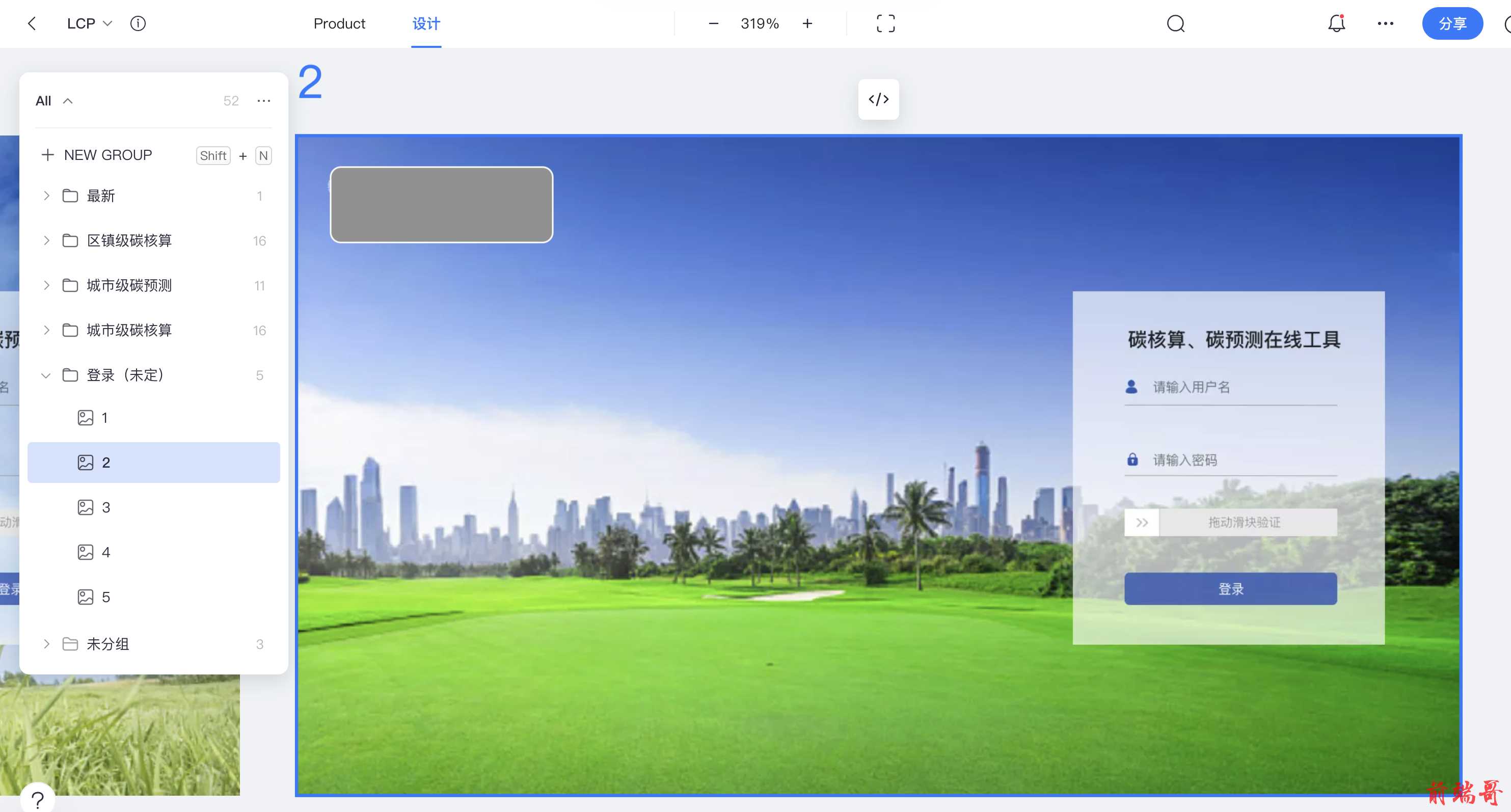
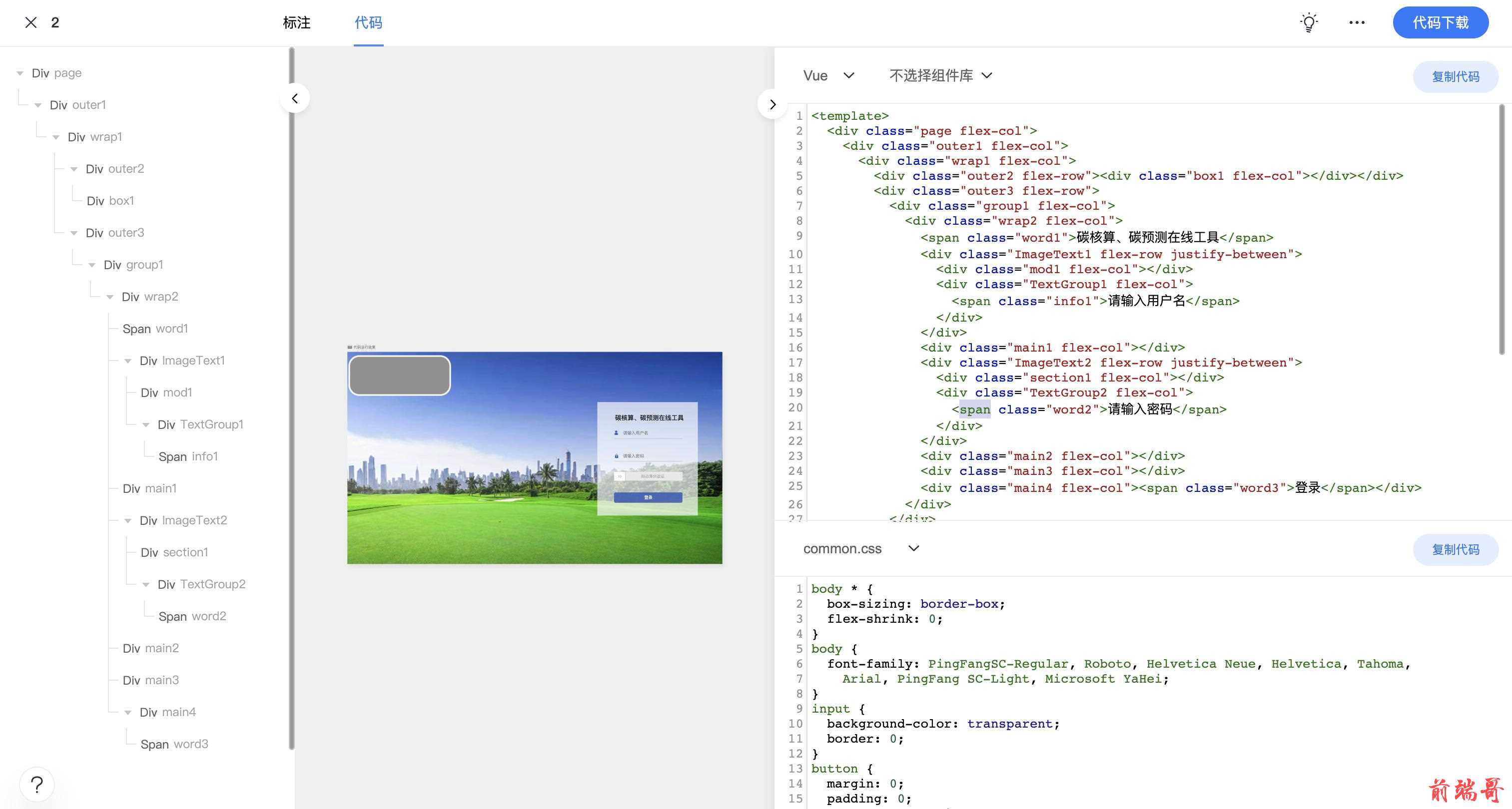
具体而言,我们这里有一个蓝湖项目,如图7所示, 现在蓝湖可以自动产生这个页面的Vue 代码,当点击代码的时候, 蓝湖就会自动产生这个页面的Vue 代码,见图9.


因此,我们需要做的就更加简单了, 我们只需要设计人员把页面设计好之后,就可以把对应的Vue 代码复制到Gridsome中,直接产生一个可以浏览的页面了。
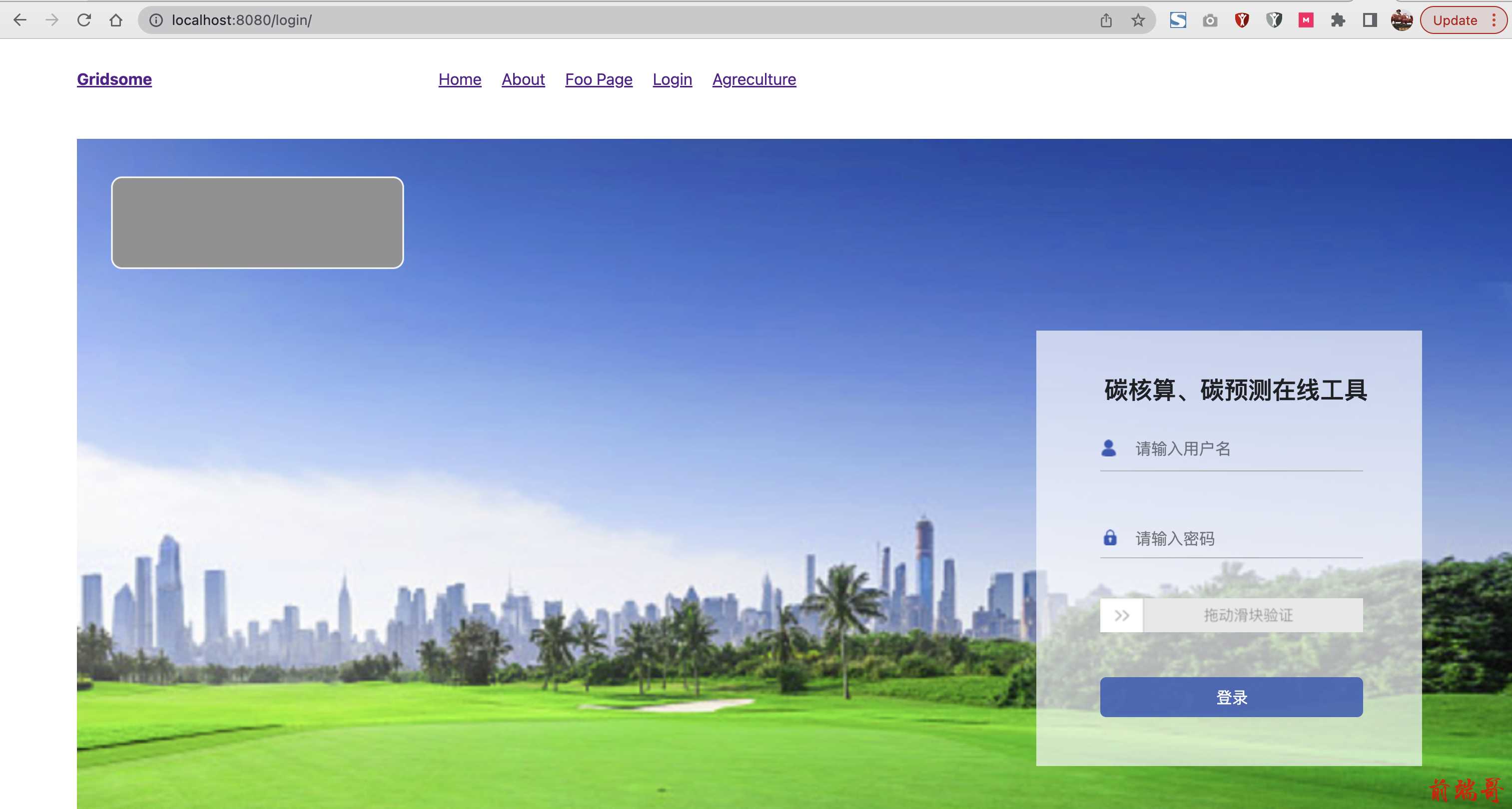
具体的登录页面,参见图10。

综合使用Gridsome 和蓝湖, 就可以更快的产生一个静态HTML 站点, 这就有点像目前热门的低代码平台, 你学到了吗?
#Gridsome##蓝湖##静态页面生成##静态站点生成器##Vue.js##Vue页面#

